Steeds meer bedrijven maken tegenwoordig gebruik van een design system. Hierdoor zijn design tokens ook bij steeds meer bedrijven op de radar gekomen. Maar wat zijn design tokens precies en wat heb je er aan?
Design tokens kunnen, net zoals een design system, zorgen voor consistentie bij design- en development teamwork. Ook kunnen design tokens het ontwerp- en development-proces versnellen en versimpelen. Daarnaast bieden design tokens bovenal een uitkomst voor design systems die meerdere merken en thema's moeten bedienen. Benieuwd hoe dit precies werkt? We leggen het je uit!
Wat zijn design tokens?
Design tokens worden vaak gebruikt in combinatie met een design system. Een design system is een overzicht van herbruikbare componenten (zoals bijvoorbeeld buttons, cards en menu items) met daarbij een toelichting over hoe en wanneer deze componenten gebruikt mogen worden. Daarnaast staat in een design system vastgelegd hoe deze componenten er uit zien: welke lettertypes, lettergroottes, afmetingen, afstanden en kleuren worden gebruikt. Het idee achter een design system is dat er standaarden ontstaan voor zowel designers en developers, wat het designproces verbetert en versnelt. Design tokens zijn een handig middel om in te zetten wanneer er veranderingen aan het design system moeten worden gedaan en je deze veranderingen in één keer door wilt voeren in meerdere componenten van je design system, of zelfs direct in je live-product.
De styling van componenten uit je design system kunnen namelijk worden opgeslagen in design tokens (denk aan kleuren, lettertypes, tekstgroottes, afstanden en afmetingen). Door gebruik te maken van design tokens leg je als het ware de styling van componenten vast als data. Door de componenten uit jouw design system te linken aan design tokens, creëer je een centrale plek waarin je de styling van jouw design system beheert. Je kunt namelijk meerdere componenten koppelen aan dezelfde design token en zo in een handomdraai meerdere componenten aanpassen door de waarde van deze design token te veranderen.
Voorbeeld:
Je hanteert voor de tekst van buttons in jouw design system een tekstgrootte van 16. Je maakt een design token aan waarin je de tekstgrootte van een button bepaalt, en zet de waarde hiervan op 16. Vervolgens link je alle buttons in jouw design system aan deze design token. Wanneer je vervolgens de waarde van je design token aanpast van 16 naar 18, zullen alle buttons een tekstgrootte van 18 krijgen.
Het unieke aan design tokens is dat het meerdere styling properties en formats kan bevatten, waardoor front-end developers dezelfde design token kunnen gebruiken ongeacht de applicatie waar ze aan werken of de programmeertaal die ze gebruiken.
Waarom design tokens?
Design tokens fungeren als één source of truth voor een design system, wat het beheren en aanpassen hiervan een stuk gemakkelijker maakt. Design tokens zorgen er bovendien voor dat iedereen in het team, ongeacht hun functie of de programma’s die ze gebruiken, dezelfde design taal spreekt. Dit schept duidelijkheid binnen het team, en zorgt ook voor consistentie in het gebruik van styling elementen.
Een van de grootste uitdagingen van ontwerpen op grote schaal is namelijk het behouden van consistentie binnen een ontwerp én tussen de ontwerpen van verschillende producten. Door binnen een ontwerp te refereren naar design tokens in plaats van gebruik te maken van static values, wordt overal dezelfde styling toegepast en zorg je voor meer consistentie binnen een ontwerp en tussen de ontwerpen van verschillende producten.
Het gebruik van design tokens heeft er bovendien voor gezorgd dat het toevoegen of aanpassen van styling properties eenvoudiger en efficiënter is geworden, wat op zijn beurt zorgt voor een flexibeler en schaalbaarder design system.
Wanneer zet je design tokens in?
Design tokens zijn geschikt om te gebruiken in de volgende scenario’s:
- Wanneer je gebruik maakt van een design system voor meer dan één platform of product;
- Wanneer je op zoek bent naar een eenvoudige en efficiënte manier om de styling van je producten te onderhouden en aan te passen;
- Wanneer je van plan bent het ontwerp van je product aan te passen of nieuwe producten/features toe te voegen.
- Wanneer je meerdere versies hebt van je ontwerp, zoals een light-, dark- en high-contrast mode.
Design tokens zijn minder geschikt om te gebruiken wanneer:
- Je de komende jaren niet van plan bent om aanpassingen te doen in (het ontwerp van) je product;
- Je geen gebruik maakt van een design system voor het ontwerpen van je product.
Hoe kun je zelf design tokens toepassen in je ontwerp?
Om met design tokens te kunnen werken moet je van tevoren een aantal dingen bepalen. Wanneer je al werkt met een design system, zal veel van de informatie die je nodig hebt hier al in staan. Het definiëren van design tokens doe je op basis van je design system. Wanneer er nog geen design system staat, zul je dus eerst je fundamentals en components moeten gaan definiëren. Dit zijn de bouwblokken van je ontwerp. Wanneer je dit hebt gedaan kan je een volgende stap gaan maken, namelijk het definiëren van deze bouwblokken als tokens. Wij doen dit met behulp van de Figma plug-in Tokens Studio.

Tokens Studio: Tokens creëren
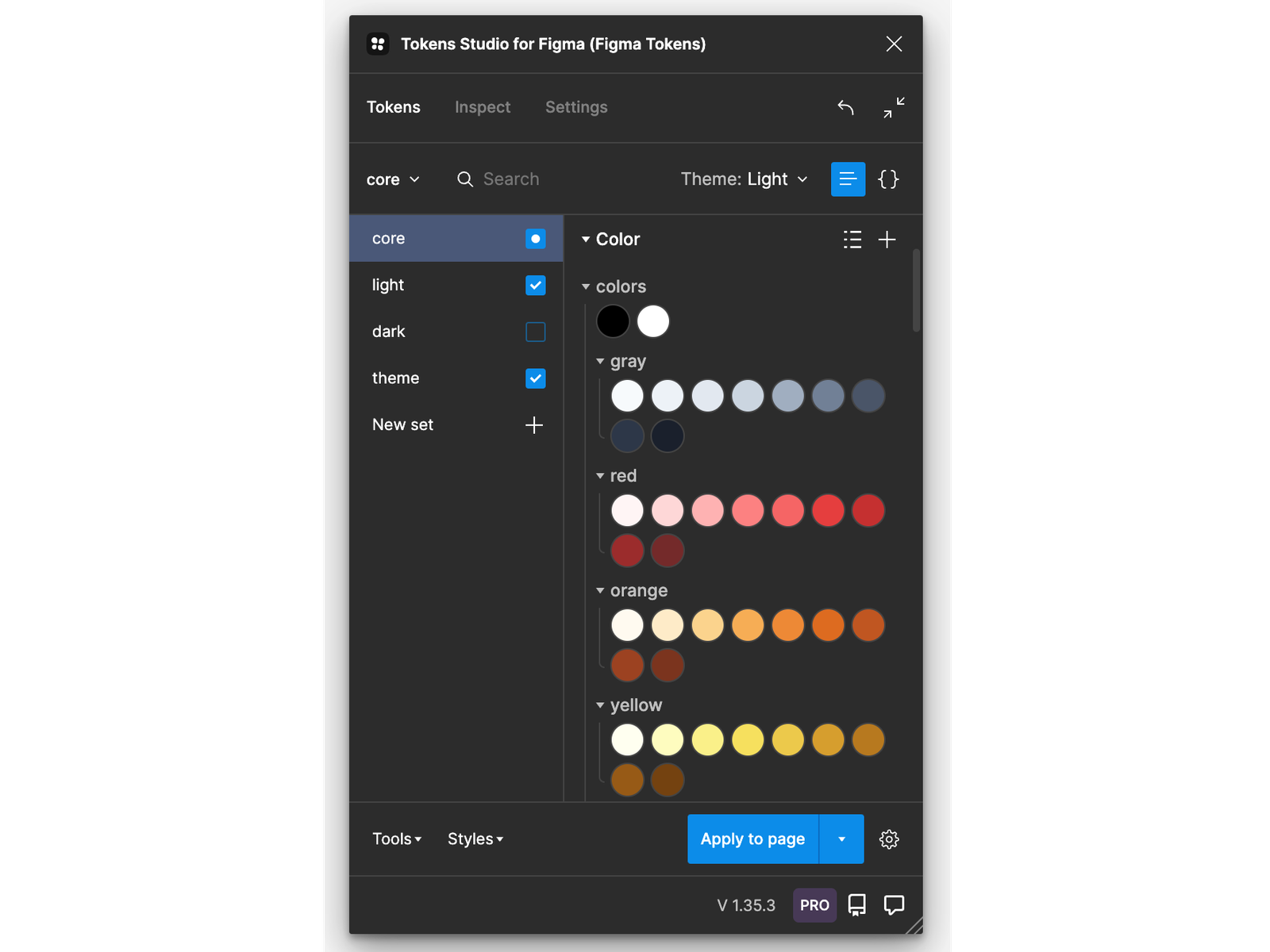
Tokens Studio voor Figma is een plugin waarin je makkelijk je eigen tokens kunt maken. Deze app kun je makkelijk installeren in je Figma file. Wanneer je begint met het instellen van je tokens doe je dit op basis van je eerder gedefinieerde styles uit je design system.
Er zijn drie lagen waarin je tokens kan aanmaken:
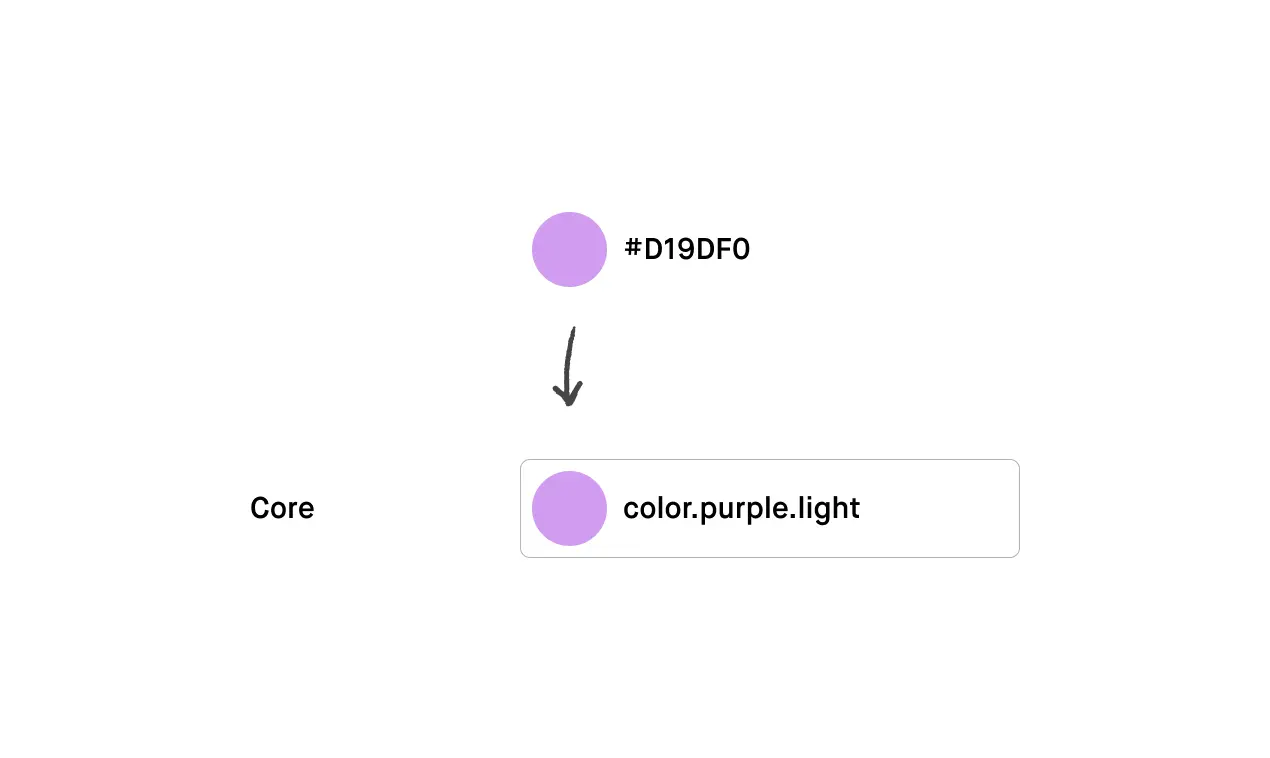
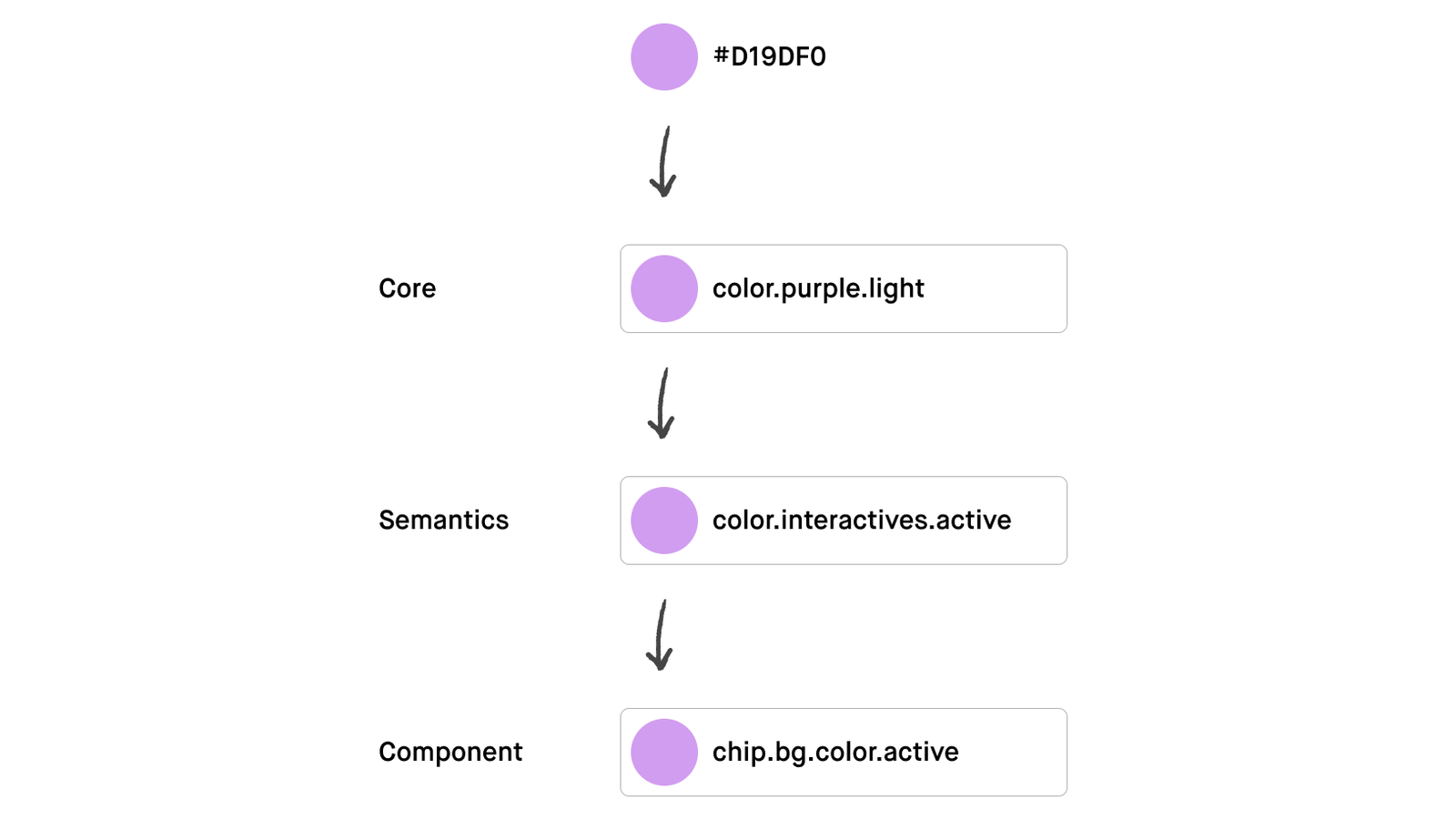
1. Core tokens
In je core ga je definiëren welke kleuren, spacing, borders etc. je nodig hebt in je design system. Je kan hier het hele kleurenpalet en alle mogelijke spacings, fonts en fontsizes aan toevoegen die je denkt nodig te hebben. Bouw je core tokens op een logische manier op en hou een systeem aan voor de naamgeving van bijvoorbeeld kleuren.

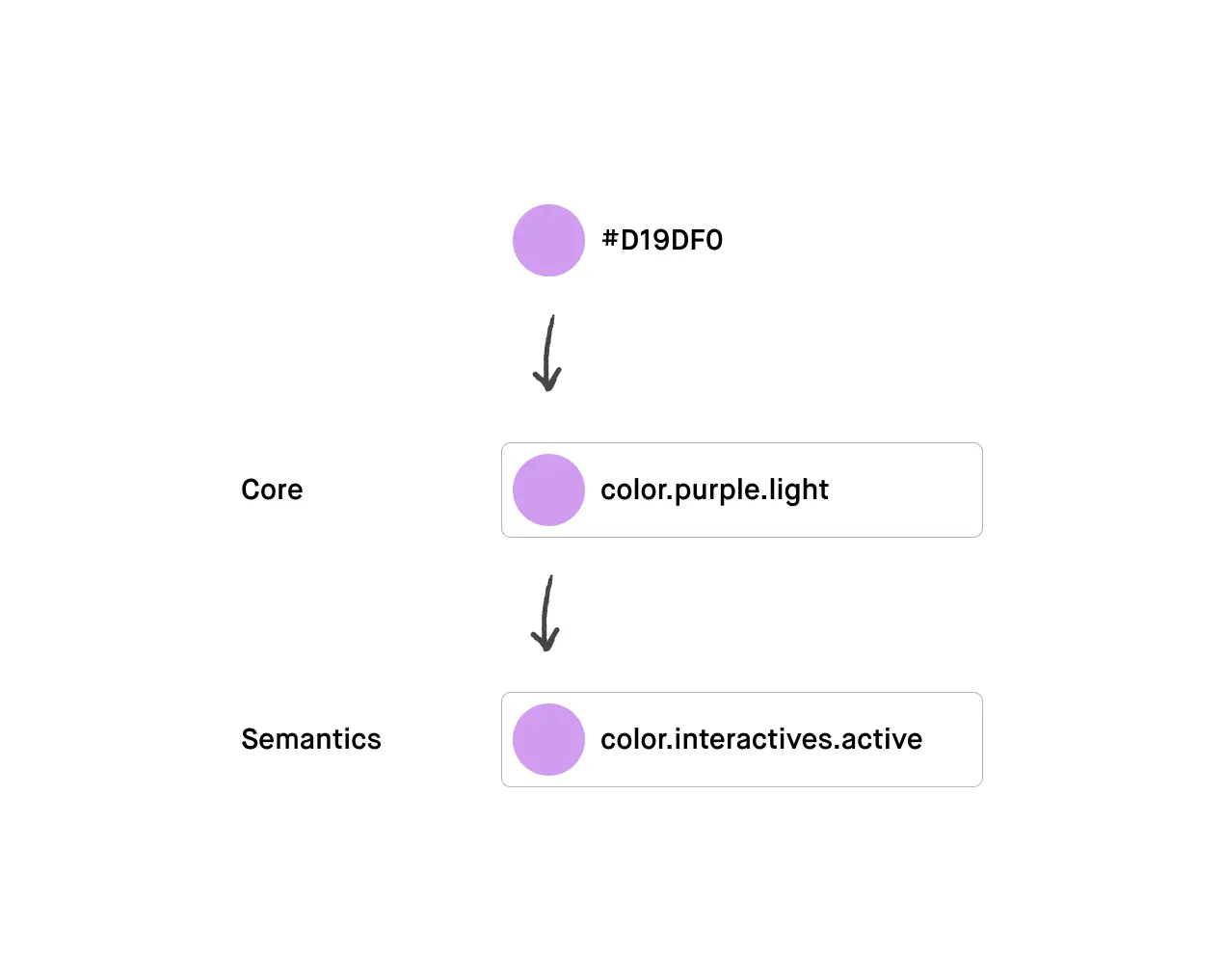
2. Semantic tokens
Nu je alle opties in je core hebt gezet, kan je verder gaan met het bepalen van je semantics. Hier ga je aangeven welke kleur bijvoorbeeld de primary color is en welke kleur de secondary color. Ook bepaal je hier de headings; dit zijn de combinaties van het font type, de font-size en de font-weight die je gebruikt in je design. Voor het definiëren van je semantics gebruik je de tokens die je eerder hebt gedefinieerd in je core.

3.Component tokens
Daarna kan je ook nog component tokens gaan definiëren. Dit zijn de vaste combinaties van tokens die je toewijst aan een component, zoals een button. Vaak zal je namelijk altijd dezelfde border radius, kleur en lettertype gebruiken voor een primary button. Door gebruik te maken van component tokens hou je je tokens structuur overzichtelijk en zorg je ervoor dat je designs consistent zijn. Hier gebruik je de tokens die je eerder hebt gedefinieerd in je semantic tokens.

Usecases (door humanoids)
Natuurlijk hebben wij ook gebruik gemaakt van design tokens. Humanoids heeft onlangs voor IG&H gewerkt aan het opzetten van een multi-brand design system. Ook hebben we een start gemaakt in de migratie van het design system van Planon in Sketch naar Figma, waarbij design tokens zijn geïmplementeerd.
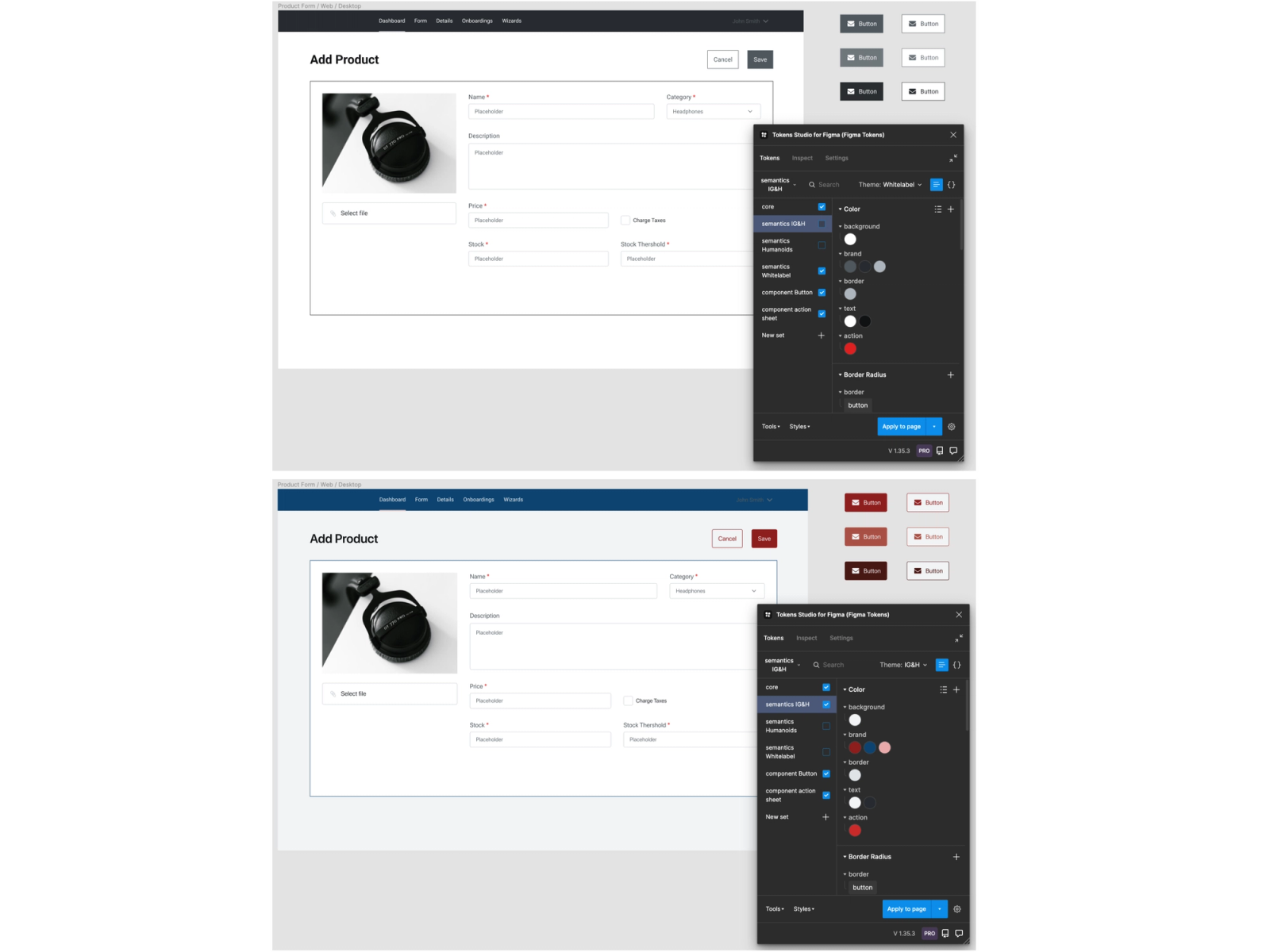
IG&H: Multi-Brand design system.
IG&H ontwikkelt onder andere dashboards en apps voor klanten in diverse sectoren, waarbij de huisstijl van de klant wordt toegepast. Om de werkwijze van IG&H verder te standaardiseren en te optimaliseren, was er behoefte aan een design system dat kan worden ingezet voor al deze verschillende merken. Aan Humanoids de vraag hoe je het beste één design system kan opzetten dat te gebruiken is voor al deze verschillende merken. Voor dit soort vraagstukken komen design tokens goed van pas. Door gebruik te maken van design tokens kan je namelijk de styling van meerdere merken toewijzen aan de componenten in jouw design system. Dit doe je door verschillende sets met semantic tokens aan te maken in de Tokens Studio Plugin. Hierdoor kan je makkelijk wisselen tussen styling opties zonder dat je hier een nieuw design system voor hoeft op te zetten.

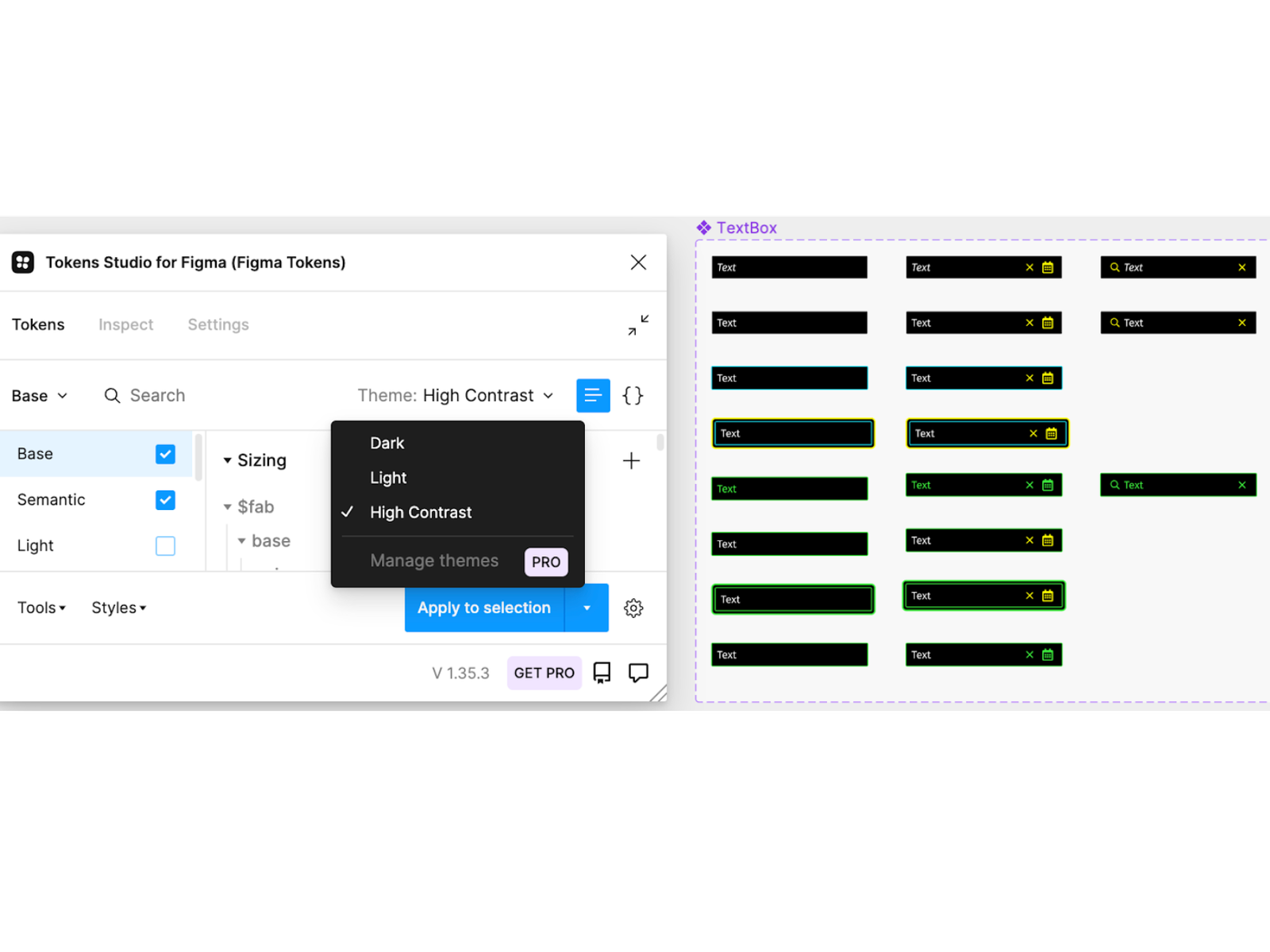
Planon: Dark, light en high-contrast modes
Voor Planon zijn we aan de slag gegaan met het migreren van hun huidige design system in Sketch naar Figma. Naast het overzetten en interactief maken van componenten was de vraag ook of we de design tokens mee konden implementeren in het nieuwe design system. Planon werkte zelf al met design tokens en had deze dus al gedefinieerd. Aan de hand van de gedefinieerde tokens zijn we aan de slag gegaan met de Tokens Studio plugin. Naast de waarden voor de ‘standaard’ light mode, konden we daar per token aangeven hoe deze veranderen bij het switchen naar een dark mode of een high contrast mode.
Na het zorgvuldig opbouwen van de tokens en het nabouwen van een aantal componenten, konden we de tokens aan de componenten gaan hangen door verschillende onderdelen (denk aan background color) te selecteren in een component en in de plugin de bijpassende token hierbij te selecteren. In het nieuwe design system van Planon, dat geïmplementeerd is in Figma, is het nu dus mogelijk om (zonder deze modes te hoeven bouwen) eenvoudig te switchen tussen de verschillende modes.

Aan de slag met design tokens
Er is nog veel over design tokens te ontdekken en de ontwikkelingen binnen Figma en Tokens Studio zijn nog in volle gang. Een goed moment dus om alvast op deze rijdende trein te stappen en je te verdiepen in de mogelijkheden van design tokens voor jouw organisatie. Herken jij je in bovengenoemde situaties en wil je meer weten over de voordelen en toepassingen van design tokens? Onze UX- en development experts denken graag met je mee!