Een nieuwe kijk op filosofie in het onderwijs
Het begon met een simpele vraag: “Waarom leren kinderen niet nadenken op school?” Als filosofiestudenten ontdekten Ruud en Kilian van Kleine Grote Denkers de kracht van het stellen van vragen. Tijdens een proefles filosofie in hun oude basisschool zagen ze hoe kinderen écht gingen nadenken en vragen stelden die ze nooit eerder hadden durven stellen. Hun missie was geboren: ieder kind in Nederland laten kennismaken met filosofie. En de tijd was rijp: Kleine Grote Denkers sluit namelijk perfect aan op het Burgerschap curriculum van basisscholen.

De uitdaging: een intuïtieve app voor twee doelgroepen
De visie was helder: een app die filosoferen aantrekkelijk maakt voor kinderen én praktisch is voor leerkrachten. De uitdaging? Een intuïtieve leeromgeving bouwen die past bij verschillende leeftijden, klassikale workflows én de AVG-eisen. Samen met ons ontwikkelden ze een schaalbare oplossing die op desktop, tablet en digibord werkt.


Van ontwerp tot impact: een intuïtieve leeromgeving
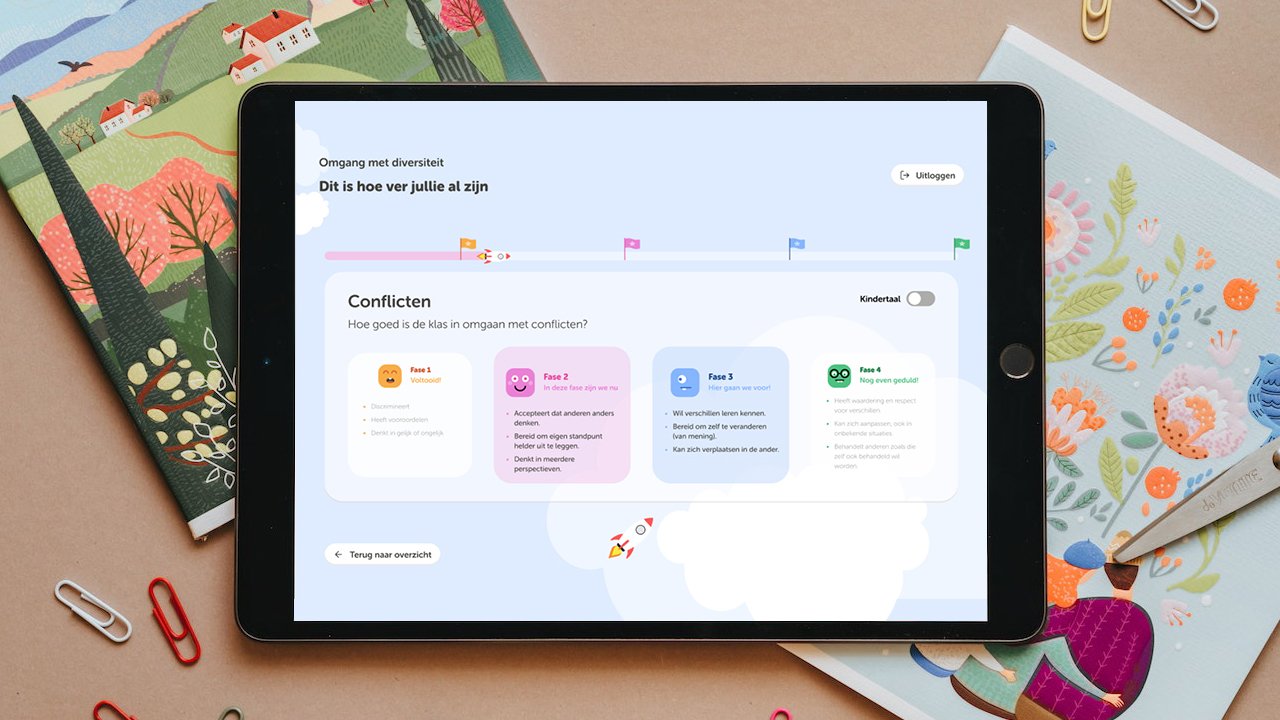
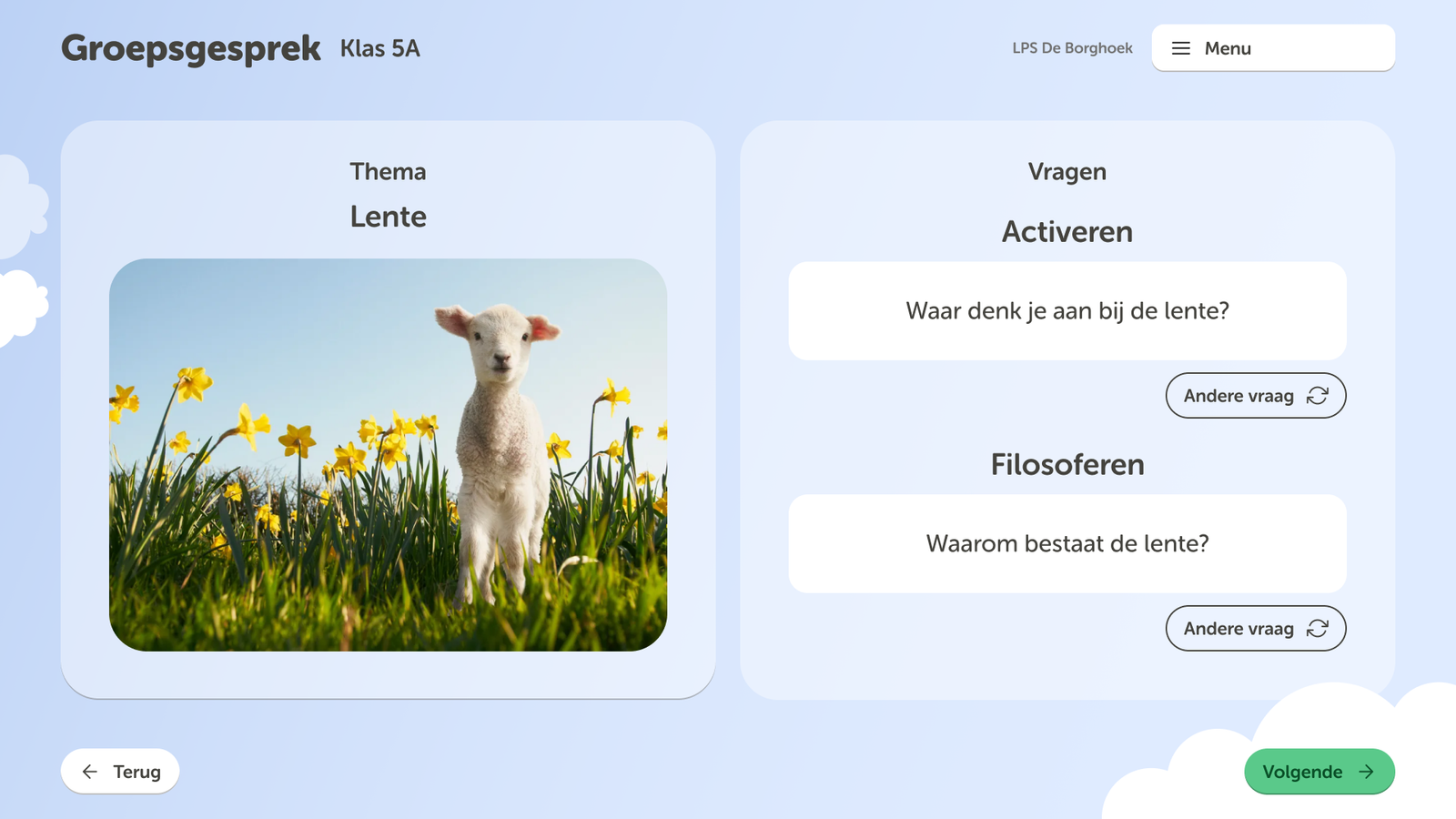
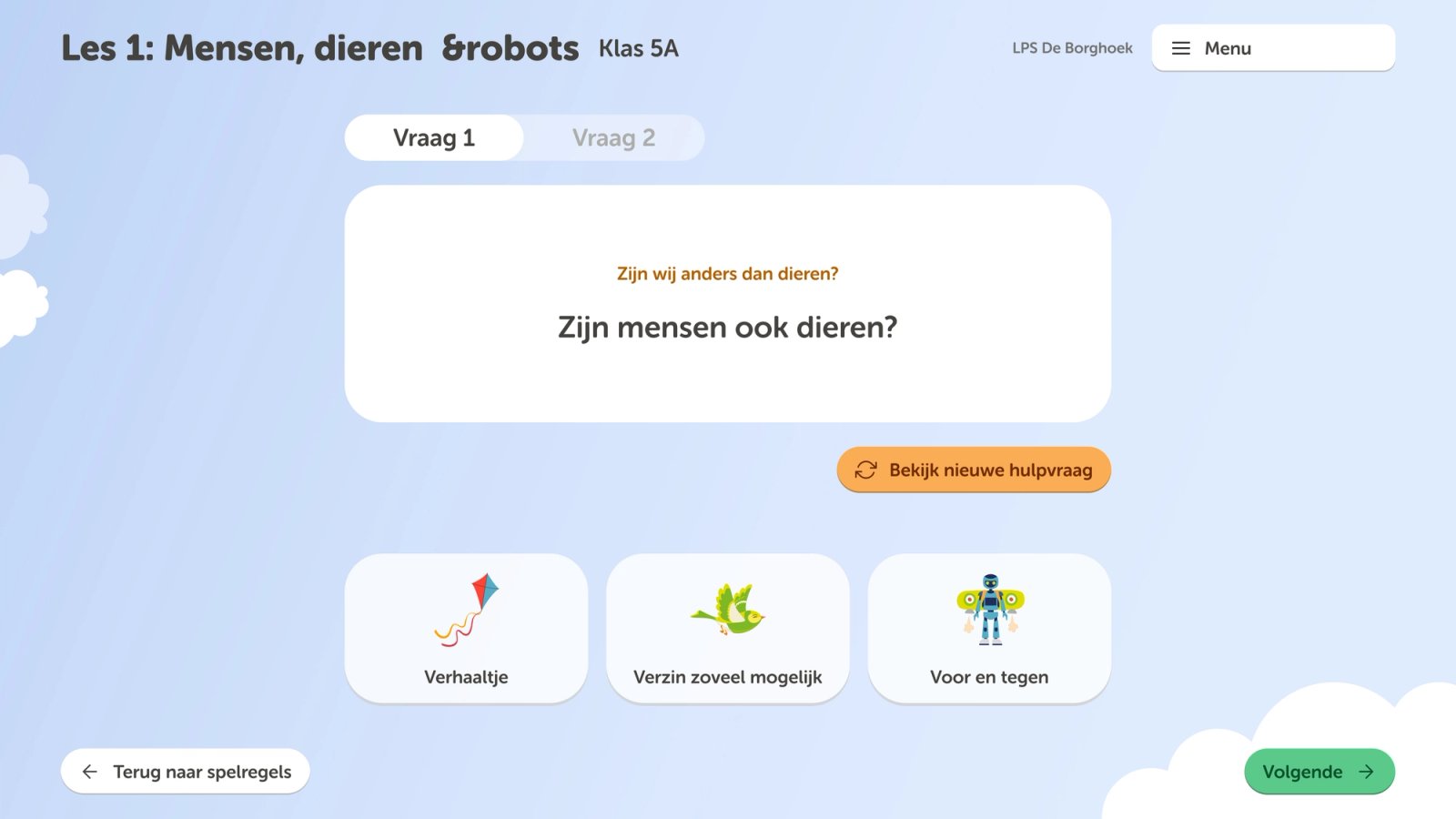
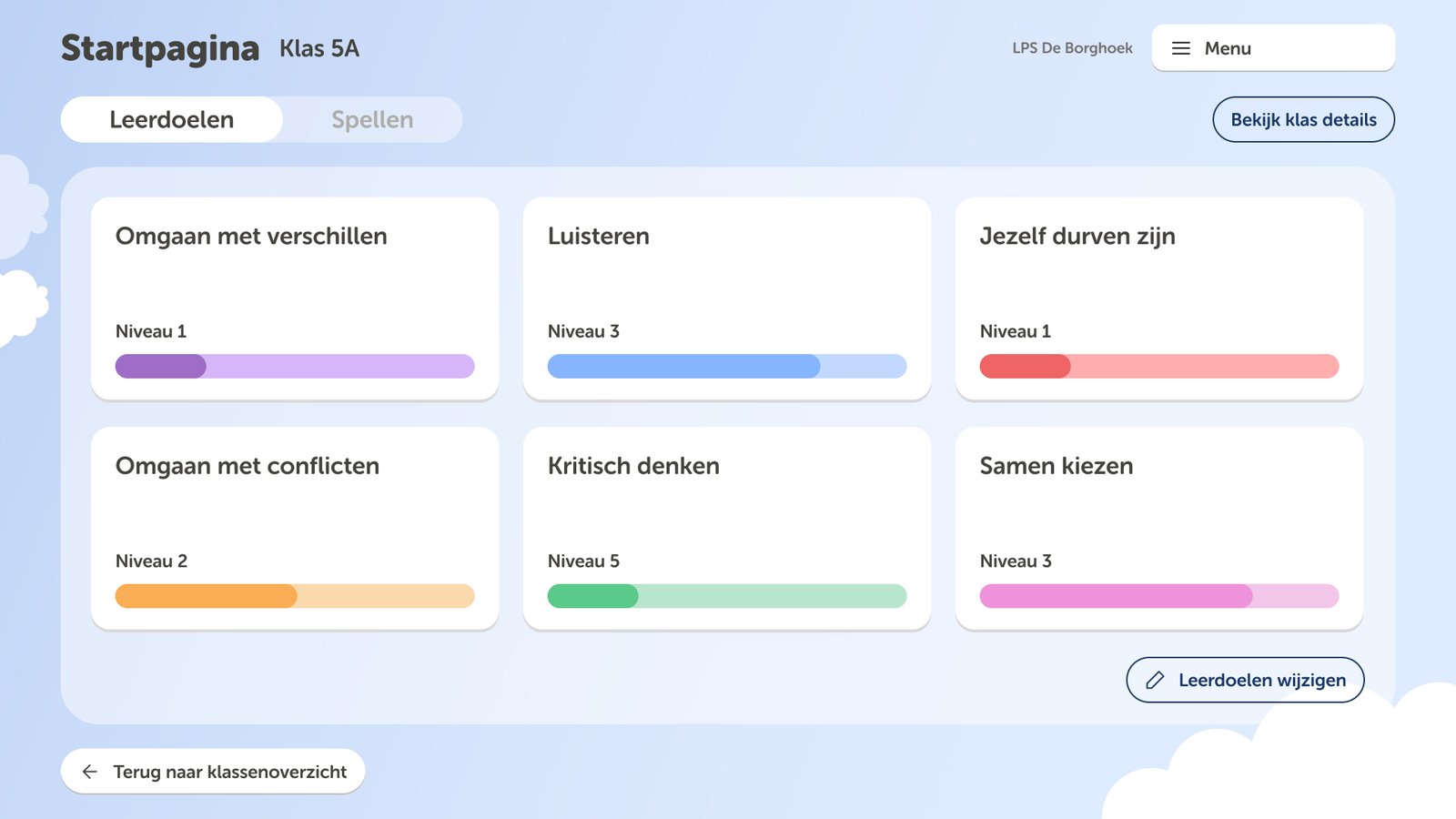
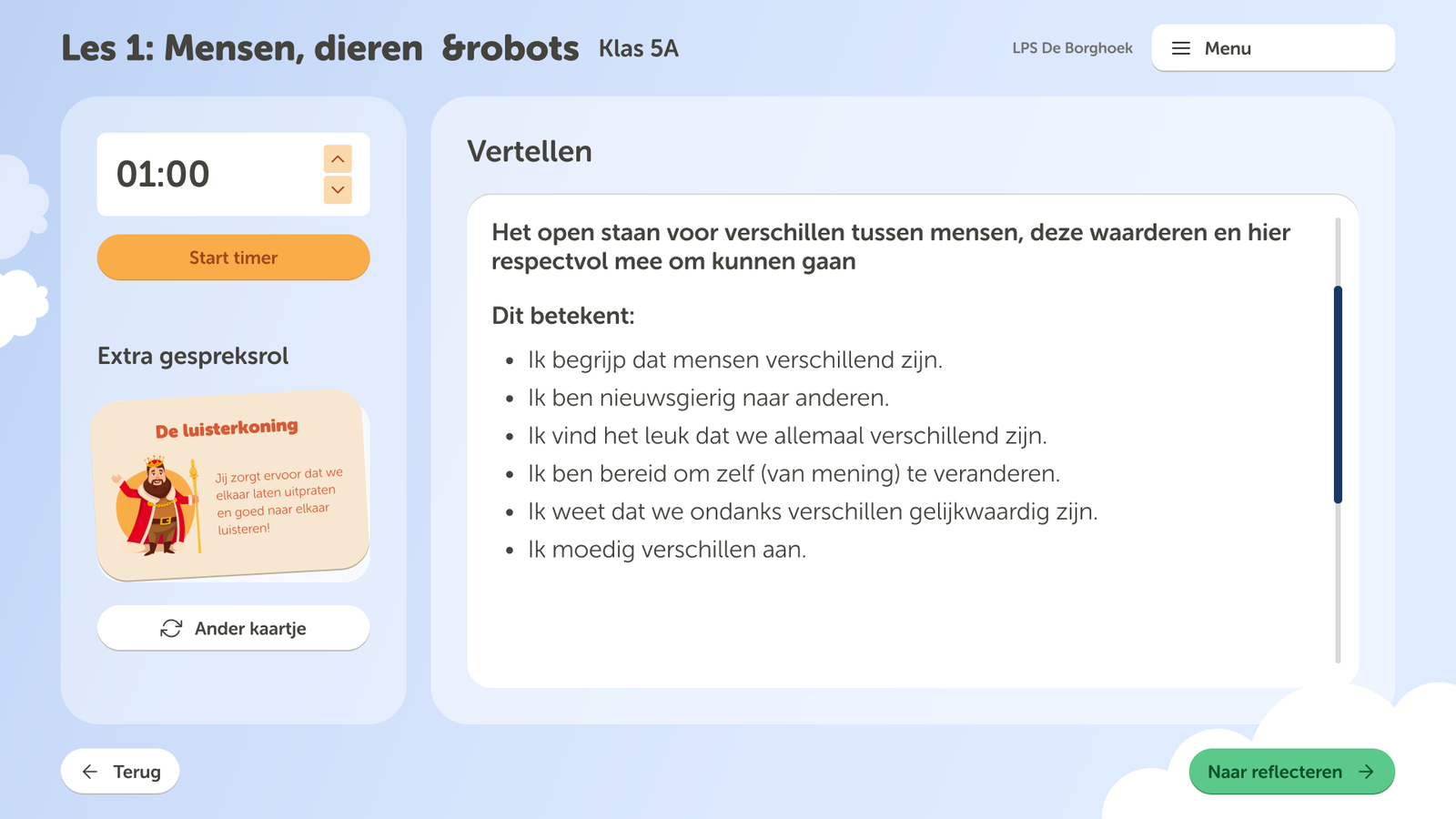
Onze UX-designers bedachten een speelse interface waarmee leerkrachten eenvoudig filosofielessen kunnen geven en kinderen spelenderwijs nadenken over grote vragen. Belangrijke functies zoals voortgang per vaardigheid en speelse animaties maken de lessen niet alleen leerzaam, maar ook leuk. Het resultaat is een platform dat docenten ondersteunt met intuïtieve workflows en eenvoudig beheer en kinderen inspireert met interactieve elementen en filosofische vragen die hen uitdagen om creatief te denken.
Slimme technologie voor onderwijsinnovatie
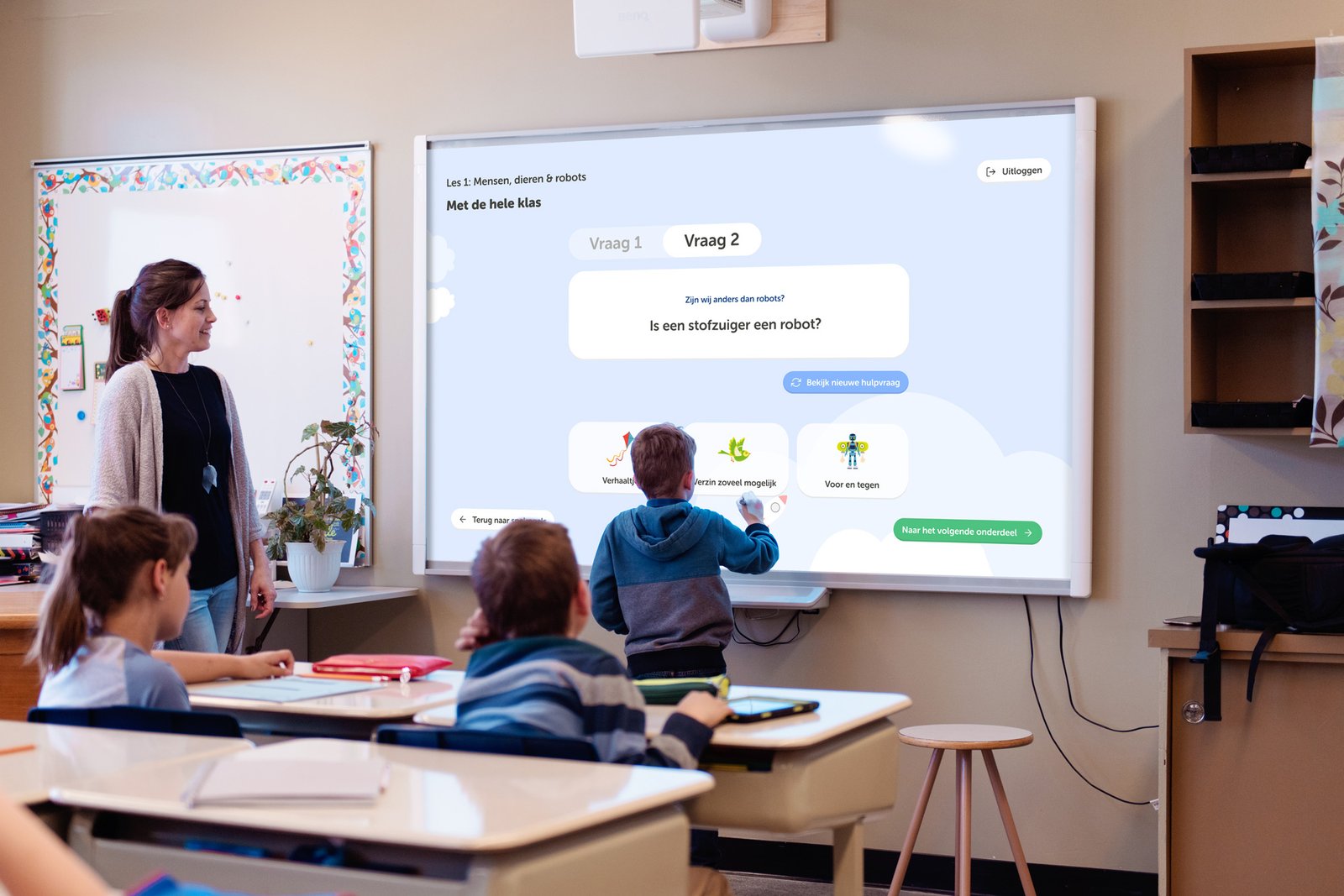
Onze aanpak was gebaseerd op korte ontwikkelsprints en intensieve testsessies in echte klaslokalen. Dit stelde ons in staat om de behoeften van zowel leerkrachten als leerlingen snel te begrijpen en de app daar naadloos op aan te passen.
Onze front- en back-end developers gebruikten een moderne tech stack, waaronder React, TypeScript, Next.js, en GraphQL, om een snelle en schaalbare webapplicatie te bouwen. Dankzij React Native Web zijn toekomstige uitbreidingen, zoals een mobile app, eenvoudig te realiseren.
Zelfstandig beheer met een headless CMS
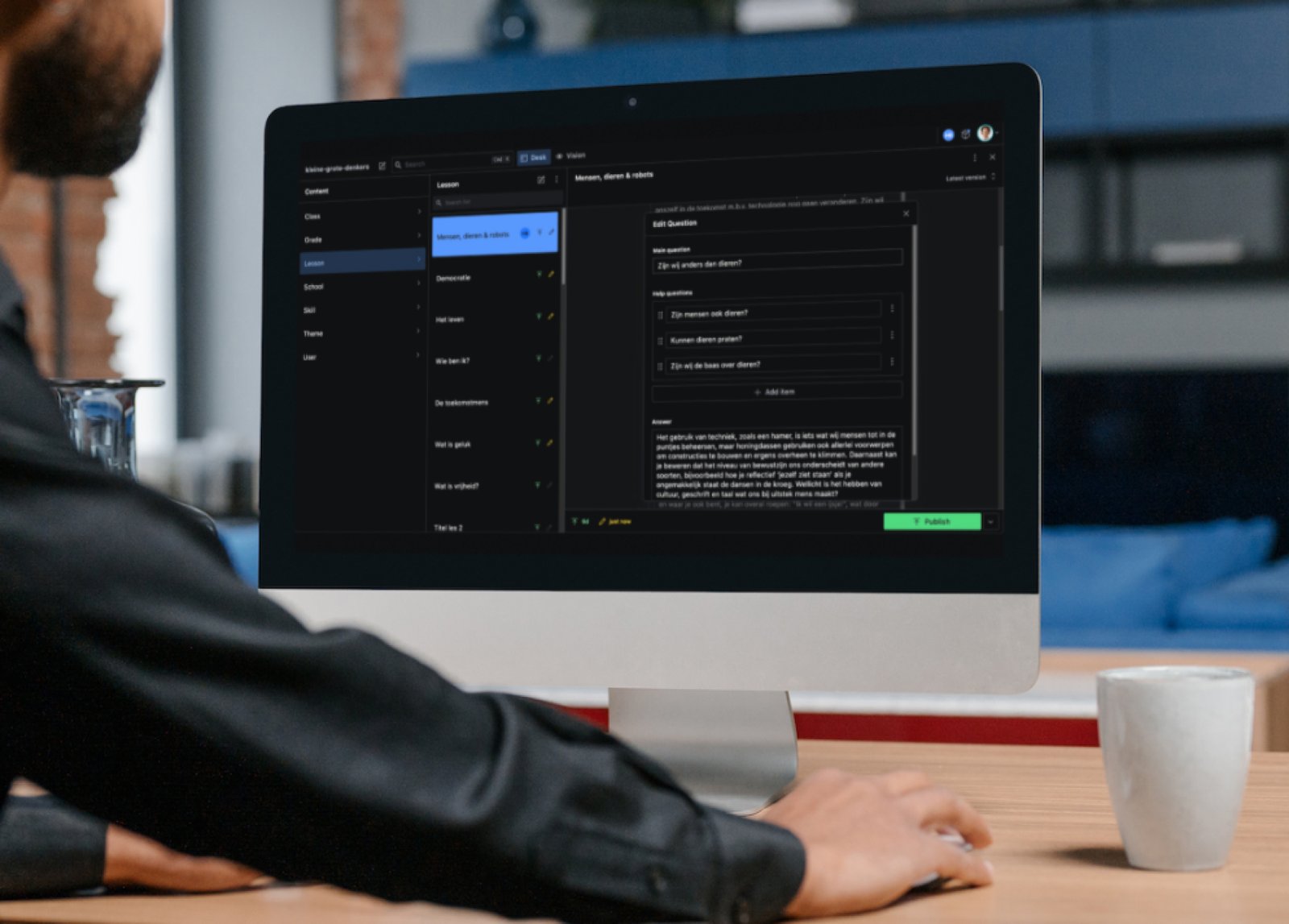
Om het team van Kleine Grote Denkers volledige controle over het lesmateriaal te geven, integreerden we de webapp met Sanity, een headless contentmanagementsysteem (CMS). Hierdoor kunnen zij gemakkelijk nieuwe lessen toevoegen en aanpassen, zonder technische ondersteuning.

Samenwerking met een onderwijsstart-up
Wat deze samenwerking uniek maakt, is de focus op de lange termijn. “Vanaf het begin dachten ze mee over hoe we de app toekomstbestendig konden maken,” vertelt Kilian. “Ze zijn flexibel, betrokken, en altijd bereid om mee te denken, zelfs bij onverwachte vragen.” Dankzij deze samenwerking heeft Kleine Grote Denkers nu een tool die dagelijks wordt gebruikt in klaslokalen door heel Nederland.
Doorlopende ontwikkeling van educatieve software
"We leerden één cruciaal inzicht: onderschat nooit hoe de gebruiker jouw app ervaart. Wat voor ontwikkelaars vanzelfsprekend is, kan voor anderen verwarrend zijn. Daarom blijven we feedback verzamelen en verbeteren. Elke maand maken we de app beter, gebaseerd op wat we leren van leerkrachten en leerlingen." Kilian Schaap, Kleine Grote Denkers.

De impact van digitale onderwijsinnovatie
Deze case laat zien hoe technologie het onderwijs vooruit kan helpen. Niet door alles anders te doen, maar door bestaande lessen krachtiger te maken. Meer weten over passende digitale oplossingen in het onderwijs? Neem vooral contact met ons op!