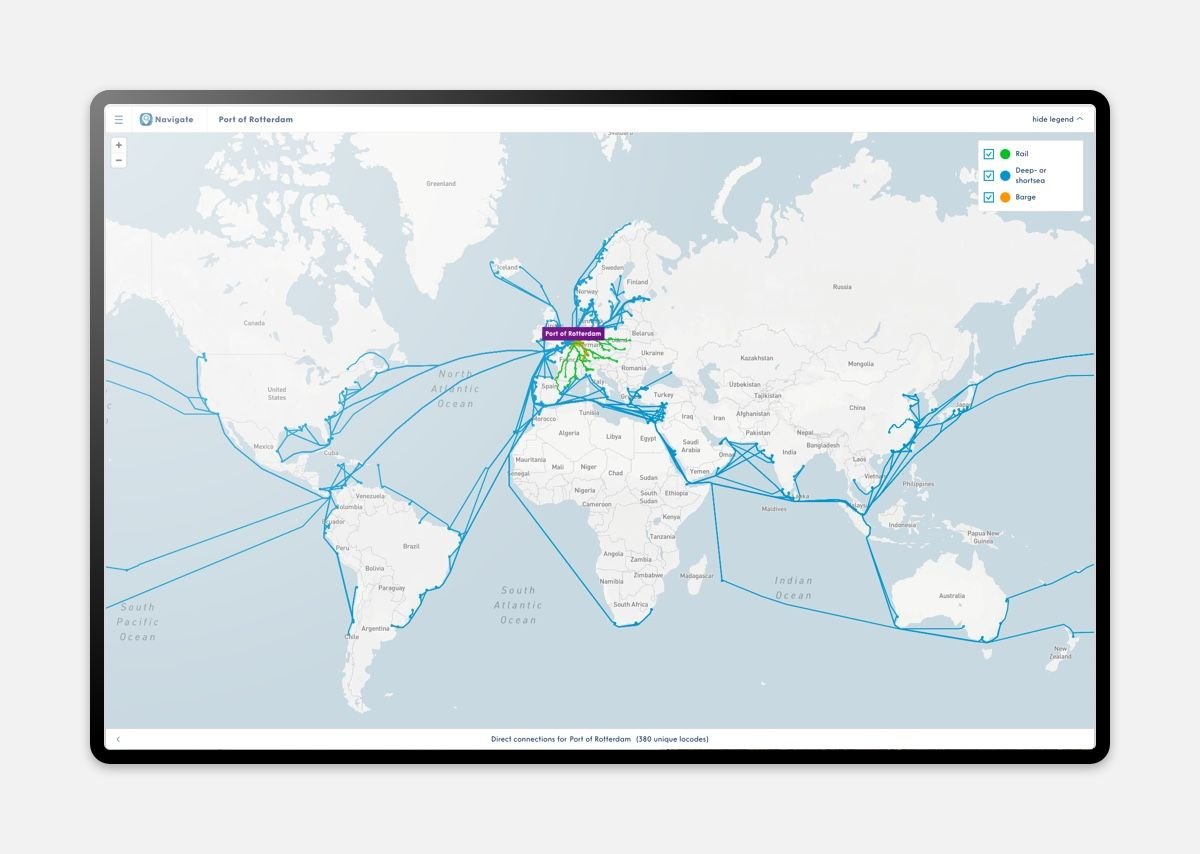
Global ship movements
The port of Rotterdam has long been a leader in the maritime logistics sector. While it may no longer be the world's largest, Rotterdam remains the smartest port by fully embracing the digital transition of its harbor. Digital Business Solutions is the department within the Port of Rotterdam that focuses on building digital solutions and products to further optimize the maritime-logistics sector locally and globally.
Port of Rotterdam Digital Business Solutions
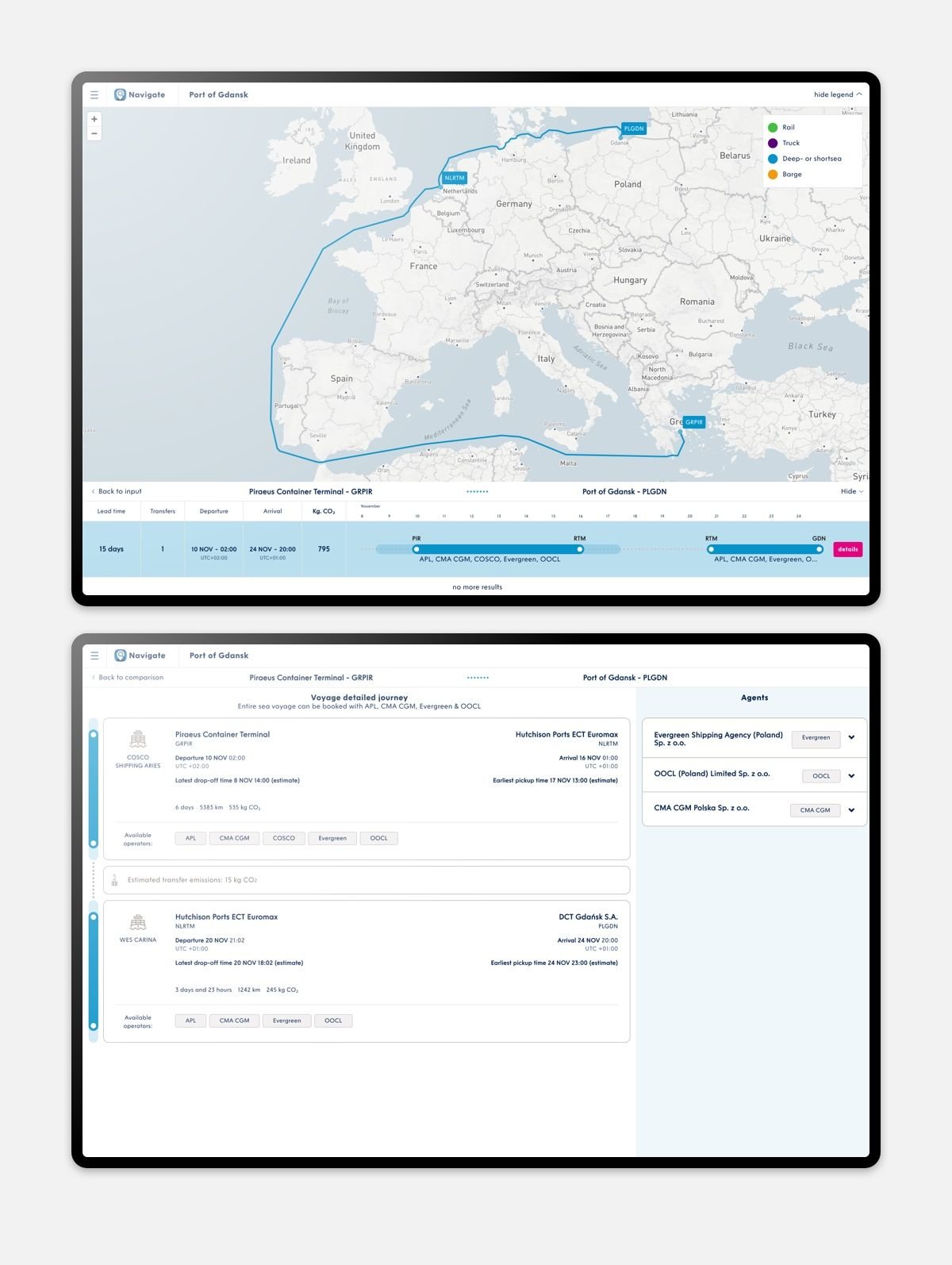
One of the products developed within the department is the Navigate application. Navigate serves as a '9292OV for your container,' allowing users to compare travel options from door to door and gain insights into the connectivity of a port.
We compare schedules from various providers and provide users with the option to sort based on their most important parameters.
In May 2019, we initiated development in Team Pathfinder: the development team responsible for Navigate and a variety of supporting applications. Around that time, the team began working on the second version of Navigate, specifically tailored for the Port of Gdansk.

Development
The application is built in Typescripted React with Redux as the state management. Redux is certainly not overkill for our application; it ensures that we handle large amounts of client-side data as efficiently as possible. With the new useSelector and useDispatch hooks from react-redux, we now significantly reduce the boilerplate of Redux, addressing one of the frustrations of many Redux users.
All information available through a backend service is redirected via a Backend for Frontend (BFF). We write this simple server in NodeJS, utilizing the ExpressJS framework. The Express service calls various backend services, handles all authentication, and ultimately sends all information to the React application.
Intermodal
The port of Gdansk plays a crucial role for the Polish hinterland, connecting to container ships through an extensive train network. To effectively deliver the application to the port of Gdansk, we ensured that routes over the railway could also be supported.
For the port of Rotterdam, we added the Barge (inland shipping) modality and became more targeted in navigation. While in the initial versions of Navigate, we settled for 'The Port of Rotterdam' as a destination, we now navigate at the terminal level within ports.

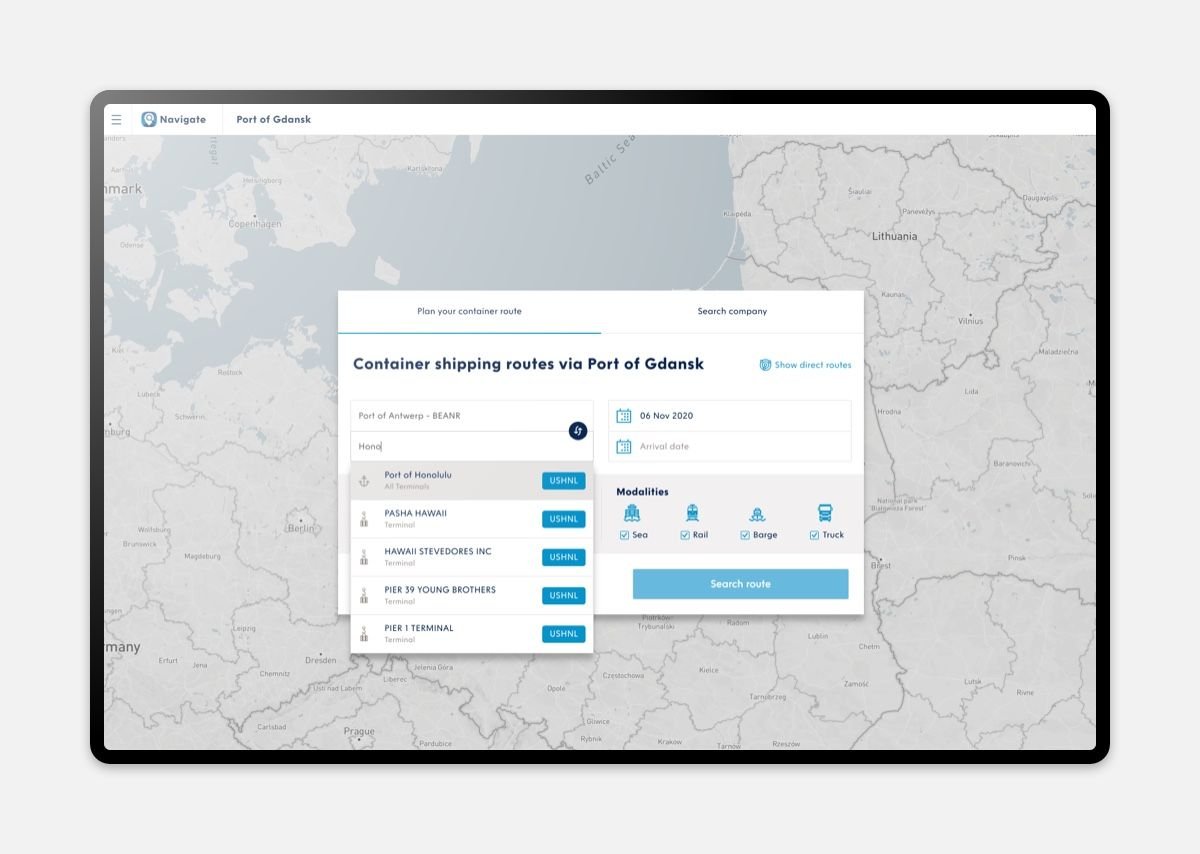
Calculate your route
With your current location and destination in mind, you can request a route between two points in Navigate. Calculating the route involves two steps performed by a custom-built routing engine.
- Gathering different schedules to calculate the optimal journey. We search within the user-specified constraints, displaying only relevant results.
- Calculating the likely route to be traveled, allowing us to visually present it to the end user.

What is the best combination of schedules?
From a plethora of schedules, we examine which ones can be combined to create a route from point A to B. For example, Shipping Company A has a schedule from Houston to Rotterdam, and Shipping Company B has a train schedule that passes through Rotterdam and could transport your container to Hamburg. By combining the schedules of Shipping Company A and Shipping Company B, we could offer a journey from Houston to Hamburg.
We currently have three instances of Navigate running in Sohar, Gdansk, and Rotterdam. An important detail is that all calculated journeys must be found through the Navigate port.
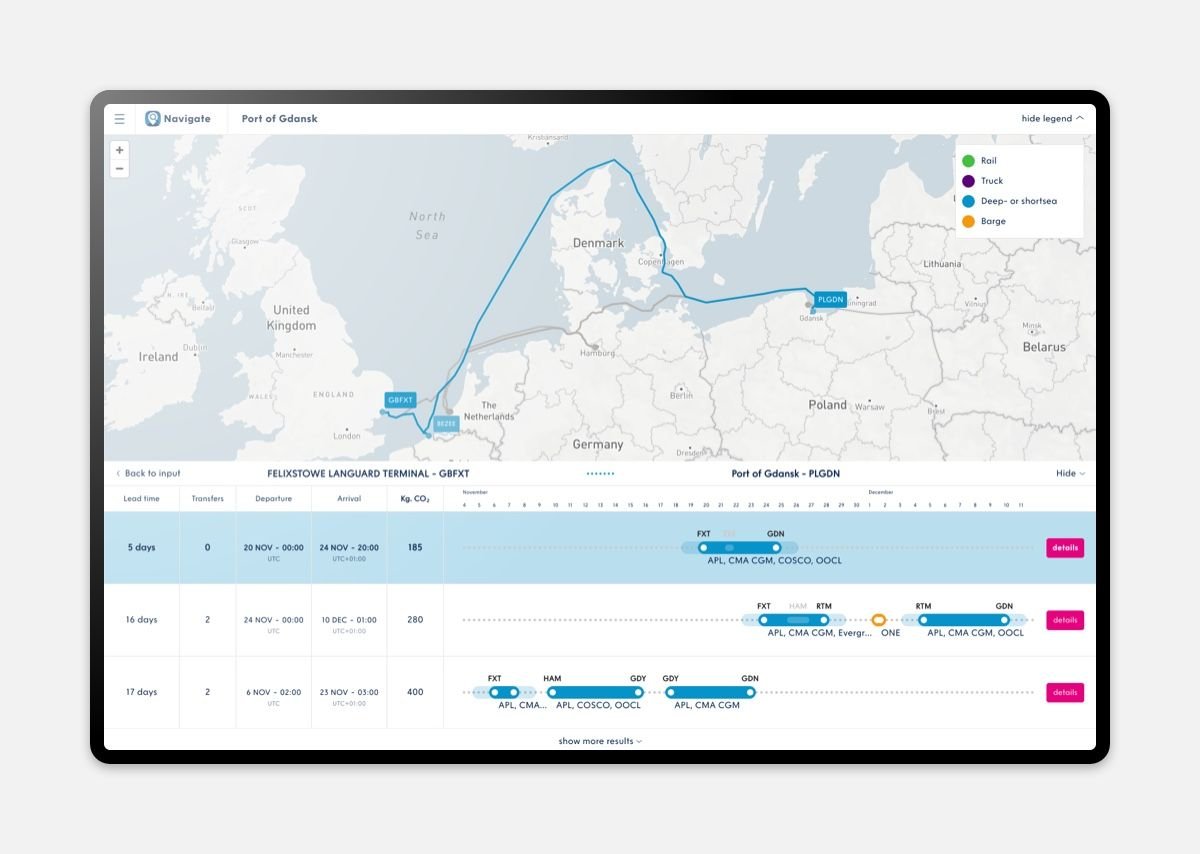
What does it look like?
To increase the decision-supporting value of the application and make it more appealing, we also want to visually present different options. If the route is broken down into individual parts, a route is generated for each part using an internally developed graph network for ships, trains, or trucks.
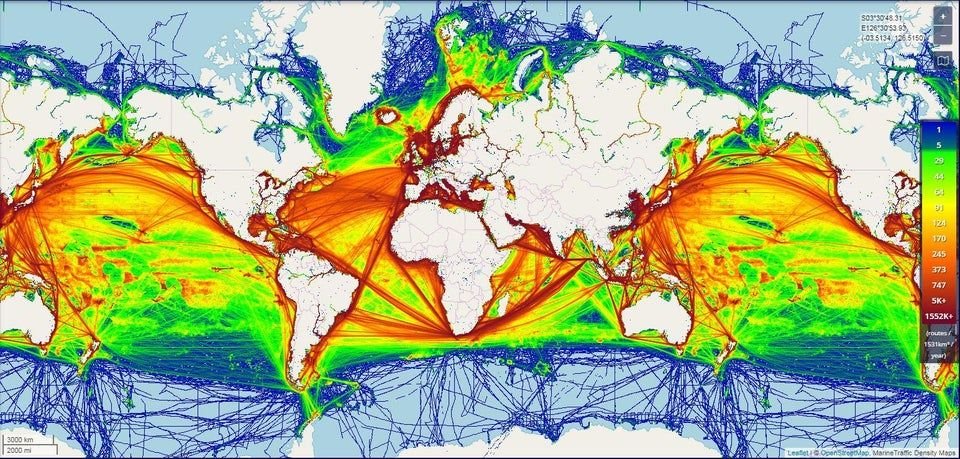
The actual journey of a ship may deviate a bit, but based on the movements of global shipping (AIS data), we can estimate how ships sail and which routes are popular. To smoothly visualize this in the browser, we need some assistance.

A map, some points, some lines
Within our team, there is sometimes joking talk about the applications we create: "Oh yes, just a map, put some points on it, peace of cake!" The core of many of our applications is Mapbox, specifically its React version: react-mapbox-gl.
You can easily and, to a certain extent, cost-effectively use the map features that come from Mapbox. Mapbox, in turn, utilizes data from the open-source OpenStreetMaps project, which, along with its community, ensures that the data worldwide is accurate.
We use Mapbox primarily to display our own data points on the globe.
The route from Houston to Hamburg
The calculated route is broken down into a list of coordinates called waypoints. Using a special geo format, GeoJSON, we can draw our waypoints as a line on a world map. And we draw a round point at each stop.
Mapbox handles all user interactions, such as zooming and moving the map. Even interaction with our drawn data points and lines can be captured with an event listener.
An example of this in Navigate is the selection of your journey. You can scroll through the list of different options, but you can also click on a line to select a journey.

On a subscription basis
Navigate is made available to ports worldwide through a subscription model. This is how the Port of Rotterdam aims to make its own innovations even more valuable.
