Kindvriendelijk digitaal design: Tips, voorbeelden en richtlijnen voor effectieve UX
Stel je voor: je bent zes jaar oud en krijgt een iPad in je handen gedrukt. Rechtsboven zie je drie streepjes — voor ons een duidelijk menu-icoon, maar voor jou een mysterieus symbool zonder betekenis. Waar volwassenen moeiteloos door abstracte navigatie klikken, raken jonge kinderen al snel de weg kwijt. Uit onderzoek van de Nielsen Norman Group blijkt dat jonge kinderen moeite hebben met het interpreteren van abstracte elementen en hiërarchische structuren.
Ontwerpen voor kinderen vraagt dus om een fundamenteel andere aanpak. Kijk bijvoorbeeld naar Netflix Kids: in plaats van een traditionele zoekfunctie met tekstinvoer, navigeer je daar via herkenbare personages. Groot, visueel en intuïtief. Of neem Minecraft Education, waar kinderen kennismaken met programmeerlogica via simpele bouwblokken. Niet vereenvoudigd, maar slim vertaald naar hun belevingswereld.
In dit artikel duiken we in de wereld van UX-design voor kinderen. We leggen uit waarom traditionele ontwerpprincipes tekortschieten bij jonge gebruikers, laten zien hoe de behoeften per leeftijdsgroep verschillen, en delen concrete voorbeelden en onderzoeksmethoden die wél werken.
Schermtijd en kinderen: Wat zegt de wetenschap over verantwoord design?
Het ontwerpen van digitale producten voor kinderen roept ook kritische vragen op. Hoewel apps en schermen kunnen bijdragen aan leren en ontdekken, toont onderzoek aan dat overmatig schermgebruik bij jonge kinderen risico’s met zich meebrengt.
Verschillende organisaties geven adviezen over schermtijd. De Wereldgezondheidsorganisatie raadt aan om kinderen jonger dan 1 jaar helemaal geen scherm te laten gebruiken. Baby's hebben voor hun ontwikkeling namelijk geen schermen nodig. Andere activiteiten, zoals slapen, eten, bewegen, voelen en spelen, dragen meer bij aan hun groei en ontwikkeling.Voor kinderen tussen 1 en 4 jaar raadt de organisatie maximaal een uur aan. In Canada, Australië en het Verenigd Koninkrijk is het advies voor kinderen tussen 5 en 17 jaar maximaal twee uur.
Maar...niet alle schermtijd is hetzelfde
Richtlijnen voor schermtijd bieden een handig uitgangspunt, maar volgens het Nederlands Jeugdinstituut benadrukken steeds meer experts dat de kwaliteit van schermgebruik belangrijker is dan de hoeveelheid tijd die een kind achter een scherm doorbrengt. Schermen worden immers op verschillende manieren gebruikt: van het leren van nieuwe skills, tot doelloos scrollen op TikTok of videobellen met opa.
Schermtijd is dus niet gelijkwaardig. Sommige activiteiten zijn puur ontspannend, terwijl andere de ontwikkeling stimuleren, sociale verbindingen versterken of creativiteit bevorderen. Daarom is het essentieel om te focussen op wát een kind doet op het scherm en in welke context, in plaats van alleen te kijken naar hoe lang.
Deze inzichten benadrukken hoe belangrijk het is om bewust te ontwerpen voor jonge gebruikers. Interactieve en leerzame digitale ervaringen kunnen veel waarde bieden, maar mogen nooit ten koste gaan van de rijke, fysieke interactie met de wereld om hen heen — juist die is essentieel voor hun ontwikkeling.
UX design voor de allerkleinsten (2-4): Ontdekken de wereld door middel van directe feedback
Voor de jongste gebruikers is de digitale wereld een plek waar van alles te ontdekken is. Peuters begrijpen natuurlijk nog heel weinig van de wereld en goede interfaces helpen hen de wereld spelenderwijs ontdekken. Deze leeftijdsgroep is nog volop bezig met het leren begrijpen van oorzaak-gevolgrelaties. Dit betekent dat elke aanraking moet leiden tot directe, positieve feedback. Daarbij maken ze grote, ongecontroleerde bewegingen. Goede apps voor deze leeftijd zijn dan ook simpel, met kleurrijke visuals en een interface waarbij het hele scherm een interactie-zone is.
Praktijkvoorbeelden:
- Babyspel: Piano & Babytelefoon Deze app biedt verschillende activiteiten die de zintuigen stimuleren. Van muziek maken in de 'music room' tot het trainen van de motoriek met 'Pop 'n Play. Dergelijke spelletjes helpen bij het ontwikkelen van aandacht, observatievaardigheden, geheugen en fijne motoriek.
- Slaap Lekker! Deze bekroonde app biedt een interactief slaapverhaal waarbij kinderen dieren kunnen helpen met het uitdoen van lichtjes. De combinatie van rustgevende stem-overs, zachte illustraties en eenvoudige interacties maakt het perfect voor deze leeftijdsgroep.

Kleuters (4-6 jaar): Herkennen symbolen en kunnen een aantal stappen volgen
Kinderen vanaf kleuterleeftijd beginnen symbolen te herkennen, maar complexe navigatie en multi-step processen blijven uitdagend. Het gebruik van grote, herkenbare iconen en ruime 'hit-zones' helpt hen zelfstandig te navigeren.
Praktijkvoorbeelden:
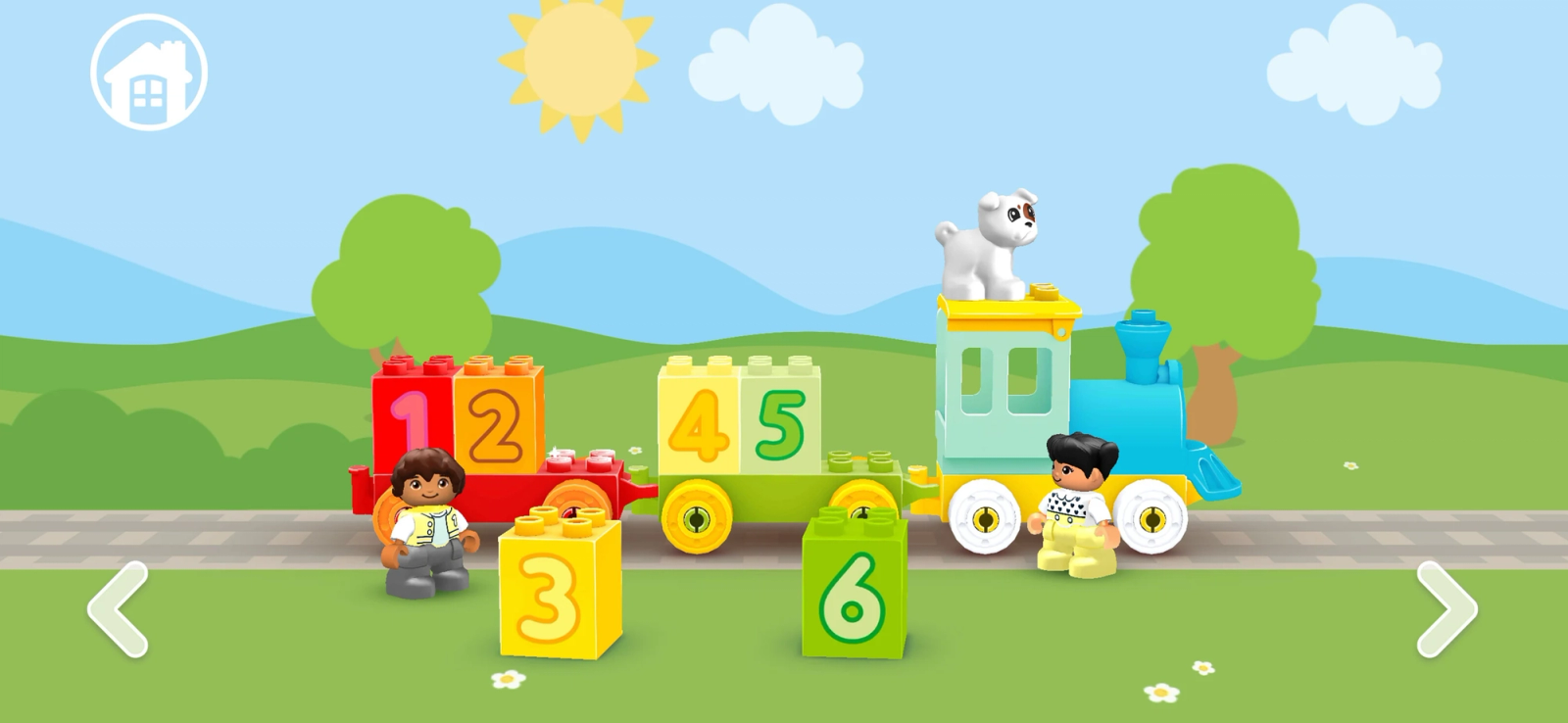
- LEGO Duplo World Deze app combineert plezier, fantasie en leren. Kinderen kunnen bouwen met digitale stenen, een inspirerend landschap verkennen en rollenspellen spelen met vrolijke, herkenbare personages. De multi-touch functionaliteit maakt het bovendien mogelijk voor ouders om samen met hun kind te spelen.
- Mijn rupsje nooit genoeg Deze app combineert leren en spelen op een natuurlijke manier. De app helpt kleuters bij het ontwikkelen van basisvaardigheden, zoals tellen (hoeveel eet de rups?), kleurherkenning en fijne motoriek.

Basisschoolkinderen (6-9 jaar) Kunnen al wat meer logica aan
Kinderen in deze leeftijdsgroep ontwikkelen een beter begrip van logische structuren en hiërarchieën. Tegelijkertijd groeit hun vermogen om problemen op te lossen, hoewel hun fijne motoriek nog niet volledig is ontwikkeld.
Visuele ondersteuning, drag-and-drop functionaliteiten en bredere scrollbars maken interfaces gebruiksvriendelijk voor basisschoolkinderen.
Praktijkvoorbeelden
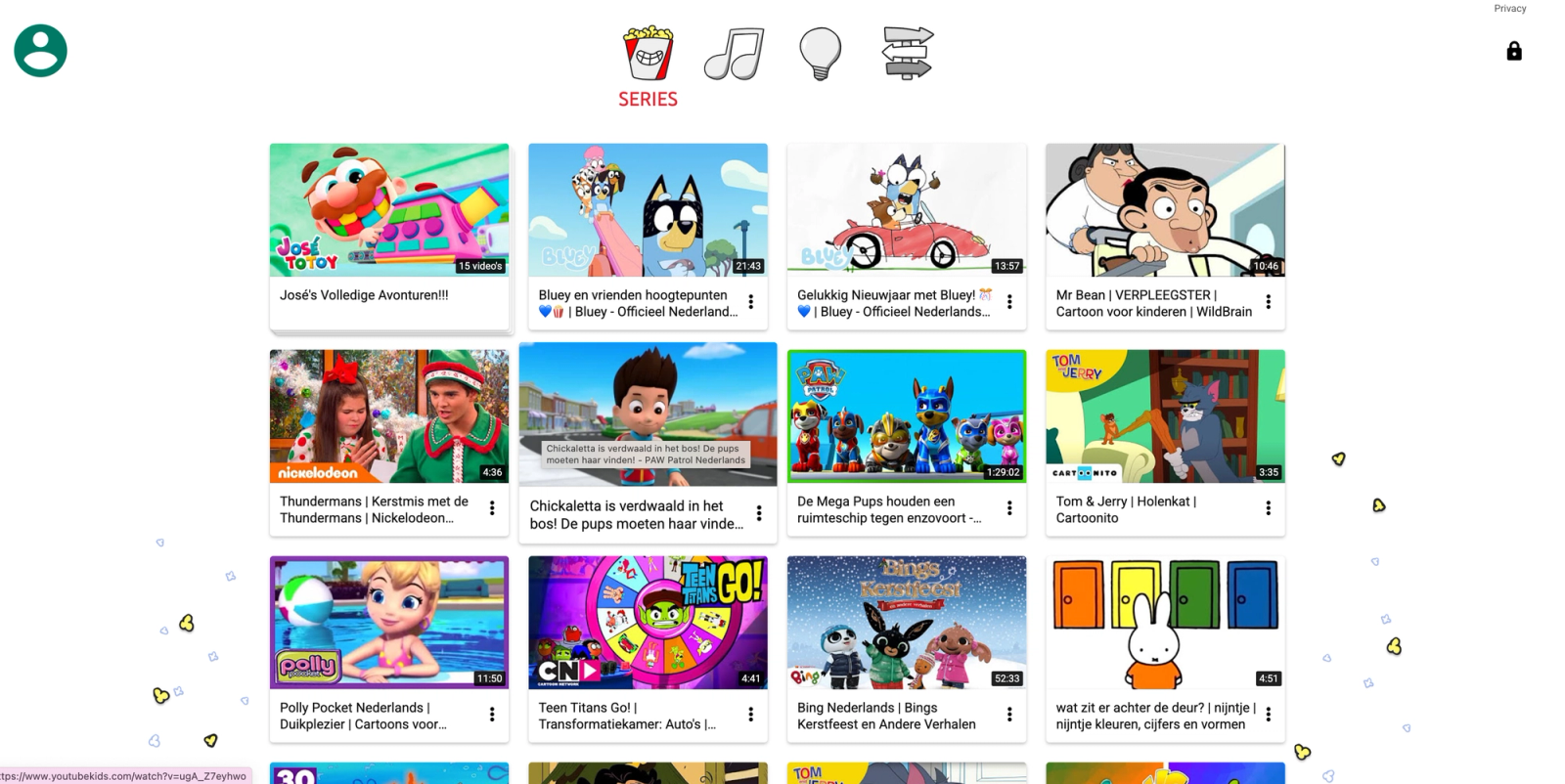
- YouTube Kids gebruikt herkenbare karakters en categorieën.
- Duolingo ABC is speciaal aangepast op kinderen. Zo zijn leerdoelen op te delen in kleine, overzichtelijke stappen en gebruik te maken van spelelementen zoals beloningen en levels. De app maakt leren toegankelijk met behulp van kleurrijke visuals, eenvoudige interacties en duidelijke voortgangsbalken. Herhalende patronen en audio-ondersteuning zorgen ervoor dat de interface geschikt blijft voor kinderen die nog niet volledig vloeiend kunnen lezen.

Pre-teens & tieners (9-15 jaar): Leren de wereld abstract te begrijpen
Pre-teens beginnen abstract te denken en kunnen complexere structuren en processen begrijpen. Hun motoriek is bijna volledig ontwikkeld, waardoor ze meer aankunnen, zoals multi-touch gestures en fijnere interacties. Abstractere iconen, meerlaagse navigatie en creatieve tools zijn ideaal voor deze leeftijdsgroep. Dit is ook de fase waarin kinderen zelf graag experimenteren.
Praktijkvoorbeelden
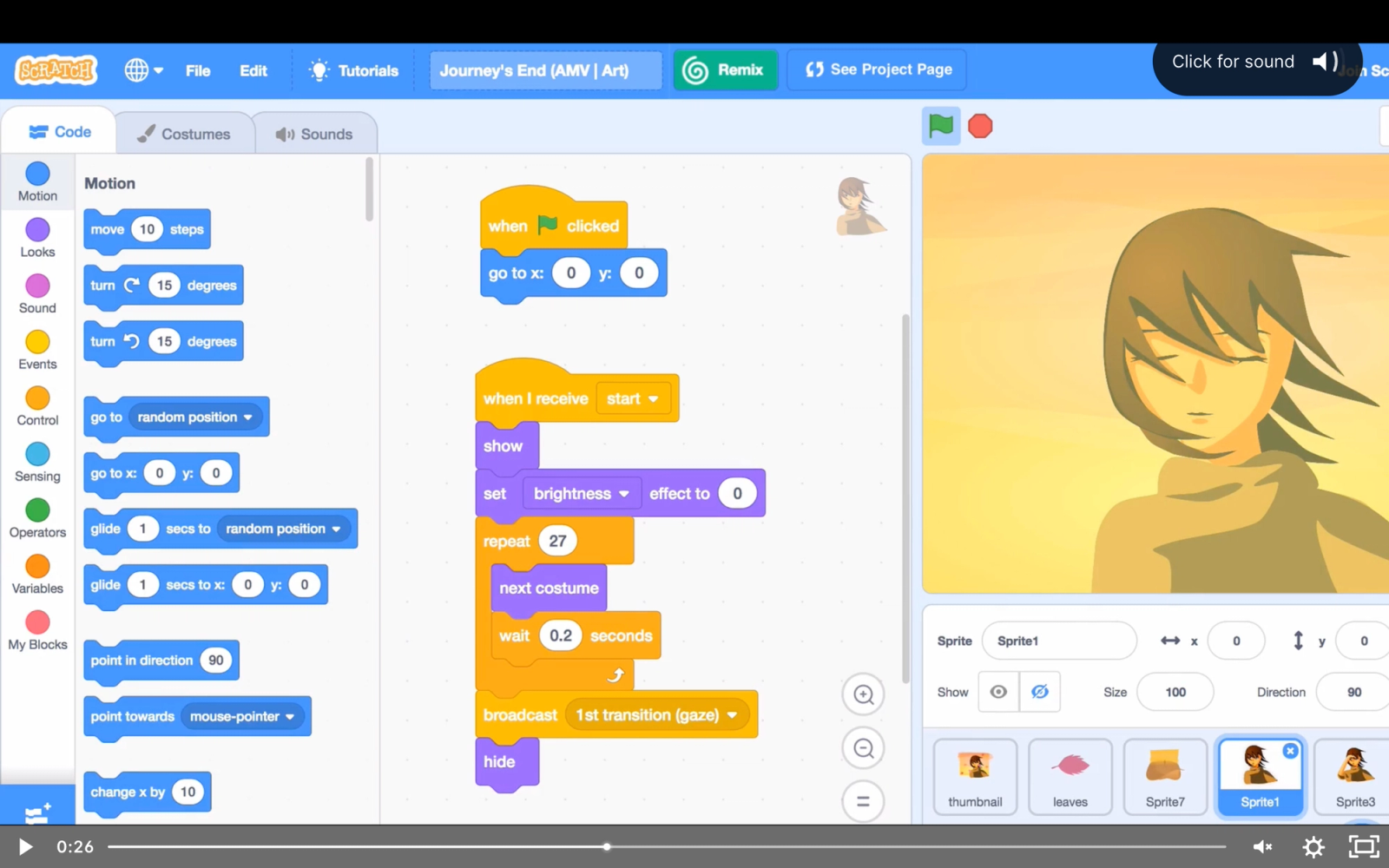
- Scratch De visuele interface maakt programmeren toegankelijk door complexe concepten te vertalen naar een intuïtief blokken-systeem. Kinderen kunnen experimenteren met logica en probleemoplossing zonder overweldigd te raken door traditionele programmeertaal.
- TikTok TikTok speelt perfect in op de behoeften van pre-teens en tieners door een platform te bieden waar creativiteit, zelfexpressie en sociale interactie samenkomen. De eenvoudige video-editingtools, zoals filters, effecten en muziek, maken het mogelijk om unieke content te creëren. De intuïtieve navigatie en de gepersonaliseerde videofeed maken het makkelijk om nieuwe content te ontdekken.

Geschikte onderzoeksmethoden voor UX Design voor kinderen
Om echt te begrijpen wat kinderen nodig hebben en hoe ze met technologie omgaan, zijn goede onderzoeksmethoden onmisbaar. Hieronder delen we een aantal technieken die je kunnen helpen om de kloof tussen theorie en praktijk te dichten.
Contextueel Onderzoek
Kinderen gedragen zich in een vertrouwde omgeving vaak anders dan in een kunstmatige testsetting. Contextueel onderzoek richt zich daarom op observatie in hun dagelijkse omgeving, zoals thuis of in de klas. Dit biedt inzicht in gebruikspatronen, omgevingsinvloeden en mogelijke obstakels.
Waarom dit belangrijk is: Het maakt verborgen pijnpunten zichtbaar die anders niet opvallen. Ook laat het zien hoe technologie wordt verweven in hun dagelijkse routines.
Praktijkvoorbeeld: Tijdens de ontwikkeling van de Kleine Grote Denkers-app observeerden we basisschoolkinderen in de klas. Daar bleek dat groepsinteractie cruciaal was voor het succes van de app. Kinderen deelden ideeën en leerden sneller door samen te werken.
Participatief Ontwerpen (Co-Design)
Bij participatief ontwerpen krijgen kinderen een actieve rol in het proces. Ze kunnen ideeën aandragen, ontwerpen beoordelen en feedback geven. Dit leidt tot een ontwerp dat beter aansluit bij hun behoeften en verwachtingen.
Waarom dit belangrijk is: Kinderen kijken op een heel andere manier naar technologie dan volwassenen. Door hen te betrekken, ontstaan vaak verrassende inzichten en oplossingen.
Praktijkvoorbeeld: Tijdens co-designsessies voor een educatieve app gaven kinderen aan dat heldere visuele aanwijzingen hen meer vertrouwen gaven om de interface te verkennen.
Speelse Testmethoden
Interviews en usability-tests met kinderen vragen om een speelse aanpak. Elementen zoals rollenspellen, fysieke prototypes of interactieve scenario’s maken het proces toegankelijker en zorgen voor eerlijkere reacties.
Waarom dit belangrijk is: Formele tests kunnen kinderen ongemakkelijk maken. Een speelse aanpak creëert een ontspannen sfeer en stimuleert natuurlijke reacties.
Praktijkvoorbeeld: Één van onze UX-designers, Hiske van Dalen, ontwikkelde een interactief spel waarin kinderen virtueel vissen konden vangen.
"We gaven de kinderen de vrijheid om het spel zelf te verkennen, zodat we hun natuurlijke gedrag konden observeren. De tests werden in groepsverband uitgevoerd om ook de interactie tussen kinderen te bestuderen. Dit leverde waardevolle inzichten op: een 5-jarige klikte enthousiast op alle vissen, terwijl een 10-jarige ontdekte dat muggen ingezet konden worden om de vissen te lokken."
Deze verschillen in benadering benadrukten het belang van leeftijdsspecifieke observaties in het ontwerpproces.
Longitudinaal Onderzoek
Deze methode volgt gebruikerservaringen over een langere periode. Zo kunnen ontwerpers beoordelen hoe effectief een ontwerp blijft en aanpassen waar nodig.
Waarom dit belangrijk is: Kinderen ontwikkelen zich snel, zowel cognitief als motorisch. Wat vandaag werkt, kan over een jaar frustreren. Longitudinaal onderzoek helpt ontwerpen toekomstbestendig te maken.
Praktijkvoorbeeld: Het Scratch-team volgde gebruikers jarenlang om te zien hoe kinderen abstracte programmeerconcepten leren. De inzichten hielpen om de interface verder te verfijnen.
Fysiologische Metingen
Geavanceerde onderzoekstechnieken, zoals eye-tracking en biometrische metingen, bieden gedetailleerde inzichten in hoe kinderen een interface ervaren. Deze methoden vullen subjectieve feedback aan met objectieve, kwantitatieve gegevens.
Waarom dit belangrijk is: Kinderen kunnen vaak niet volledig verwoorden wat ze denken of voelen. Fysiologische metingen maken het mogelijk om onbewuste reacties te analyseren.
Praktijkvoorbeeld: Onderzoekers van de Technische Universiteit Delft hebben eye-tracking toegepast in diverse studentprojecten om het gebruikersgedrag te bestuderen. Een van de projecten richtte zich op het evalueren van de bruikbaarheid van social emedia websites, waarbij oogbewegingsdata werd gebruikt om te begrijpen hoe jongeren door deze platforms navigeren.
Veiligheid en privacy in kindvriendelijk design: wat je moet weten
Als je een digitaal product voor kinderen ontwikkelt, is het cruciaal om aandacht te besteden aan veiligheid en privacy. Kinderen zijn kwetsbaar en hebben extra bescherming nodig, wat in veel landen heeft geleid tot strikte regelgeving. Denk aan de GDPR-K in Europa, COPPA in de Verenigde Staten, en de Age-Appropriate Design Code in het Verenigd Koninkrijk. Deze regels vereisen onder andere expliciete ouderlijke toestemming voor het verzamelen van persoonlijke gegevens, verbieden gepersonaliseerde advertenties, en moedigen standaardinstellingen aan die de privacy van kinderen waarborgen, zoals het uitschakelen van locatie-tracking.
Innovatieve veiligheids- en privacy oplossingen in de praktijk
Veilig UX-design voor kinderen gaat verder dan het naleven van regelgeving. Het draait om het vertalen van complexe regels naar ervaringen die intuïtief, gebruiksvriendelijk en tegelijkertijd veilig zijn. Hieronder enkele inspirerende voorbeelden:
Nintendo Switch Online-app
Deze app laat ouders speeltijden instellen zonder dat kinderen zich beperkt voelen. In plaats van harde blokkades maakt Nintendo gebruik van zachte barrières, zoals meldingen over het naderen van het einde van de speeltijd. Dit geeft kinderen de ruimte om hun activiteit af te ronden, terwijl ouders de controle behouden. Deze aanpak zorgt voor minder weerstand.
Roblox
Roblox integreert veiligheid subtiel in zijn platform. Geavanceerde chatfilters blokkeren ongepaste berichten, terwijl jongere gebruikers alleen vooraf goedgekeurde berichten kunnen verzenden. Daarnaast biedt Roblox uitgebreide ouderinstellingen, zoals het beheren van contactpersonen en het beperken van toegang tot bepaalde spellen.


