Een essentieel onderdeel van het werk als UX designer is het ophalen van gebruikersinzichten. Zo kun je erachter komen of je ontwerp voldoet aan de behoeften van de gebruikers en vervolgens je ontwerp verbeteren. Door een prototype te maken en voor te leggen aan eindgebruikers kun je waardevolle inzichten ophalen. Er zijn verschillende soorten prototypes die ieder geschikt zijn in verschillende situaties. Deze lichten we hier toe.
Wat is een prototype?
Een prototype is een uitgewerkte potentiële oplossing voor een specifiek design probleem. In de context van digitale producten is het een simulatie van de interactie tussen de gebruiker en de interface. Met een prototype kun je zien hoe gebruikers je ontwerp gebruiken en ervaren, om er zodoende achter komen of de oplossing het probleem goed beantwoordt. Een prototype kun je maken als onderdeel van het ontwerpproces, om te communiceren met teamleden of stakeholders of om aannames te valideren met eindgebruikers. Dit laatste doen we door middel van een usability test, of als onderdeel van een design sprint. Er zijn verschillende soorten en maten prototypes, van handschetsen tot volledig geanimeerde schermen, en van enkele interacties tot een heel product met meerdere flows.
Waarom testen met een prototype?
Met welk type prototype je ook aan de slag gaat, het voornaamste doel van het testen is om reacties van gebruikers te verzamelen en hiermee je ontwerp te verbeteren, vóórdat je het product daadwerkelijk gaat ontwikkelen. Het ontwikkelen van een applicatie of website zonder deze eerst te testen kan leiden tot onnodig verspillen van resources, als blijkt dat het niet aansluit bij de behoeften van de gebruikers. Door tijdens het ontwerpproces prototypes te maken en testen kom je er vroegtijdig achter wat wel en niet werkt aan je ontwerp en kun je direct verbeteringen doorvoeren. Daarmee bespaar je een hoop tijd en geld en kom je op een efficiëntere manier tot een gebruiksvriendelijk, gewenst product. Kortom; het testen met prototypes heeft grote invloed op het uiteindelijke succes van je product.
Fidelity niveau
Het ‘fidelity’ niveau van je prototype betekent in hoeverre je prototype overeenkomt met het uiteindelijke product (het level van detail en realisme). De fidelity van je prototype kan variëren van low-fidelity tot high-fidelity en verschillen op de gebieden van interactiviteit, visual design en content. Welk type het meest geschikt is hangt af van het doel van je test, hoe ver je bent met je ontwerp, de tools die je tot je beschikking hebt, de beschikbare tijd en de omstandigheden tijdens de test.
Low-fidelity prototyping
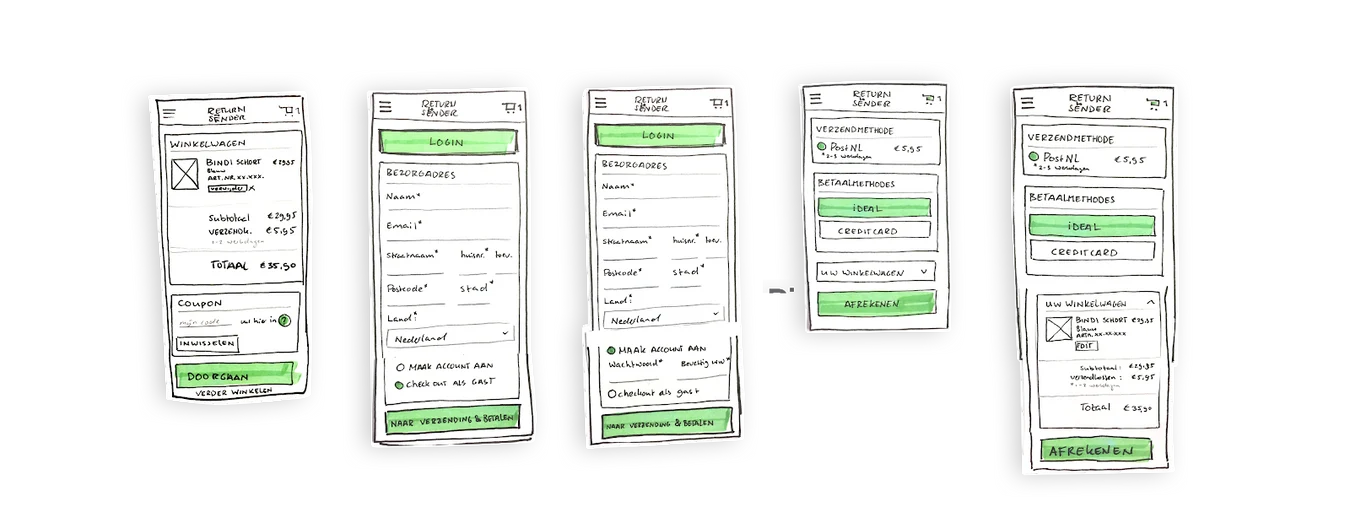
Low-fidelity prototypes zijn simpele prototypes waarmee je snel high-level ideeën of concepten voor een digitaal product kunt testen. Ze zijn bijvoorbeeld geschikt om in een vroeg stadium van je ontwerpproces te achterhalen wat gebruikers van je concept vinden (en of ze er überhaupt behoefte aan hebben), of om een bepaalde flow te testen voordat je het visuele design al helemaal hebt uitgewerkt. Het voornaamste doel van low-fidelity prototypes is dus om het idee en de functionaliteit te testen en niet het visuele design. De nadruk ligt niet op details. In principe geldt: des te minder ‘bewijs’ je hebt voor het bestaansrecht van je product en andere aannames over je product, des te minder moeite zou je moeten steken in het maken van je prototype. Low-fidelity prototypes zijn vaak schetsen op papier. Deze methode van prototypen wordt ook wel ‘Paper prototyping’ genoemd.
Interactiviteit: Designelementen van low-fidelity prototypes zijn niet klikbaar, aangezien het om schetsen op papier gaat. Schermen worden real-time door een persoon aan de gebruiker voorgelegd. Die persoon speelt dan de kant van de ‘computer’ en reageert op acties van de gebruiker door tussen verschillende schetsen van schermen te wisselen.
Visueel ontwerp: Geen of sommige visuele elementen van het uiteindelijke product zijn uitgewerkt (alleen vormen van elementen en de basis hiërarchie).
Content: Het bevat alleen de belangrijkste content die van belang is voor het doel van de test. Andere tekst en afbeeldingen worden gerepresenteerd door mock-ups.

Voordelen van low-fidelity prototypes
- Het kost minder tijd dan het bouwen van een high-fidelity prototype, dus je kunt sneller feedback krijgen.
- Je krijgt feedback over het concept en de functionaliteit, zonder dat je gebruikers of stakeholders ‘afleidt’ met het visuele aspect. Dat is handig in de beginfase van een project wanneer je alleen algemene feedback wilt krijgen over het idee en de functionaliteit.
- Er kan minder druk op de participant staan tijdens onderzoek. Doordat het ontwerp er uit ziet als een schets, krijgt de gebruiker meer het gevoel dat je daadwerkelijk het ontwerp aan het testen bent en niet de gebruiker zelf. Hierdoor is hij/zij meer geneigd om eerlijke feedback te geven op je ontwerp.
- Je voelt je als designer minder gehecht aan je ontwerp tijdens de conceptontwikkeling omdat je minder tijd en moeite hebt gestoken in het maken van je prototype. Daardoor is het makkelijker om gebruikers feedback te verwerken in een vernieuwd ontwerp (al moet je dat natuurlijk altijd blijven doen!) en sneller te itereren.
- Het is ook toegankelijk voor niet-designers. Iedereen kan doodlen en dus meedoen in het ontwerpproces en meedenken over het ontwerp.
- Je hebt geen digitale tool nodig om het te maken.
"Welk fidelity type het meest geschikt is hangt af van het doel van je test, hoe ver je bent met je ontwerp, de tools die je tot je beschikking hebt, de beschikbare tijd en de omstandigheden tijdens de test."
High-fidelity prototyping
High-fidelity prototypes zien er (bijna) hetzelfde uit als het uiteindelijke product en functioneren ook zoveel mogelijk hetzelfde. Het ontwerp wordt in zoverre tot in de detail uitgewerkt dat het een usability test kan ondergaan. In feite stop je, in vergelijking met low-fidelity prototypes, meer moeite in het maken van een high-fidelity prototype omdat datgene wat je wilt leren ook complexer is. High-fidelity prototypes worden namelijk meer in een later stadium toegepast wanneer je de interactie en usability (gebruiksvriendelijkheid) van je ontwerp wilt testen en issues wilt achterhalen. Daarnaast is het voor UX designers goed om tijdens het ontwerpproces een flow even snel uit te werken tot een klikbaar prototype om te kijken hoe het ontwerp ‘in actie’ werkt en aanvoelt. High-fidelity prototypes zijn digitaal en kun je maken in tools zoals Figma, InVision of Keynote.
Interactiviteit: De interacties van high-fidelity prototypes zijn heel realistisch. De meeste elementen (in ieder geval de elementen die getest worden) zijn klikbaar en schermen zijn aan elkaar gelinkt, zodat de gebruiker automatisch reacties krijgt op zijn/haar acties.
Visueel ontwerp: Grafische elementen, lay-out en spacing zijn realistisch en gedetailleerd en zien eruit zoals een echte app of website.
Content: Er wordt echte content, zoals productbeschrijvingen of artikelen, gebruikt.

Voordelen van high-fidelity prototypes
- High-fidelity prototypes hebben meer interactiviteit en lijken daardoor meer op 'echte' software. Hierdoor reageert de gebruiker natuurlijker.
- Je kunt meer in detail testen en ingaan op specifieke componenten, zoals de usability issues en hoe gebruikers de interacties (zoals overgangen tussen scherm) ervaren. Dit is onmogelijk met prototypes van pen en papier.
- Als een prototype ook visueel meer is uitgewerkt, kunnen er inzichten worden opgehaald over de uitstraling van het merk en de accessibility.
- High-fidelity prototypes zijn meer presentabel voor stakeholders, omdat ze een beter beeld kunnen krijgen hoe het product eruit ziet en werkt voor het live gaat.
- Er zijn tegenwoordig verschillende vrij eenvoudige digitale tools zoals Figma en InVision waarmee je in een handomdraai een volwaardig prototype in elkaar kunt zetten, zeker als je er ervaring mee hebt.
- Een high-fidelity prototype is meer geschikt als er minder mensen beschikbaar zijn om de test te observeren. De designer kan zich dan volledig focussen op het observeren van de gebruiker zonder zelf bezig te hoeven zijn om het prototype te laten werken.

Medium-fidelity prototypes
Tussen bovengenoemde low-fidelity en high-fidelity prototypes als uitersten zijn er natuurlijk meer opties. Wanneer je bijvoorbeeld wel feedback wilt over de algemene structuur, de navigatie en de manier waarop gebruikers interacteren met je product, maar nog niet zover bent dat je het product tot in detail én visueel hebt uitgewerkt, kun er je ook voor kiezen om bijvoorbeeld klikbare wireframes te maken of je product gedeeltelijk visueel uit te werken. In principe werk je natuurlijk datgene uit waar je feedback over wilt hebben.

Conclusie
Een concept dat niet écht het probleem van de gebruiker oplost, onduidelijke navigatie of slechte accessibility. Het is van groot belang dat deze bevindingen in een vroeg stadium tijdens de productontwikkeling worden ontdekt. Het is de taak van de ontwerper en onderzoeker om door middel van prototypes de validiteit van het ontwerp te testen.
Of je een paper prototype, wireframe mock-up of een high-fidelity prototype inzet om gebruikers bevindingen te achterhalen is afhankelijk van je tijd, test doel en middelen. Het belangrijkste is dat je leert je ontwerp op de juiste momenten te verbeteren naar aanleiding van waardevolle testresultaten.

