Water4Change: Een interactieve roadmap voor stedelijk waterbeheer in India
Voor het Nederlandse onderzoeksinstituut DRIFT, ontwikkelden we de website van Water4Change (W4C), een interdisciplinair onderzoeksprogramma gericht op duurzame en veerkrachtige waterbeheeroplossingen in Indiase steden. W4C brengt wetenschappers, beleidsmakers en lokale gemeenschappen samen om innovatieve en context-specifieke waterstrategieën te ontwikkelen. Een van de kernonderdelen van het project is het visualiseren van complexe netwerken en processen op een toegankelijke manier. Hiervoor ontwikkelden we het Pathways-component, een interactieve tool waarmee gebruikers de relaties tussen waterbeheerprocessen eenvoudig kunnen ontdekken en begrijpen.
Een slim algoritme voor complexe netwerken
Het Pathways-component bestaat uit kaarten die met lijnen aan elkaar verbonden zijn. Elk proces is een schakel binnen een groter geheel, en de lijnen geven de relaties tussen deze schakels weer. Dit component moest voldoen aan een aantal belangrijke eisen:
Dynamische data-integratie: het component moest willekeurige data uit een CMS verwerken en automatisch visualiseren.
Automatische lay-out: processen moesten zó worden gepositioneerd dat lijnen elkaar niet overlappen en de visualisatie helder blijft.
Schaalbaarheid: het systeem moest functioneren ongeacht de hoeveelheid data en flexibel meegroeien met de uitbreiding van de roadmap.
Hoe we het Pathways-component bouwden
Het hart van dit component is een algoritme dat automatisch de beste positionering en lay-out bepaalt. Dit algoritme analyseert bijvoorbeeld:
• Hoe ver processen uit elkaar moeten staan.
• Waar lijnen moeten worden getrokken zonder overlap.
• Hoe de visualisatie intuïtief blijft, ongeacht de hoeveelheid data.
Voorbeeld van een berekening: verticale afstanden
Om de verticale posities van de processen te berekenen, ontwikkelden we een functie die bepaalt hoe ver processen uit elkaar moeten staan:
export const getVerticalDistances = (refs: RefItem[],): { id: string; distances: Record<string, number> }[] => {const verticalDistanceArray = refs.map(ref => {const distances: Record<string, number> = {};ref.relationIds.forEach(relationId => {const relatedRef = refs.find(item => item.id === relationId);if (relatedRef) {const distance = relatedRef.rect.bottom - ref.rect.bottom;distances[relationId] = distance;}});return { id: ref.id, distances };});return verticalDistanceArray;};
Om lijnen optimaal te positioneren, gebruikt het algoritme offsets die zorgen dat verbindingen elkaar niet kruisen. Dit gebeurt met een wiskundig model dat de beschikbare ruimte eerlijk verdeelt:
export const getLeftOffsets = (process: LinkedProcess, pathwayCardHeight: number): number[] => {const offsetArray = process.relationIds.map((_, i) =>-pathwayCardHeight / 2 +(pathwayCardHeight / (process.relationIds.length + 1)) * (i + 1));return offsetArray;};
Uiteindelijk worden deze berekeningen als variabelen meegegeven aan een React component dat hier vervolgens een SVG van maakt door de lijnen te genereren:
<svg xmlns="http://www.w3.org/2000/svg" height={verticalHeight}><linex1={0}x2={24 - horizontalOffset + strokeWidth / 2}y1={yStart + leftOffset}y2={yStart + leftOffset}/><linex1={24 - horizontalOffset}x2={24 - horizontalOffset}y1={yStart + leftOffset}y2={yStart + difference + rightOffset + strokeWidth / 2}/><linex1={24 - horizontalOffset - strokeWidth / 2}x2={48}y2={yStart + difference + rightOffset}y1={yStart + difference + rightOffset}/></svg>
Het resultaat: een intuïtief en dynamisch component
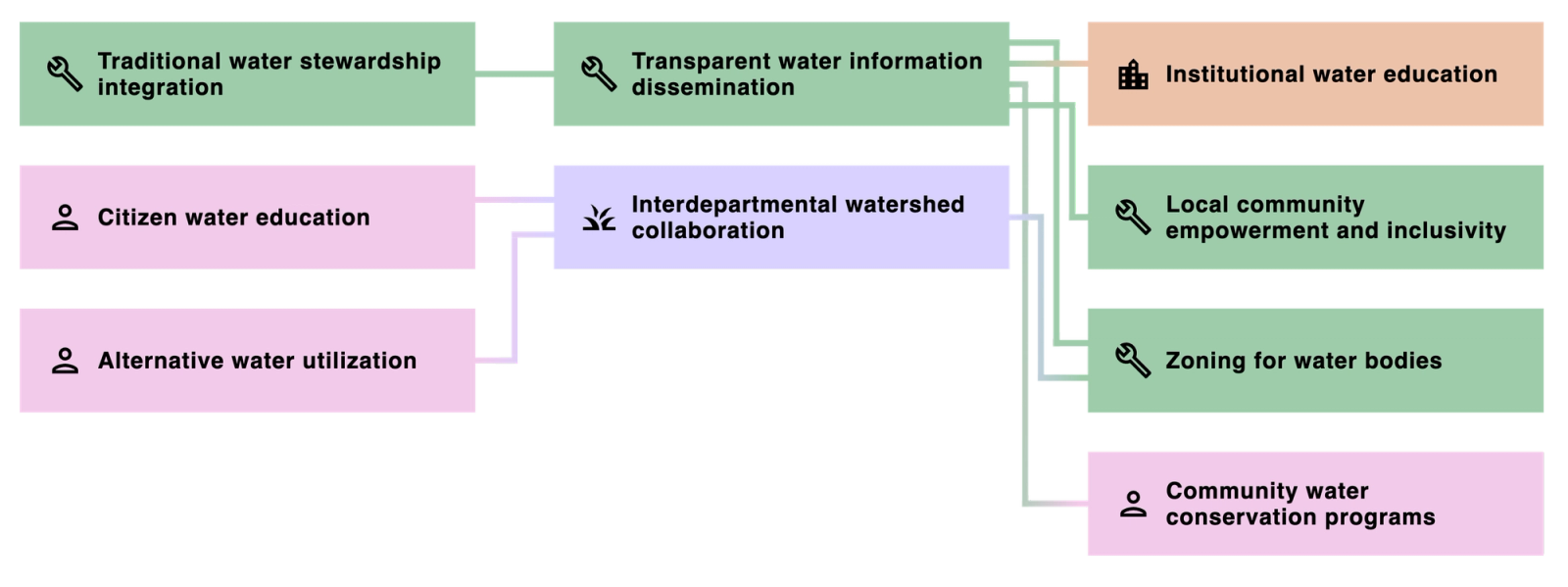
De afbeelding hieronder toont een voorbeeld van de output die met Pathways wordt gegenereerd. Hier zie je hoe processen (weergegeven als gekleurde kaarten) logisch worden gepositioneerd, terwijl lijnen de relaties tussen deze processen duidelijk aangeven.

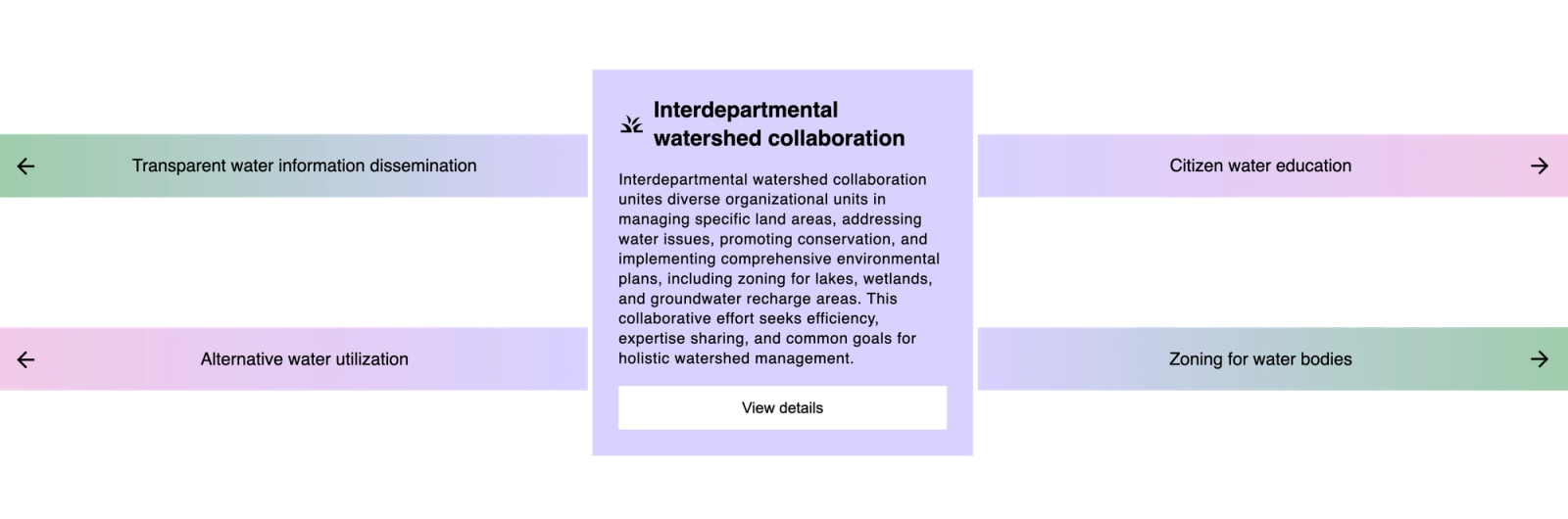
Elk proces is interactief, en gebruikers kunnen erop klikken voor meer informatie of om gerelateerde processen te ontdekken. De dynamische lay-out zorgt ervoor dat alle data overzichtelijk wordt weergegeven, zelfs bij een groot aantal processen en relaties.

Een intuïtief en interactief resultaat
Dankzij dit algoritme genereert het Pathways-component automatisch een heldere, dynamische visualisatie van waterbeheerprocessen. Wil je meer weten over Water4Change en de inzichten uit dit project? Bezoek de officiële website: https://w4cproject.org/home/.
