Child-Friendly Digital Design: Tips, Examples, and Guidelines for Effective UX
Imagine this: you’re six years old and handed an iPad. Those three lines in the top right corner? To adults, a simple menu icon, but to you, a mysterious and meaningless symbol. The hamburger menus and abstract navigation elements we adults use without a second thought? To the eyes of children, they are often confusing and frustrating. Research by the Nielsen Norman Group shows that young children struggle to interpret abstract navigation elements or understand hierarchical structures.
Designing for children, therefore, requires a fundamentally different approach than designing for adults. Take Netflix Kids, for example. Instead of a traditional search function with text input, their kid-friendly interface uses favorite characters to guide navigation—big, recognizable and intuitive for young users. Or consider Minecraft Education, which translates complex programming concepts into a world of building blocks that feels natural to children. This isn’t oversimplification—it’s smart design that truly understands the world of children.
This article delves into the world of child-focused UX design, exploring not only why traditional design principles don’t suffice for our youngest users but also sharing practical examples, breaking down needs by age category, and outlining research methods you can apply.
Screen time and children: What does science say about responsible design?
Designing digital products for children also raises critical questions. While apps and screens can support learning and exploration, research shows that excessive screen time in young children carries risks.
Various organizations provide recommendations on screen time. The World Health Organization advises against any screen time for children under the age of 1, as screens are not necessary for their development. Activities like sleeping, eating, moving, feeling, and playing contribute far more to their growth. For children aged 1 to 4, the organization recommends limiting screen time to a maximum of one hour per day. In countries like Canada, Australia, and the United Kingdom, the guideline for children aged 5 to 17 is no more than two hours daily.
But… not all screen time is created equal.
Screen time guidelines offer a helpful starting point, but according to the Netherlands Youth Institute, many experts emphasize that the quality of screen usage is more important than the amount of time a child spends in front of a screen. Screens can be used in various ways, from learning new skills to mindlessly scrolling on TikTok or video chatting with grandparents.
Not all screen time is the same. Some activities are purely relaxing, while others stimulate development, strengthen social connections, or foster creativity. This makes it essential to focus on what a child does on the screen and the context in which it occurs, rather than solely on the duration.
These findings highlight the importance of making conscious choices when designing for young users. Creating interactive, educational experiences is crucial, but it should never come at the expense of rich, physical interactions with their environment, which are vital for their development.
UX Design for and Toddlers: Discovering the World Through Immediate Feedback
For the youngest users, the digital world is a place of endless discovery. Babies and toddlers naturally understand very little about the world, and well-designed interfaces help them explore through play. This age group is still learning cause-and-effect relationships, meaning every touch should result in immediate, positive feedback. Moreover, young children make uncontrolled movements, so great apps for this age are simple, with colorful visuals and an interface where the entire screen serves as an interaction zone.
Practical Examples
Baby Piano & Baby Phone This app offers various activities that stimulate babies’ senses. From creating music in the “music room” to training motor skills with “Pop ’n Play,” Baby Phone games help develop attention, observation skills, memory, and fine motor abilities.
Slaap lekker! This award-winning app features an interactive bedtime story where children can help animals turn off the lights. The combination of soothing voiceovers, gentle illustrations, and simple interactions makes it perfect for this age group.

Preschoolers (4-6 years): Recognizing Symbols and Following Simple Steps
Children at preschool age begin to recognize symbols, but complex navigation and multi-step processes remain challenging. Using large, recognizable icons and generous ‘hit zones’ enables them to navigate independently without frustration.
Practical Examples
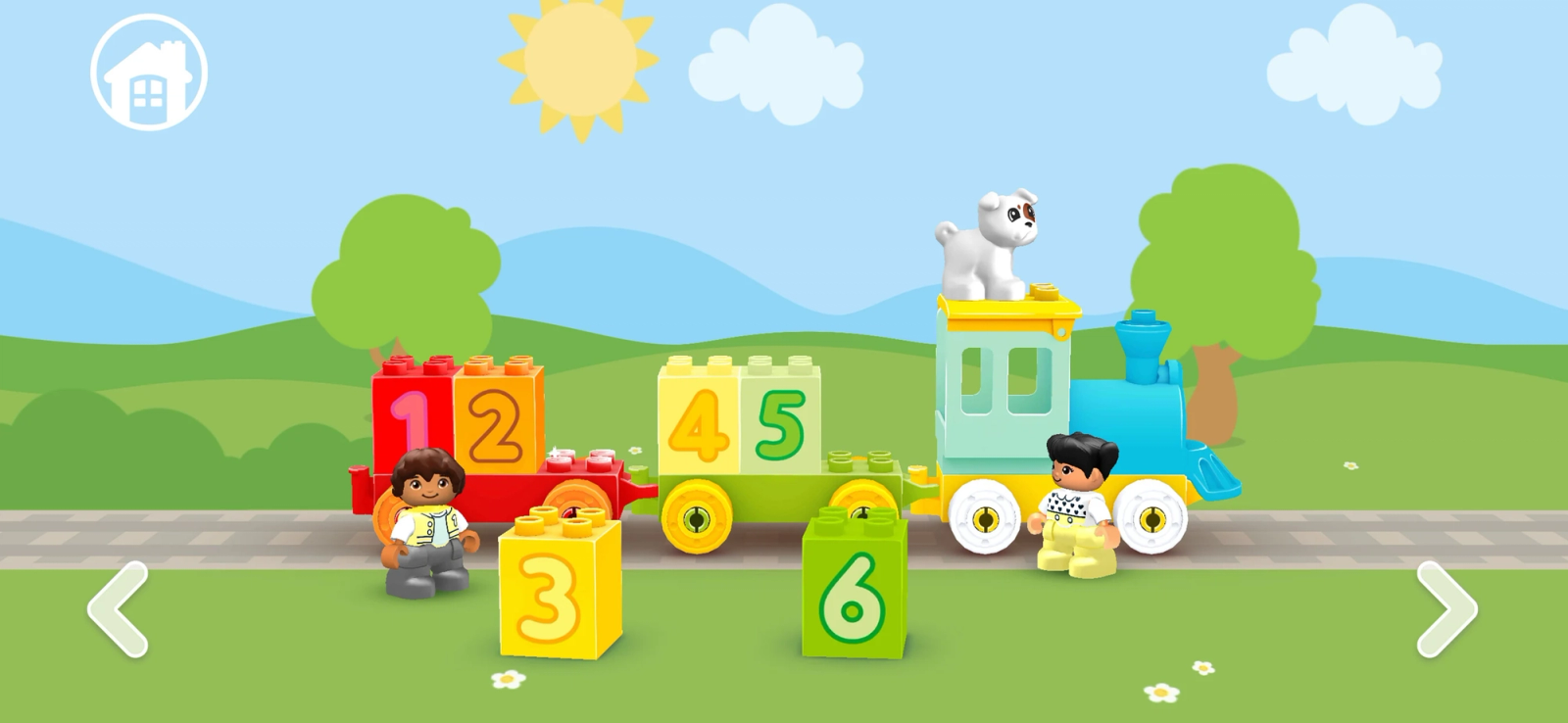
LEGO Duplo World This app combines fun, imagination, and learning. Children can build with digital blocks, explore inspiring landscapes, and engage in role-playing with cheerful, familiar characters. The multi-touch functionality also allows parents to join in and play alongside their child.
My Very Hungry Caterpillar This app seamlessly combines learning and play. It nurtures preschoolers’ curiosity and helps them develop basic skills such as counting (how much does the caterpillar eat?), color recognition, and fine motor skills.

Elementary School Children (6-9 years): Capable of More Logical Thinking
Children in this age group develop a stronger understanding of logical structures and hierarchies. At the same time, their problem-solving abilities improve, although their fine motor skills are not yet fully developed.
Visual aids, drag-and-drop functionalities, and wider scrollbars make interfaces more user-friendly for elementary school children.
Practical Examples
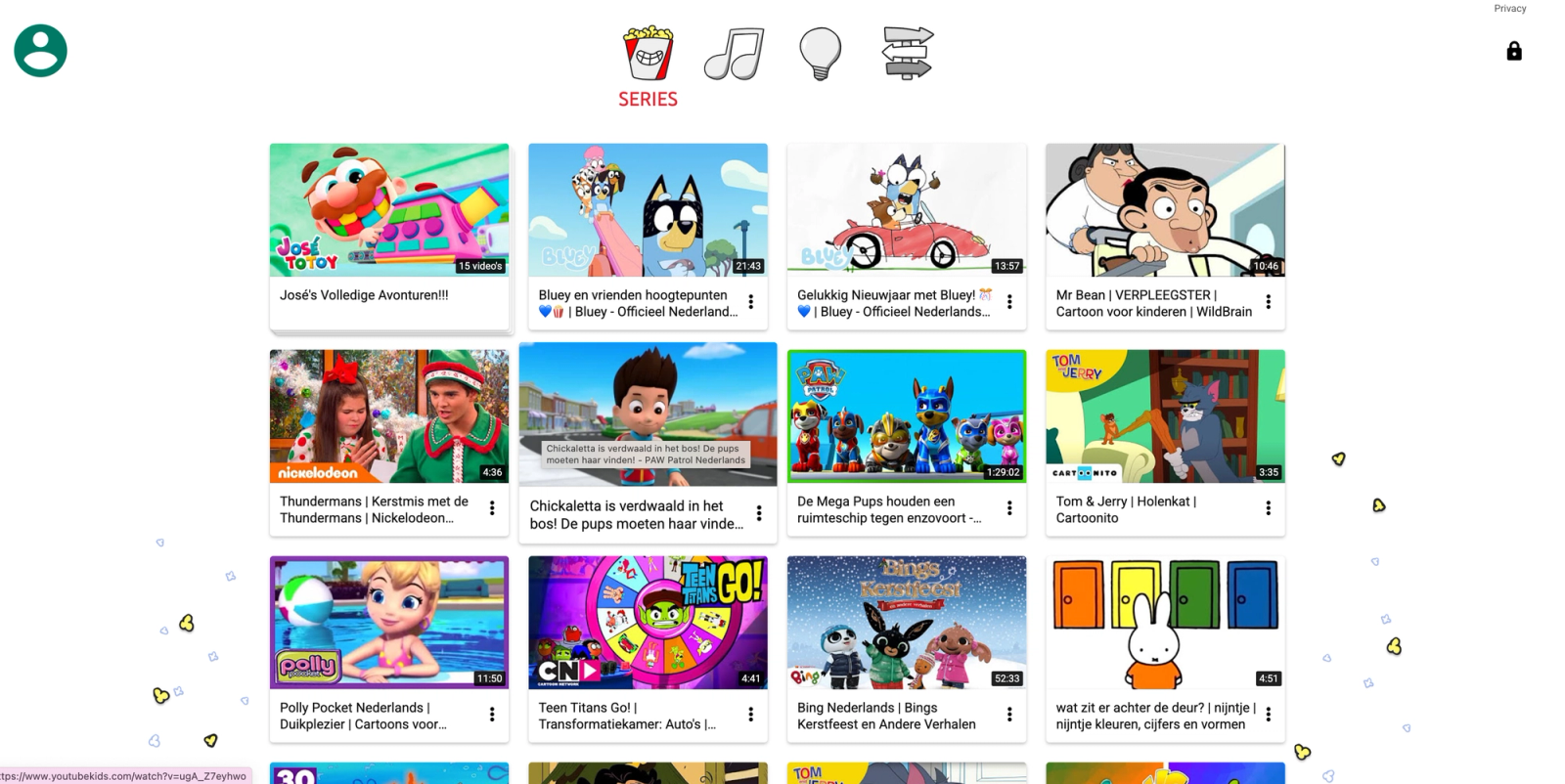
YouTube Kids uses recognizable characters and categories to make navigation simple and intuitive.
Duolingo ABC is specially tailored for children. Learning objectives are broken into small, manageable steps, incorporating game-like elements such as rewards and levels. The app makes learning accessible with colorful visuals, simple interactions, and clear progress bars. Repetitive patterns and audio support ensure the interface remains suitable for children who are not yet fully fluent readers.

Pre-teens & Teenagers (9-15 years): Learning to Understand the World Abstractly
Pre-teens start to think abstractly and can grasp more complex structures and processes. Their motor skills are nearly fully developed, enabling them to handle features like multi-touch gestures and finer interactions. Abstract icons, multi-layer navigation, and creative tools are ideal for this age group. This is also the phase where children enjoy experimenting and show greater independence.
Practical Examples
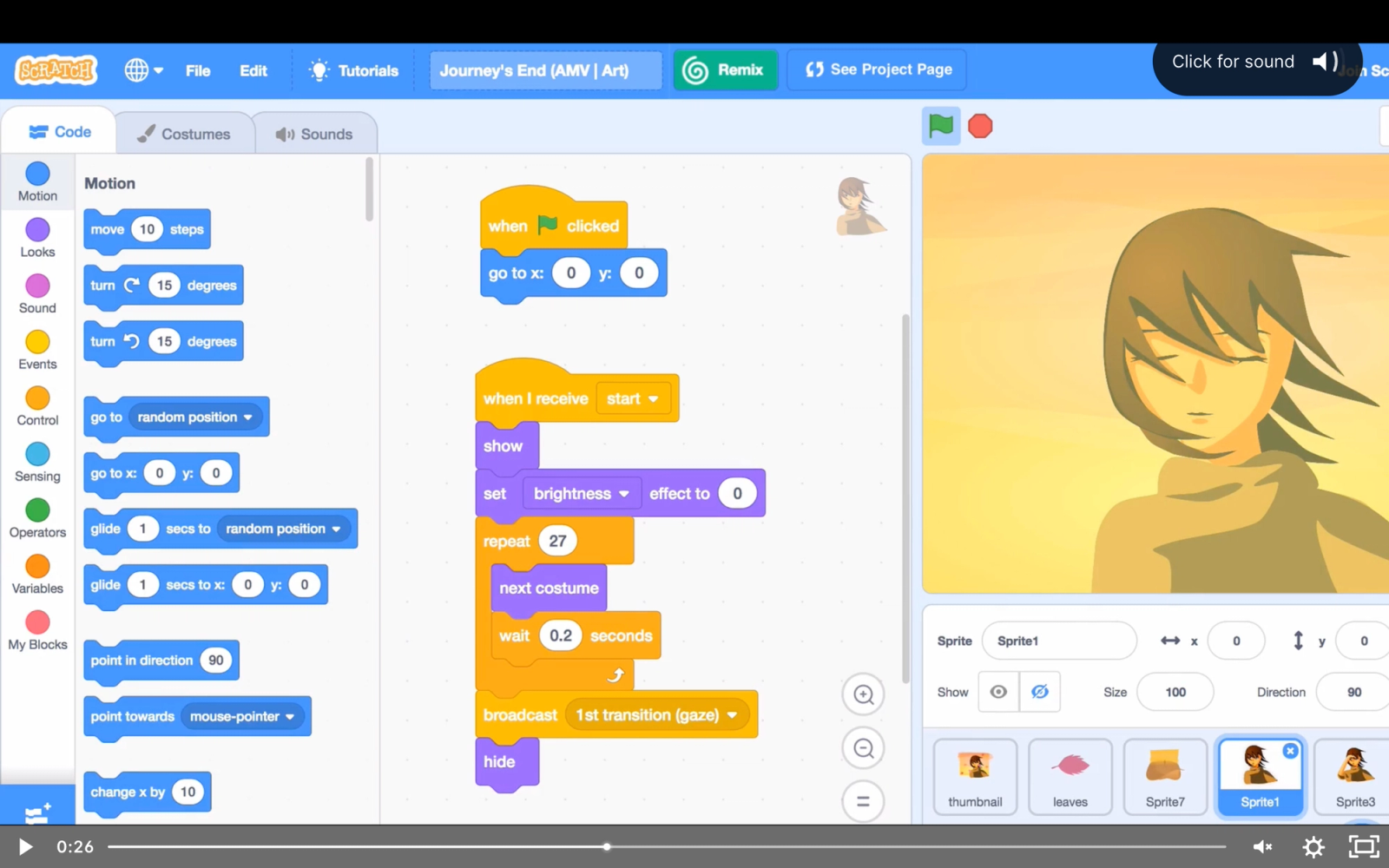
Scratch The visual interface makes programming accessible by translating complex concepts into an intuitive block-based system. Children can experiment with logic and problem-solving without feeling overwhelmed by traditional programming languages.
TikTok TikTok perfectly caters to the needs of pre-teens and teenagers by offering a platform where creativity, self-expression, and social interaction converge. Simple video editing tools like filters, effects, and music enable users to create unique content. The intuitive navigation and personalized video feed make discovering new content effortless and engaging, while the interface remains simple enough for beginners and robust enough for advanced users.

Suitable Research Methods for UX Design for Children
To truly understand what children need and how they interact with technology, effective research methods are indispensable. Below, we share several techniques that can help bridge the gap between theory and practice.
Contextual Research
Children often behave differently in a familiar environment compared to an artificial testing setting. Contextual research focuses on observation in their daily surroundings, such as at home or in the classroom. This provides insights into usage patterns, environmental influences, and potential obstacles.
Why it matters: It reveals hidden pain points that might not surface in a laboratory setting and shows how technology integrates into their daily routines.
Example: During the development of the Kleine Grote Denkers app, elementary school children were observed in class. This revealed that group interaction was crucial for the app’s success, as children shared ideas and learned faster through collaboration.
Participatory Design (Co-Design)
Participatory design actively involves children in the process. They can suggest ideas, evaluate designs, and provide feedback. This leads to a design that better meets their needs and expectations.
Why it matters: Children perceive technology in a very different way from adults. Involving them often leads to surprising insights and innovative solutions.
Example: During co-design sessions for an educational app, children mentioned that clear visual cues gave them greater confidence in exploring the interface.
Playful Testing Methods
Interviews and usability tests with children require a playful approach. Elements such as role-playing, physical prototypes, or interactive scenarios make the process more accessible and result in more honest responses.
Why it matters: Formal tests can make children uncomfortable. A playful approach creates a relaxed atmosphere and encourages natural reactions.
Example: One of our UX designers, Hiske van Dalen, developed an interactive game where children could catch virtual fish.
"“We gave the children the freedom to explore the game on their own, allowing us to observe their natural behavior. The tests were conducted in groups to also study interactions between children. These tests provided valuable insights: a five-year-old enthusiastically clicked on all the fish, while a ten-year-old discovered that mosquitoes could be used to lure the fish.” These differences in approach highlighted the importance of age-specific observations in the design process."
Longitudinal Research
This method tracks user experiences over an extended period, allowing designers to evaluate how effective a design remains and make adjustments as necessary.
Why it matters: Children develop rapidly, both cognitively and physically. What works well today might become frustrating in a year. Longitudinal research helps ensure designs are future-proof.
Example: The Scratch team followed users for years to see how children learned abstract programming concepts. The insights helped refine the interface.
Physiological Measurements
Advanced research techniques such as eye-tracking and biometric measurements provide detailed insights into how children experience an interface. These methods complement subjective feedback with objective, quantitative data.
Why it matters: Children often struggle to articulate what they think or feel. Physiological measurements allow designers to analyze subconscious reactions.
Example: Researchers at Delft University of Technology applied eye-tracking in various student projects to study user behavior. One project focused on evaluating the usability of social media websites, using eye movement data to understand how young users navigate these platforms.
Safety and Privacy in Child-Friendly Design: What You Need to Know
When developing a digital product for children, it is crucial to focus on safety and privacy. Children are vulnerable and require extra protection, which has led to strict regulations in many countries. Examples include GDPR-K in Europe, COPPA in the United States, and the Age-Appropriate Design Code in the United Kingdom. These regulations require explicit parental consent for collecting personal data, prohibit personalized ads, and encourage default settings that protect children’s privacy, such as disabling location tracking.
Innovative Safety and Privacy Solutions in Practice
Safe UX design for children goes beyond compliance. It involves translating complex rules into experiences that are intuitive, user-friendly, and secure.
Nintendo Switch Online App
This app allows parents to set playtime limits without making children feel restricted. Instead of hard barriers, Nintendo uses soft nudges, such as notifications about approaching the end of playtime. This gives children the freedom to finish their activity while parents maintain control, reducing resistance.
Roblox
Roblox subtly integrates safety into its platform. Advanced chat filters block inappropriate messages, and younger users can only send pre-approved messages. Additionally, Roblox offers extensive parental controls, such as managing contacts and restricting access to certain games.


