Power features
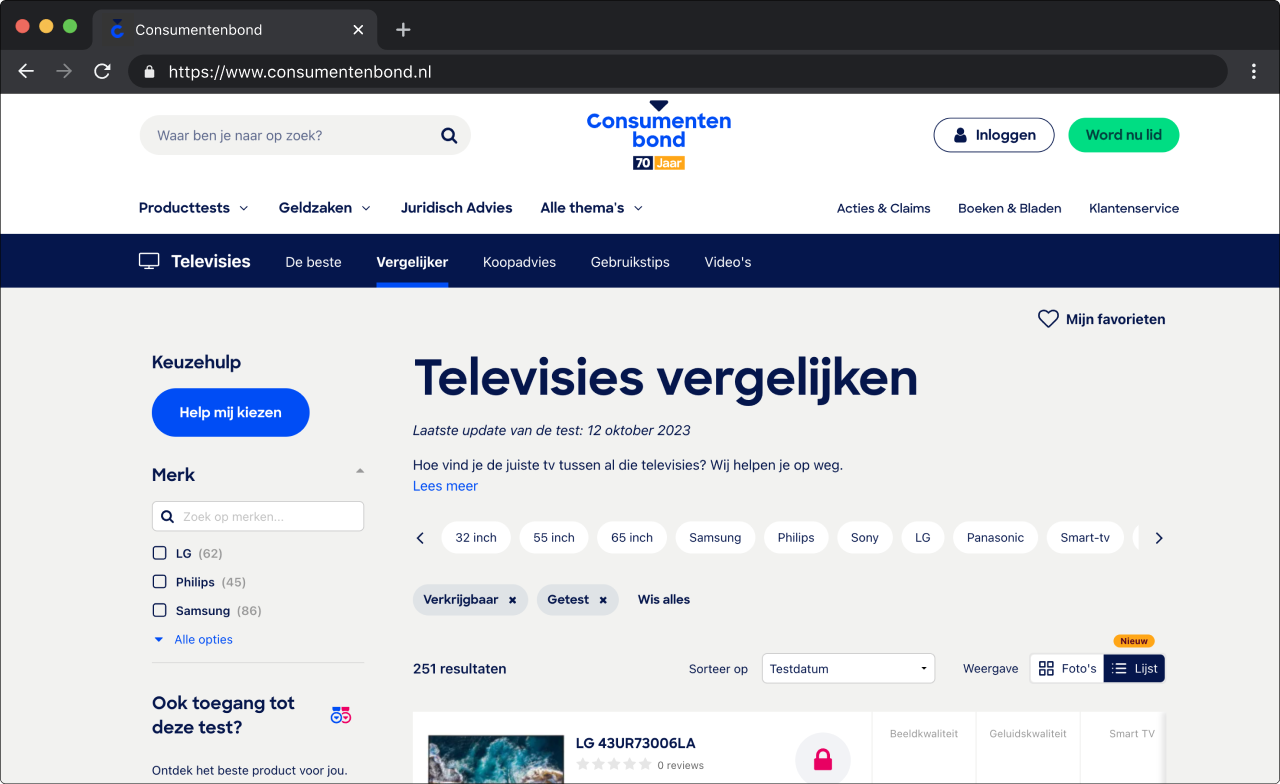
De website van de Consumentenbond biedt een productvergelijkingstool, waarmee gebruikers bepaalde testscores van producten visueel kunnen vergelijken (bijvoorbeeld: geluidskwaliteit, beeldscherpte of gebruiksgemak).
In een scrumteam hebben we gewerkt aan het optimaliseren van deze vergelijkingstool door te kijken naar de algehele gebruikerservaring, bruikbaarheid, toegankelijkheid en klantvoordelen.
Twee manieren waarop we de bruikbaarheid van deze functie hebben verbeterd, waren door de vergelijking op mobiele apparaten te verbeteren en een 'favoriet-functionaliteit' te introduceren om producten voor later te bewaren en er gemakkelijk weer toegang toe te hebben. Om de effectiviteit van de verbeteringen te valideren, hebben we voor bepaalde functies meerdere A/B-tests uitgevoerd.

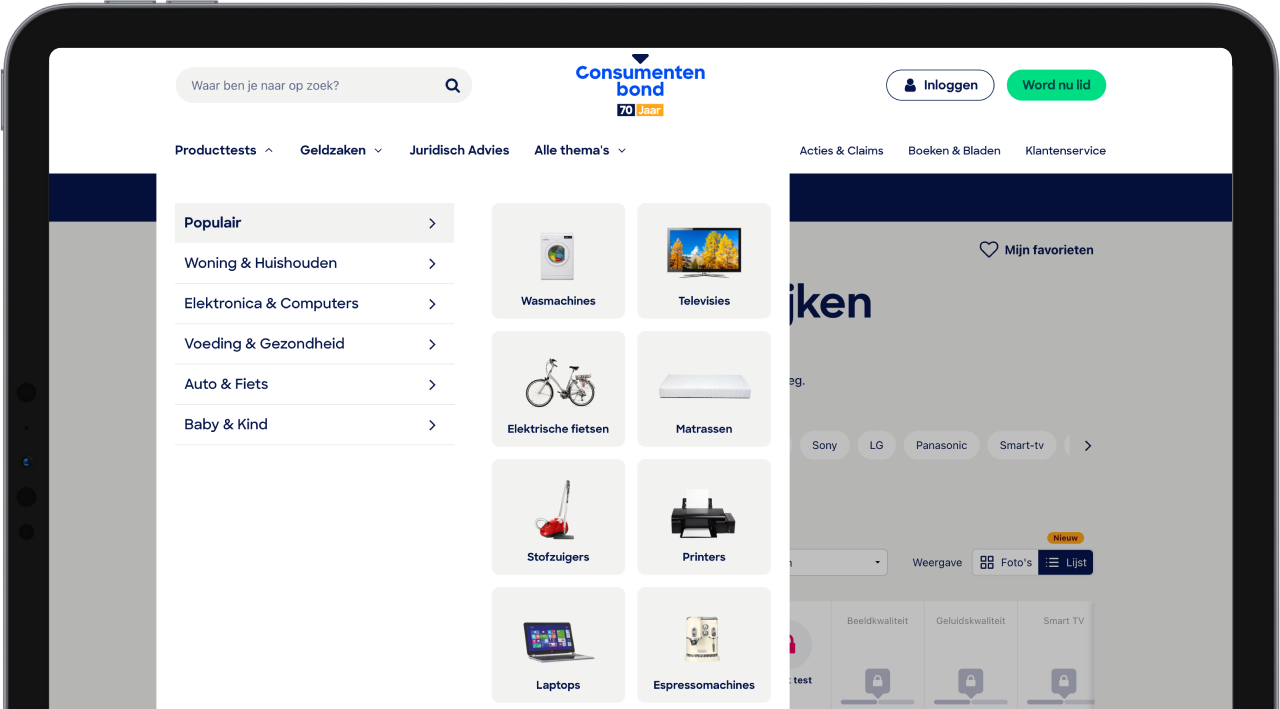
Verbeteren van de hoofdnavigatie
Door het navigatiemenu opnieuw te ontwerpen met een gebruikersgerichte aanpak, hebben we met succes de bruikbaarheid en toegankelijkheid ervan verbeterd, wat heeft geleid tot een grotere gebruikerstevredenheid en een betere vindbaarheid van items.

De website van de Consumentenbond bestaat uit verschillende onderdelen en onderwerpen (bijvoorbeeld productvergelijkingstool, advies op het gebied van geld, juridisch advies en meer). Gebruikers meldden herhaaldelijk problemen bij het vinden van specifieke productcategorieën en bij het navigeren door de website in het algemeen. Oorzaken waren onder meer een multi-layered paginastructuur, de huidige categorisering van producttests en het ontbreken van responsiveness.
Gedurende het hele ontwerpproces hebben we nauw samengewerkt met gebruikers om de navigatie te verbeteren door hen waar mogelijk te betrekken en gaandeweg ideeën te valideren. Enkele aspecten die van groot belang waren, waren onder meer:
- Accessiblity: Het nieuwe menu design moet prioriteit geven aan toegankelijkheid, inclusief toetsenbordnavigatie, compatibiliteit met screen readers en kleurcontrast.
- Information Architecture: De menu-items moeten worden gerangschikt op basis van gebruikersfeedback, waarbij ze in logische groepen worden ingedeeld.
- Responsiveness: Het nieuwe menu moet net zo goed werken op mobiel als desktop.
Na een card-sorting sessie met gebruikers en enkele iteratierondes van het design was het team tevreden met het eindresultaat. Als laatste onderdeel van het project hebben we een klikbaar prototype gemaakt om het herontwerp te valideren met behulp van gebruikerstesten.
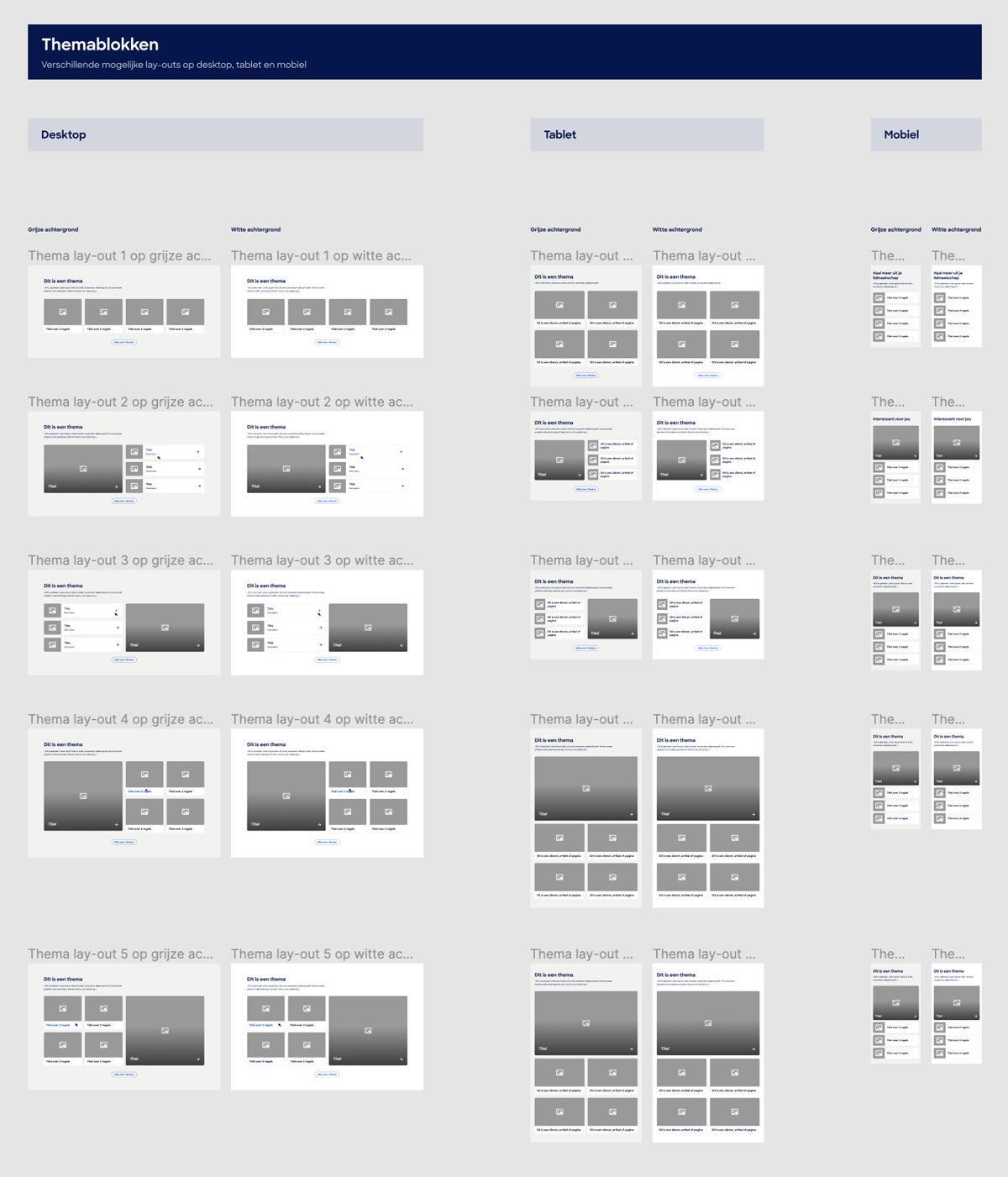
Homepage redesign
We hebben een gebruikerstest uitgevoerd om te achterhalen hoe gebruikers de Consumentenbond ervaren op basis van de homepage en of dat aansluit bij hun missie en identiteit. Verder hebben we gekeken naar de algehele gebruikerservaring, inclusief de look & feel en hun verwachtingen en behoeften ten aanzien van informatie op de homepage.
Op basis van de resultaten hebben we een nieuw ontwerp gemaakt met herbruikbare componenten waarmee content creators de homepage konden personaliseren op basis van het abonnement van de gebruiker.

Design system
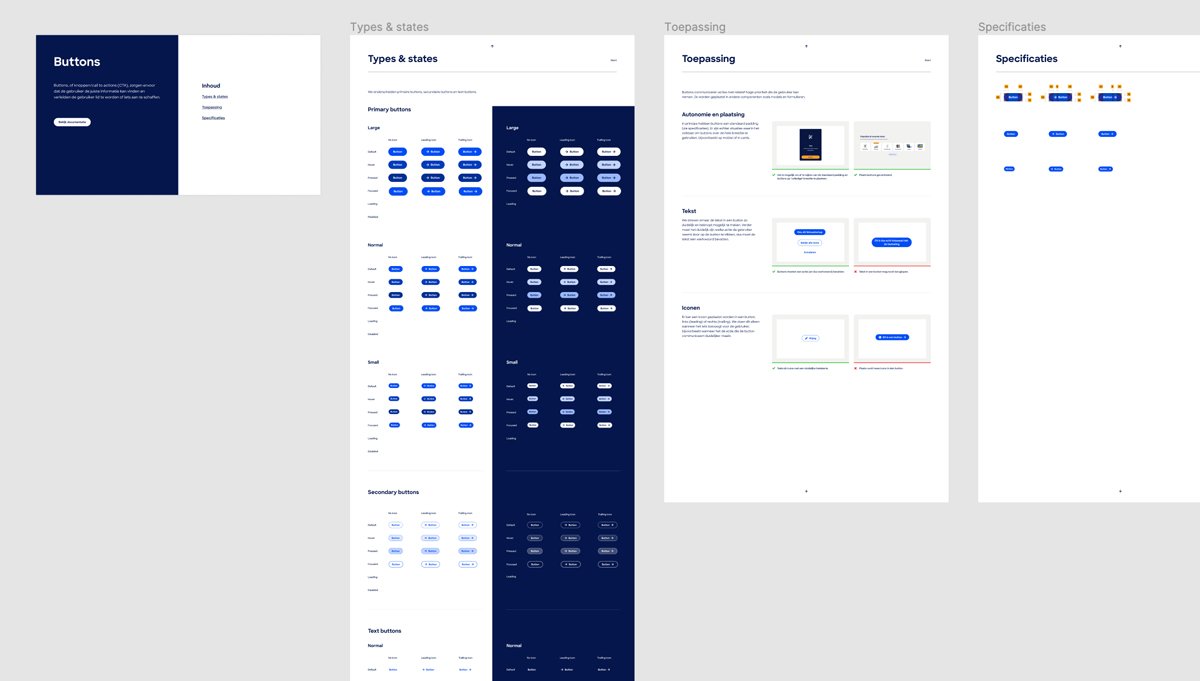
Naast het stapsgewijs verbeteren van het huidige product, hebben we bij de Consumentenbond het initiatief genomen om een aantal werkprocessen te verbeteren. Een belangrijke verbetering was het opzetten van een *design system*.
We hebben veel inconsistenties opgemerkt in de lay-out en design componenten (zoals buttons en input velden), wat leidde tot overtollig werk voor het hele development team.
Om dit aan te pakken hebben we een design system opgezet met duidelijke standaarden voor fundamentele elementen zoals kleuren, typografie, layout grids, samen met een reeks gestandaardiseerde componenten. Dit verbeterde niet alleen de productconsistentie en bruikbaarheid, maar bracht ook de samenwerking binnen het team naar een hoger niveau. Wat leidde tot een efficiënter design en development proces.

Een nieuwe manier van werken
Voorheen gebruikten de ontwerpers van de Consumentenbond Adobe XD als hun primaire design tool. We hebben hen begeleid met de overstap naar Figma, wat resulteerde in serieuze verbeteringen in het design proces en samenwerking met development.
Ook hebben we tijdens de ontwikkeling een UX-review geïntroduceerd als integraal onderdeel van het scrumproces, waardoor de kloof tussen design en implementatie wordt verkleind en de kwaliteit van het werk beter werd.