Articles
We regularly write about a variety of topics, from in-depth UX and development to the tech job market.



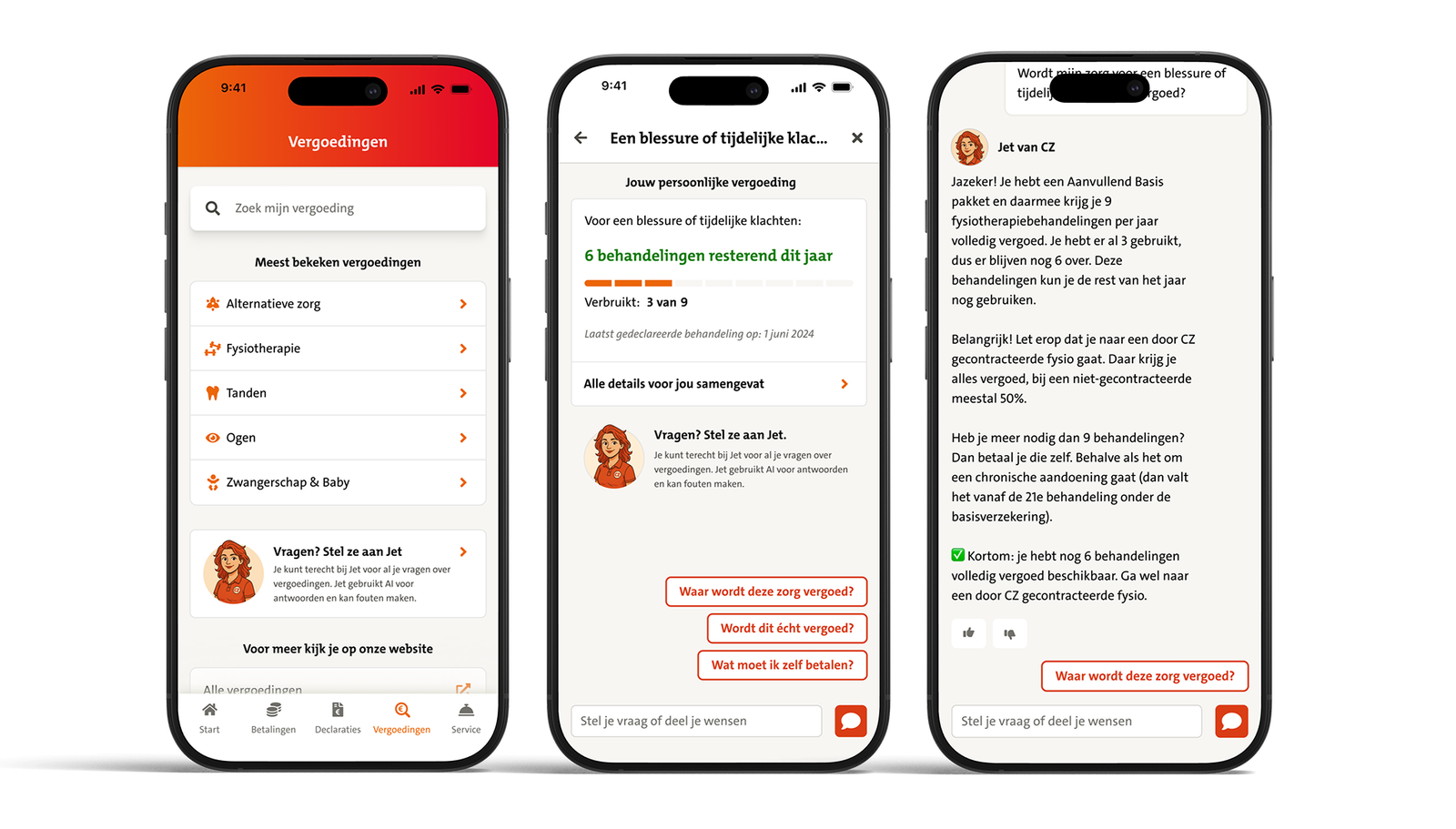
AI in Healthcare: How a Major Dutch Health Insurer Makes Claims and Customer Service Smarter


Five years in a row FD Gazelle: Humanoids continues to grow into the mid-sized category


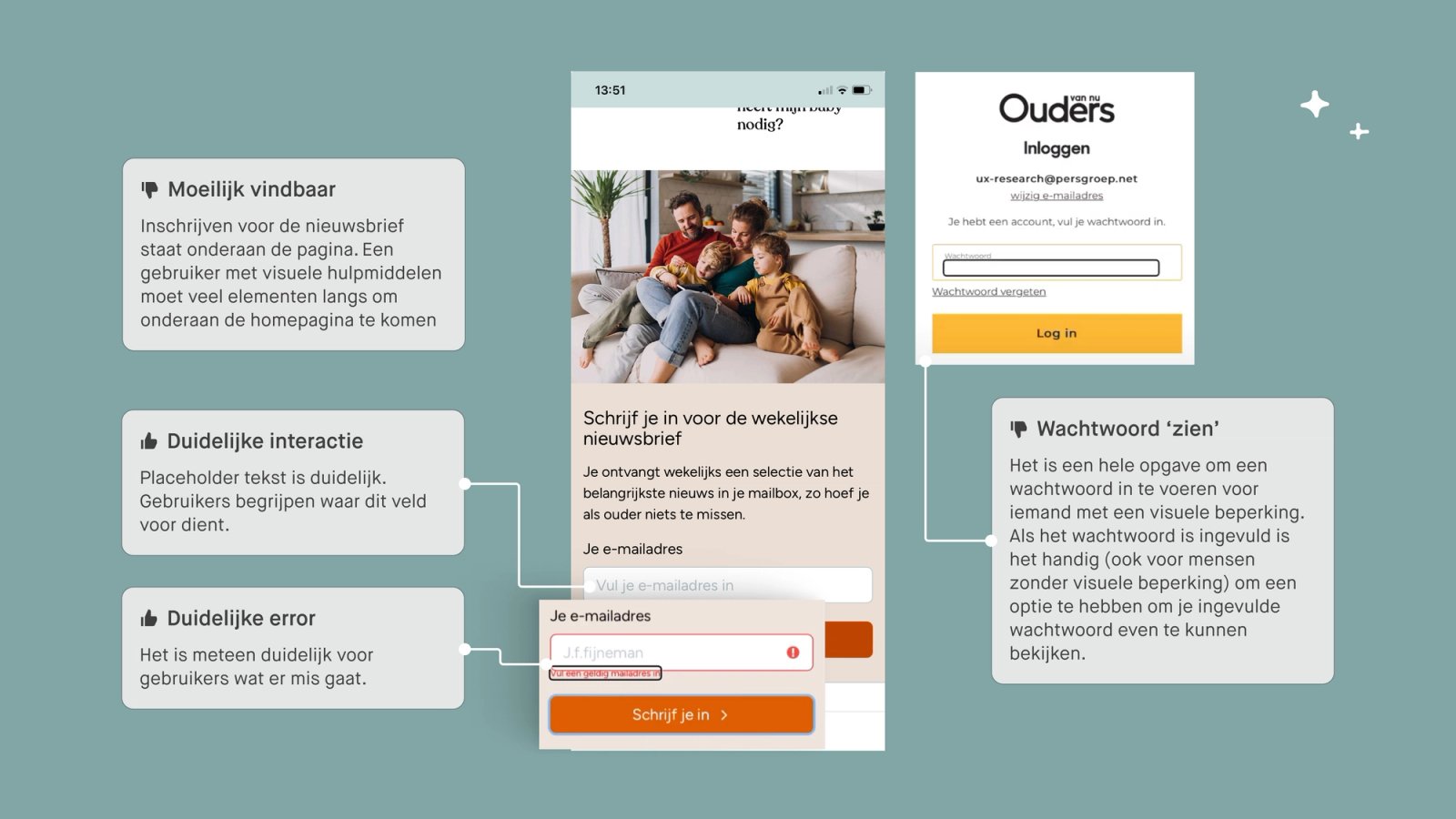
AI Experience Audit: what works and what doesn’t?


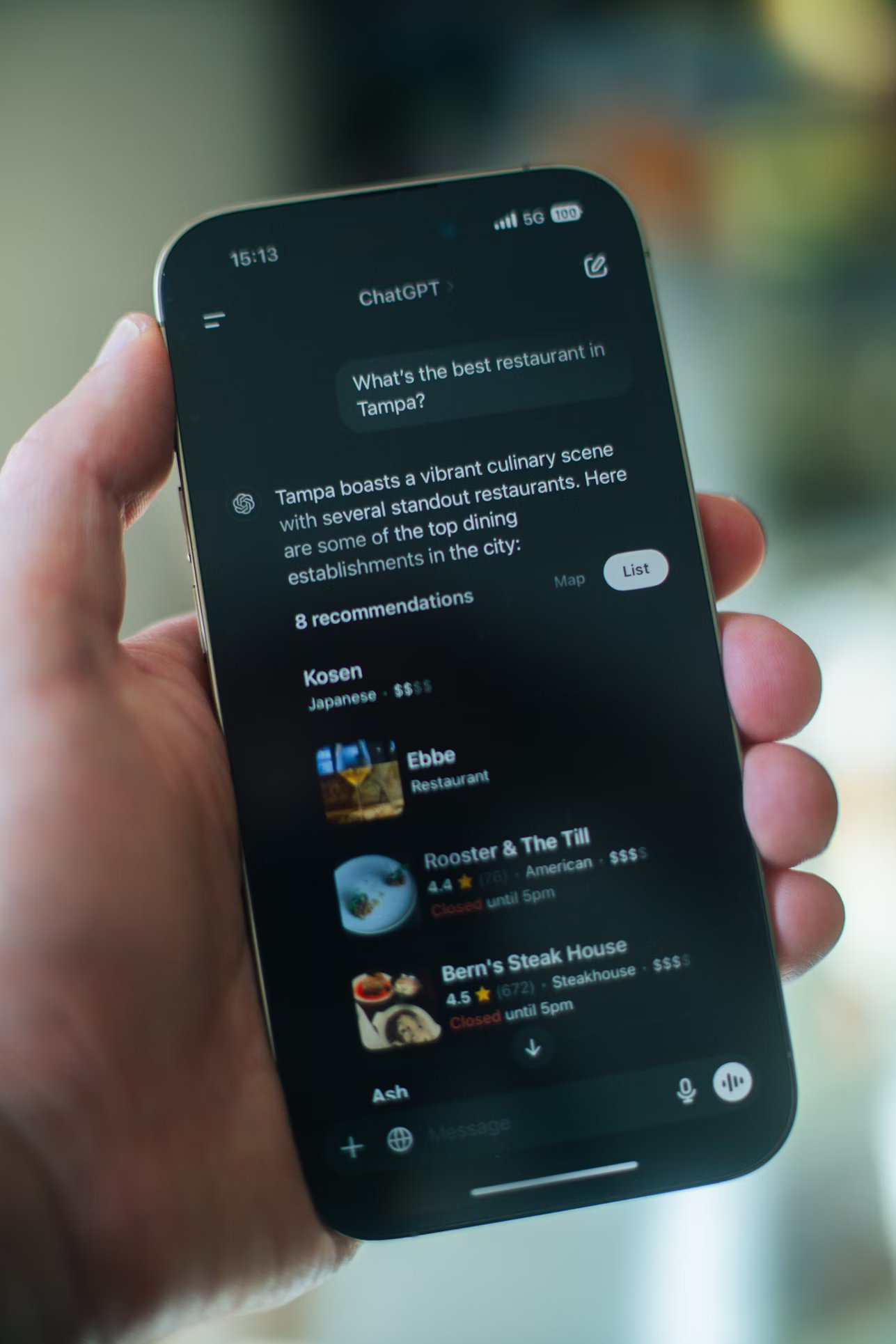
AI UI Best Practices: Designing effective AI experiences


AI Without Purpose Is Meaningless: Why the Right Questions Matter More Than the Model


Meet Thomas: Front-end developer


AI & Conversational Hackathon with CZ: from idea to prototype in two days


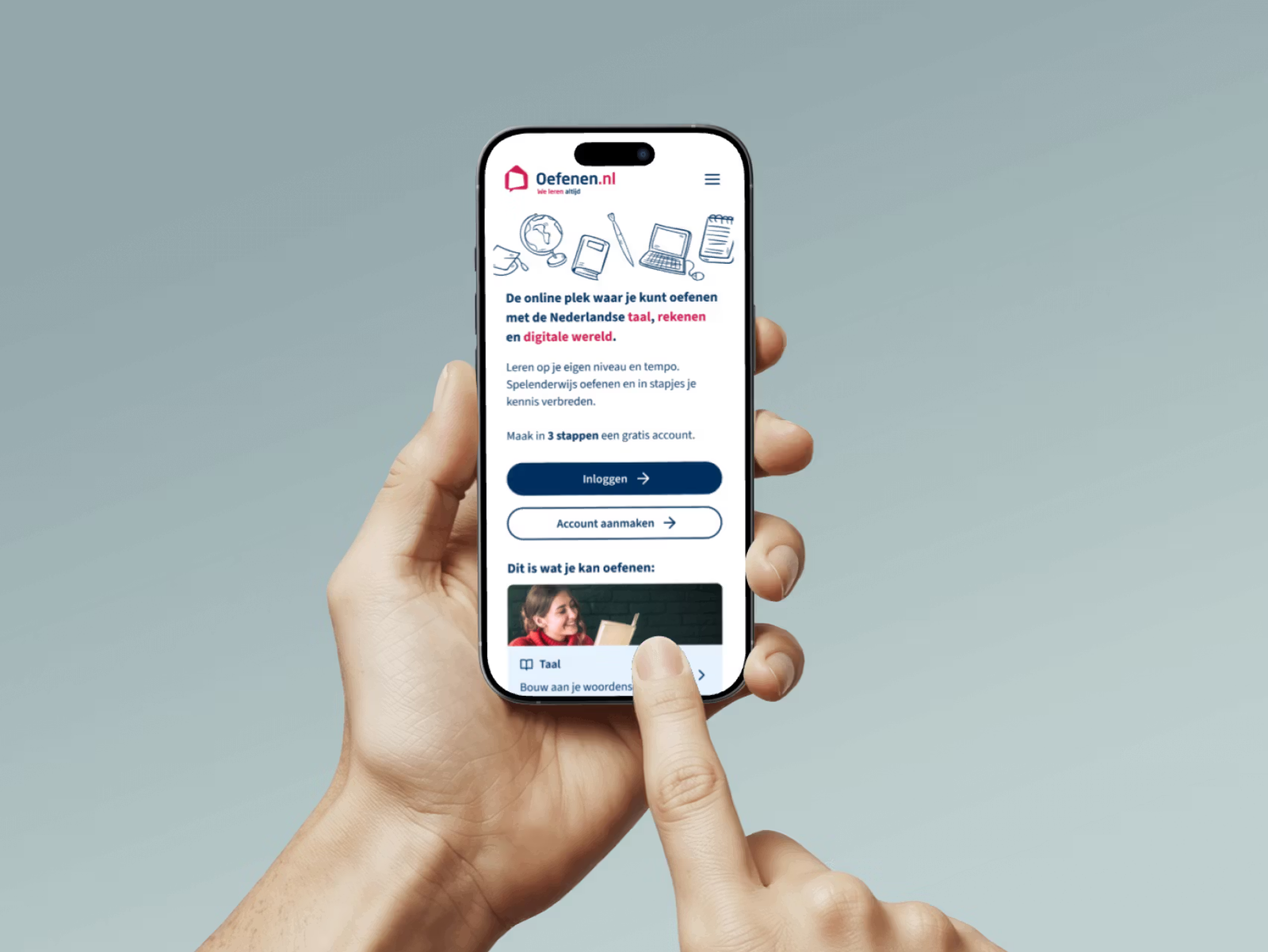
Learning Made for Everyone: How We Made Oefenen.nl More Mobile-First and Accessible


Humanoids wins a Golden Dutch Interactive Award!


Everything you need to know about UX audits: what they are, why they matter, and when to get one


Child-friendly digital design: Tips, examples and guidelines for effective UX.


Humanoids Wins Awards: Top 250 Fastest Growing Companies and FD Gazellen


Meet Maurice: Lead Front-end Developer


Meet Geanne: Lead UX Designer


Meet Hans: Front-end Developer


Meet Kamiela: UX Traineeship Lead


Meet Rowan: Senior UX Designer


Why UX designers should also do UX research: Part 2


Meet Sarah: UX Designer


Meet Shannen: UX designer


How do I find the most suitable developer for my project?


Meet Noëlle: Lead UX Designer


Why UX designers should also do UX research


Meet Roel: Senior UX designer


Common accessibility problems : Part 3


Meet Wouter: UX Team Lead


Common accessibility problems: Part 2


Meet Maarten: Founder & UX Designer


Common accessibility problems: Part 1


FD Gazellen 2023: 3 in a row! Receiving an FD Gazellen award again this year!


Deploying a Shopify Hydrogen Site with Cloudflare Workers


Design tokens: how does it work and how do you approach it?


Axure RP; why Figma isn't always the best choice


Websites and apps accessible from 2025? Then you need to start now!


Humanoids was awarded the 7th fastest-growing company by the "Dutch FT" 🎉


Make your app sound good


Designing for 14 million users


Create your own Chrome extension


Automatically rebuild Gatsby websites using a webhook


Kubernetes Guide: DigitalOcean


Low-fidelity vs. high-fidelity prototyping for user feedback


Styled Components: convenient naming convention


Use SVG's in React Native


How we learned to drive a robot
