Artikelen
Wij publiceren regelmatig artikelen over uiteenlopende onderwerpen, van UX en development tot de nieuwste trends op de tech-arbeidsmarkt.



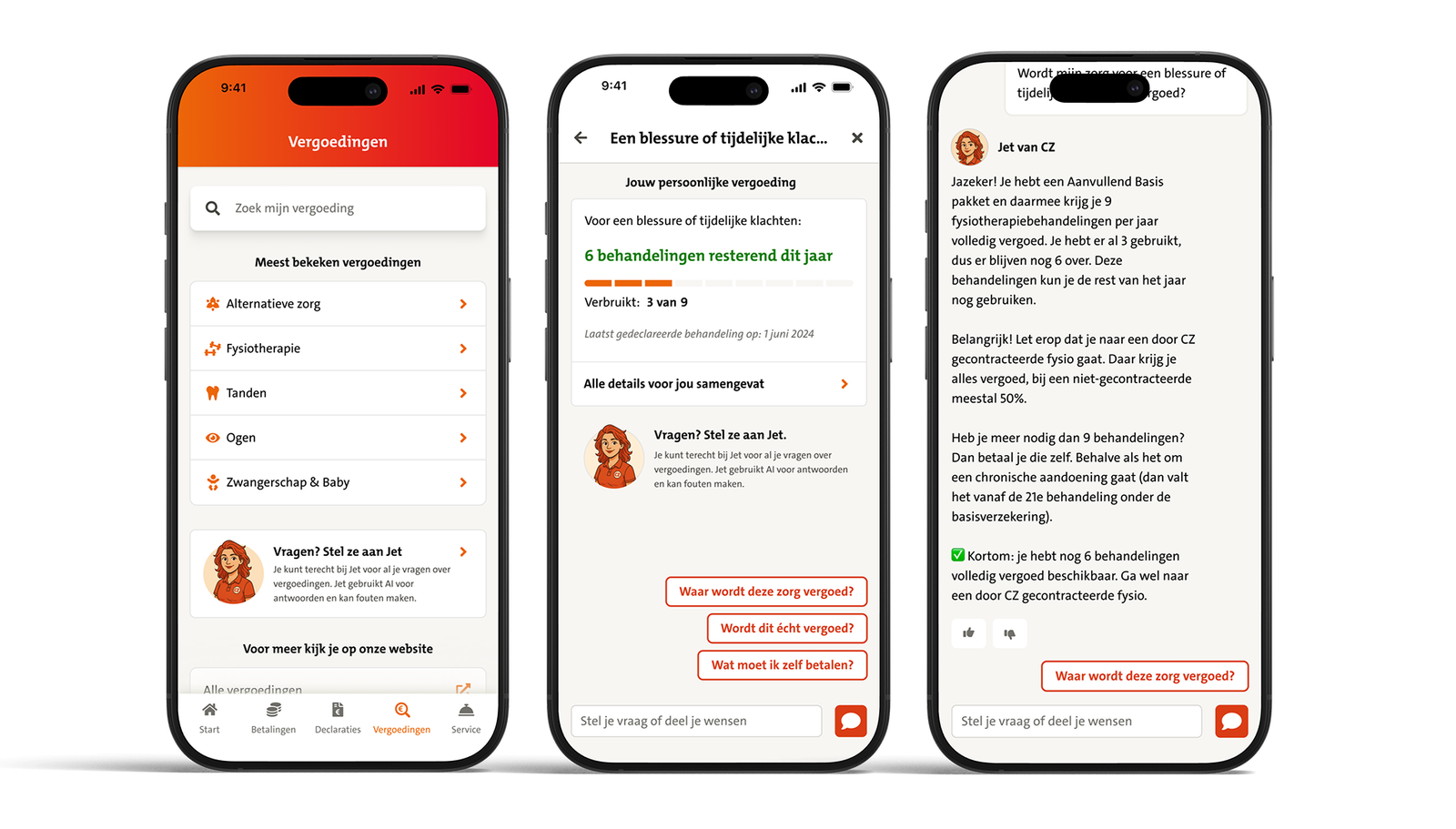
AI in de zorg: hoe een grote Nederlandse zorgverzekeraar declaraties en klantenservice slimmer maakt


Vijf jaar op rij FD Gazellen: Humanoids groeit door naar de categorie middelgroot


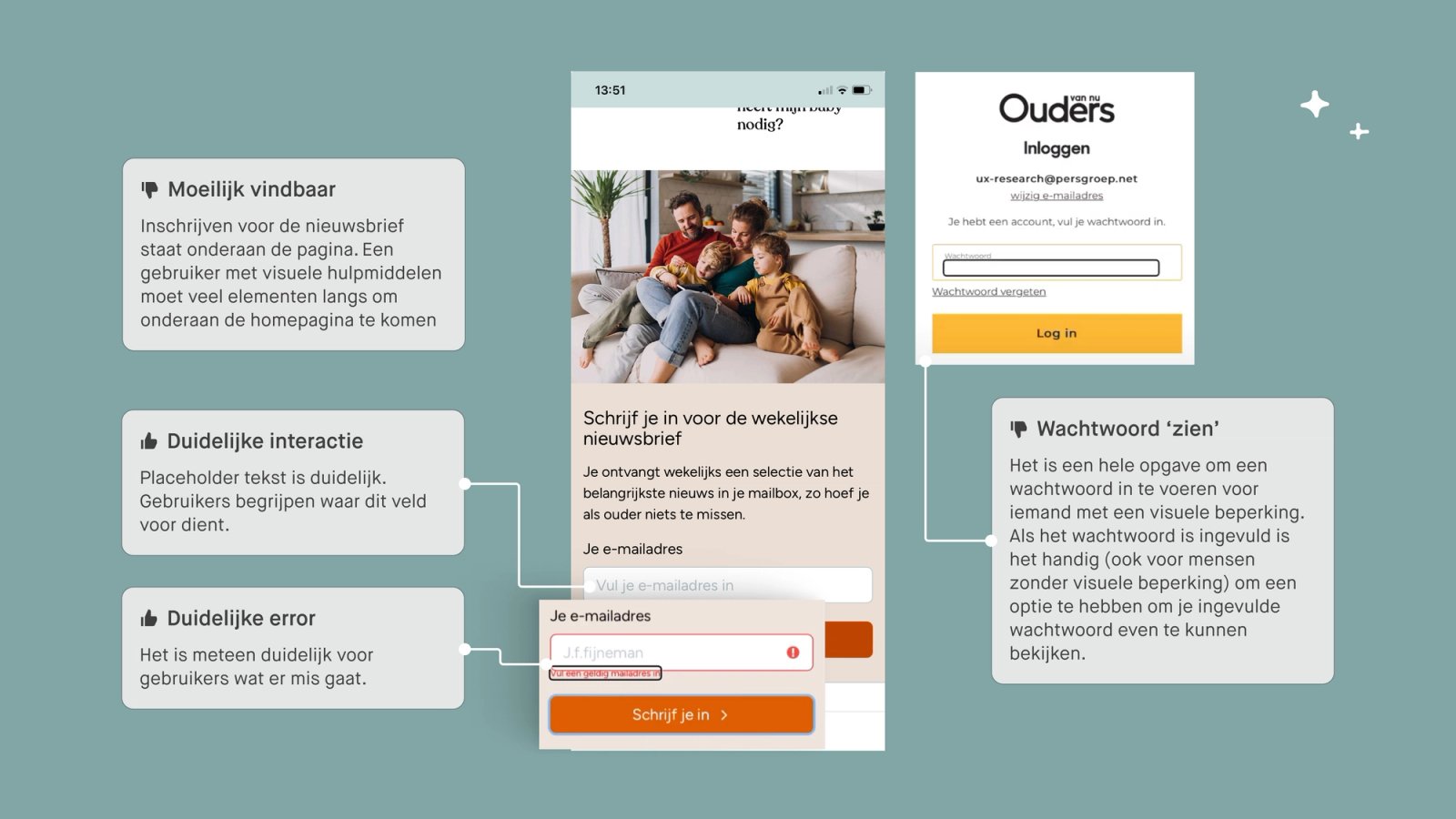
AI Experience Audit: wat werkt wel en wat niet?


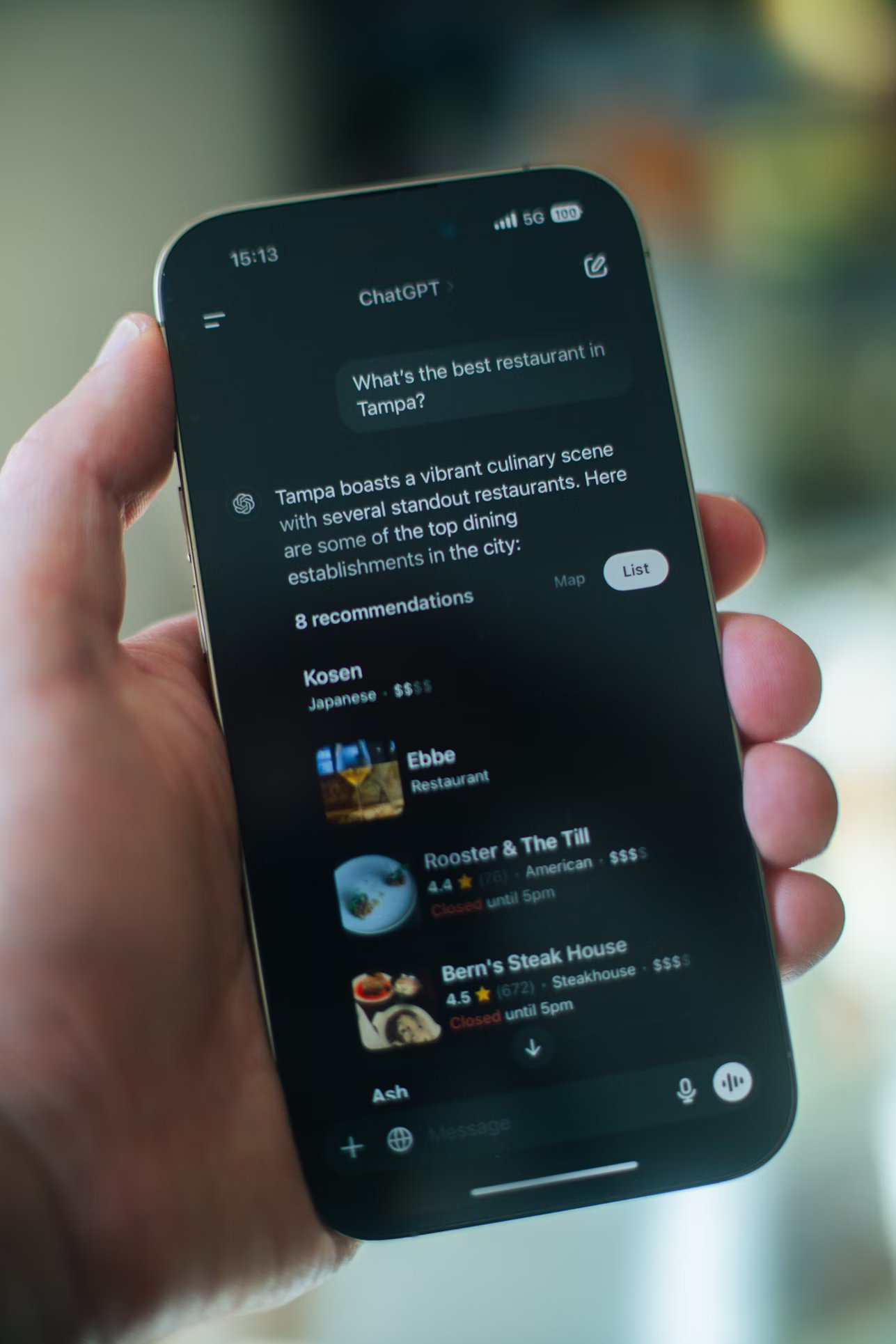
AI UI Best Practices: Het vormgeven van goede AI-ervaringen


AI zonder doel is zinloos: stel eerst de juiste vragen


Meet Thomas: Front-end developer


AI & Conversational Hackathon met CZ: in twee dagen van idee naar prototype


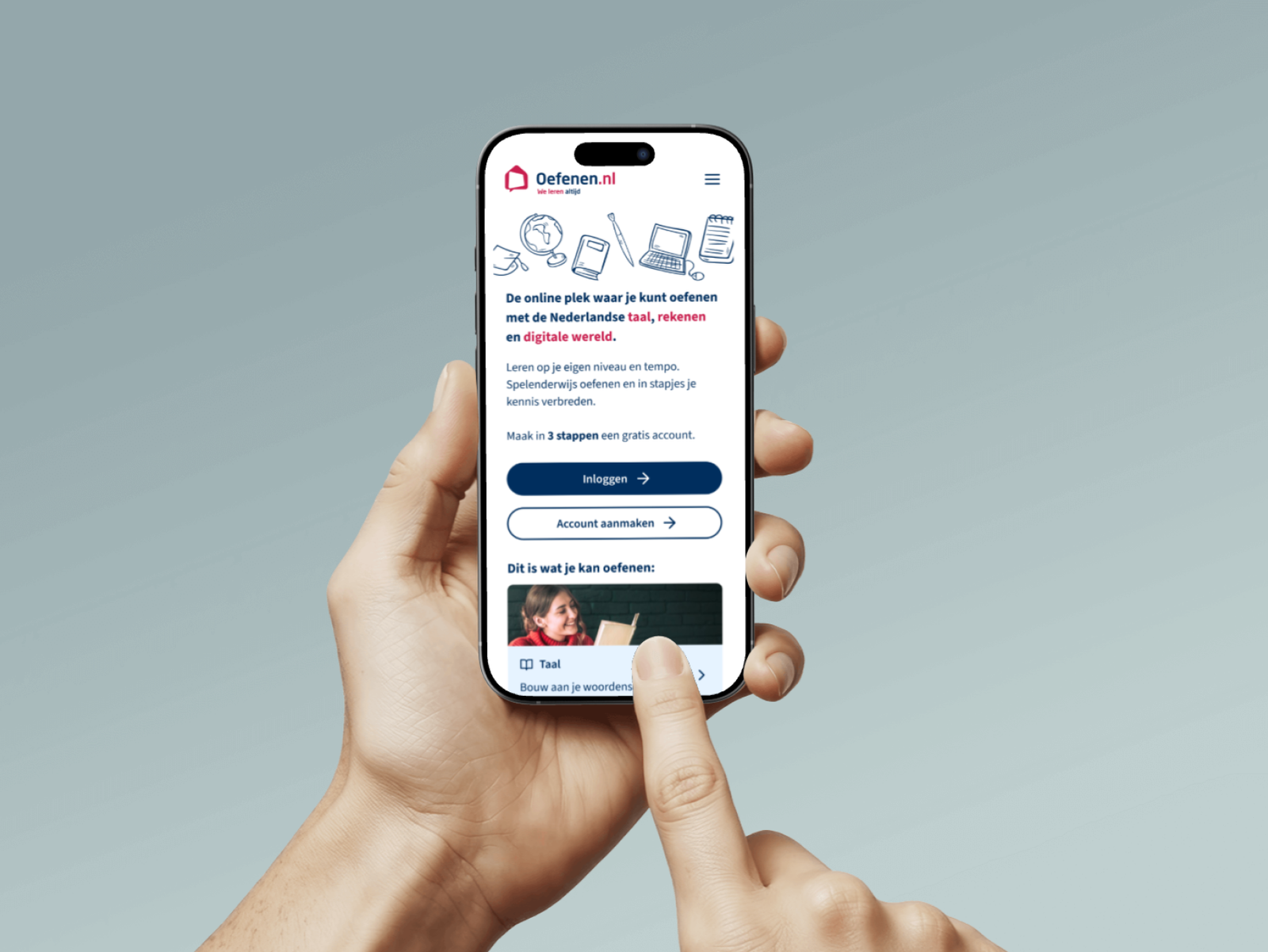
Iedereen kan leren: hoe we Oefenen.nl mobile-first en toegankelijker maakten


Humanoids wint Gouden Dutch Interactive Award!


Wat is een UX-audit en waarom maakt het jouw digitale product beter?


Kindvriendelijk digitaal design: Tips, voorbeelden en richtlijnen voor effectieve UX


Humanoids in de prijzen: Top 250 snelst groeiende bedrijven en FD Gazellen


Meet Maurice: Lead Front-end Developer


Meet Geanne: Lead UX Designer


Meet Hans: Front-end Developer


Meet Kamiela: UX Traineeship Lead


Meet Rowan: Senior UX Designer


Waarom UX designers ook UX research moeten doen: Deel 2


Meet Sarah: UX Designer


Meet Shannen: UX designer


Hoe vind ik de meest geschikte developer voor mijn project?


Meet Noëlle: Lead UX Designer


Waarom UX designers ook UX research moeten doen


Veelvoorkomende accessibility problemen: Deel 3


Meet Roel: Senior UX designer


Meet Wouter: UX Team Lead


Veelvoorkomende accessibility problemen: Deel 2


Meet Maarten: Founder & UX Designer


Veelvoorkomende accessibility problemen: Deel 1


FD Gazellen 2023: 3 op een rij! Ook dit jaar weer een FD Gazelle ontvangen!


Het deployen van een Shopify Hydrogen Site met Cloudflare Workers


Design tokens: hoe werkt het en hoe pak je het aan?


Axure RP; waarom Figma niet altijd de beste keus is


Websites en apps toegankelijk vanaf 2025? Dan moet je nu beginnen!


FD Gazellen 2021: Humanoids staat op 7 in de top 10!


Laat je app goed klinken


Ontwerpen voor 14 miljoen gebruikers


Maak je eigen Chrome extensie


Gatsby websites automatisch herbouwen met behulp van een webhook


Kubernetes Guide: DigitalOcean


Low-fidelity vs high-fidelity prototyping voor user feedback


Styled Components: handige naming convention


SVG's gebruiken in React Native


Hoe we een robot hebben leren rijden
