Iedereen kan leren: hoe we Oefenen.nl mobile-first en toegankelijker maakten
Ontwerpen voor een breed en divers publiek klinkt logisch, maar juist mensen met weinig digitale ervaring stellen een ontwerp echt op de proef. Oefenen.nl zet zich dagelijks in om deze groep te ondersteunen, met als missie: een samenleving waarin iedereen mee kan doen. Om hun platform nog toegankelijker en schaalbaarder te maken, voerden we een UX-assessment uit en onderzochten we waar verbeteringen mogelijk waren.
"Wij willen dat elke (jong) volwassene die een zetje kan gebruiken op een makkelijke en toegankelijke manier kan leren en zich kan ontwikkelen. Om zijn of haar zelfvertrouwen te verhogen en zich beter thuis te voelen in de snel veranderende samenleving. Individueel en in eigen tempo. Dat is onze missie. - Oefenen.nl"

Oefenen.nl is een digitaal platform dat volwassenen ondersteunt bij het versterken van hun basisvaardigheden, zoals taal, rekenen en digitale geletterdheid. In 2024 maakten 65.187 oefenaars hier gebruik van om op een toegankelijke manier hun vaardigheden te verbeteren. Ze kunnen op eigen tempo aan de slag met praktische oefeningen, zoals het invullen van formulieren, omgaan met een computer of het ontwikkelen van hun taal- en rekenkennis. Dit vergroot hun zelfredzaamheid en helpt hen met meer vertrouwen deel te nemen aan de samenleving.
"Mensen willen graag contextgericht werken aan hun basiskennis en vaardigheden. Ze hebben vaak werk en/of een gezin en zoeken naar hoe ze zelfredzamer kunnen zijn. Het platform van Stichting Expertisecentrum Oefenen.nl (Oefenen.nl), met bijbehorend oefenmateriaal, voorziet in deze behoeften. - Oefenen.nl"
Ontwerpen voor mensen die hun zelfredzaamheid willen vergroten
Oefenen.nl is al geliefd en goed bezocht, maar het was tijd voor een update. De uitdaging lag in het verder verbeteren van de gebruiksvriendelijkheid en het optimaliseren van de mobiele ervaring, aangezien een groot deel van de doelgroep vaak via de telefoon oefent. We richtten ons op een mobile-first aanpak, met een frisse look & feel en een gebruiksvriendelijke interface die de leerervaring nog prettiger zou maken.

Toegankelijkheid in praktijk: wat we leerden in de bibliotheek
Een leeromgeving voor iedereen
Toegankelijkheid stond centraal in ons ontwerp. Dit werd nog eens benadrukt tijdens veldonderzoek in de bibliotheek, waar we mensen observeerden die wekelijks met Oefenen.nl werken. Hier kwamen mensen samen om op hun eigen tempo vaardigheden op te bouwen, van taal en rekenen tot digitale zelfredzaamheid. De bibliotheek voorziet de deelnemers van hardware, zoals laptops en koptelefoons.
Zelfstandigheid met een beetje hulp
Wat ons opviel was de zelfstandigheid van de gebruikers. Ze bepaalden zelf wat ze wilden oefenen, na een intake waarmee medewerkers van de bibliotheek hun niveau en hulpvraag in kaart brachten. Modules werden aanbevolen, maar gebruikers kozen zelf hun leerpad. Vrijwilligers hielpen met inloggen, laptops opstarten en het uitprinten van certificaten. Deze certificaten bleken belangrijker dan gedacht: ze werden met trots afgedrukt en persoonlijk uitgereikt. Tijdens het oefenen werd er gekletst, ervaringen werden gedeeld en deelnemers hielpen elkaar bij moeilijke opdrachten. Dit sociale element speelde een grote rol in de motivatie van de deelnemers.
Uitdagingen in digitale vaardigheden
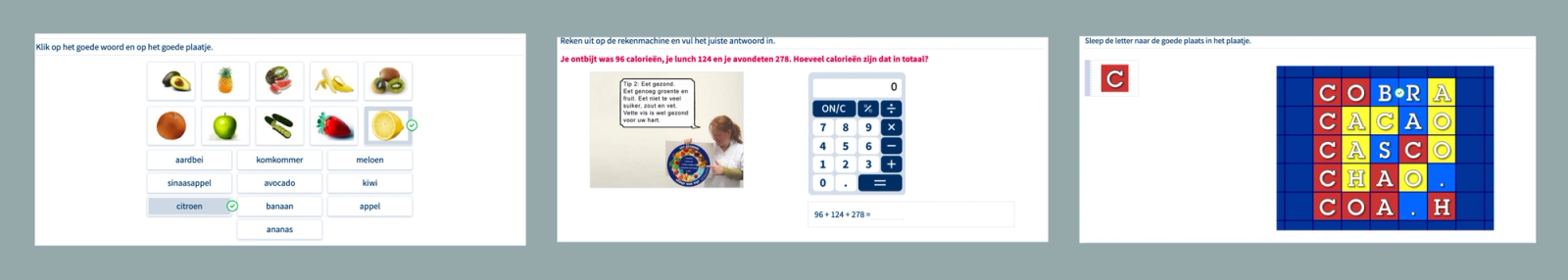
Toch werd ook de worsteling met digitale omgevingen zichtbaar, bijvoorbeeld bij het programma Klik & Tik, waarin deelnemers de basisprincipes van digitale vaardigheden leren. We zagen dat deelnemers vaak willekeurig op afbeeldingen klikken, zonder dat het duidelijk was of de afbeelding daadwerkelijk klikbaar was, doordat visuele aanwijzingen ontbraken. Ook bij oefeningen waarbij een component (zoals een afbeelding) versleept moest worden, liepen deelnemers vast en konden ze de les niet voortzetten zonder om hulp te vragen. Veel deelnemers gebruikten notitieboekjes om belangrijke informatie te onthouden of maakten foto’s van het scherm. Dit bracht een nieuw probleem aan het licht: wanneer een oefening automatisch doorging naar de volgende stap, hadden ze niet altijd de tijd om notities te maken.

Van inzicht naar ontwerpkeuzes
Deze inzichten waren cruciaal voor ons ontwerp. Grote knoppen, sterke contrasten en een logische opbouw bleken essentieel voor mensen die niet gewend zijn aan complexe interfaces. Ook verbeterden we de feedback in oefeningen, zodat deelnemers niet vastliepen of op goed geluk klikten. Ons doel was helder: een leeromgeving creëren waarin mensen zich digitaal zelfverzekerd voelen, zonder onnodige obstakels. En op hun eigen tempo kunnen oefenen.
Uitdagingen bij het navigeren
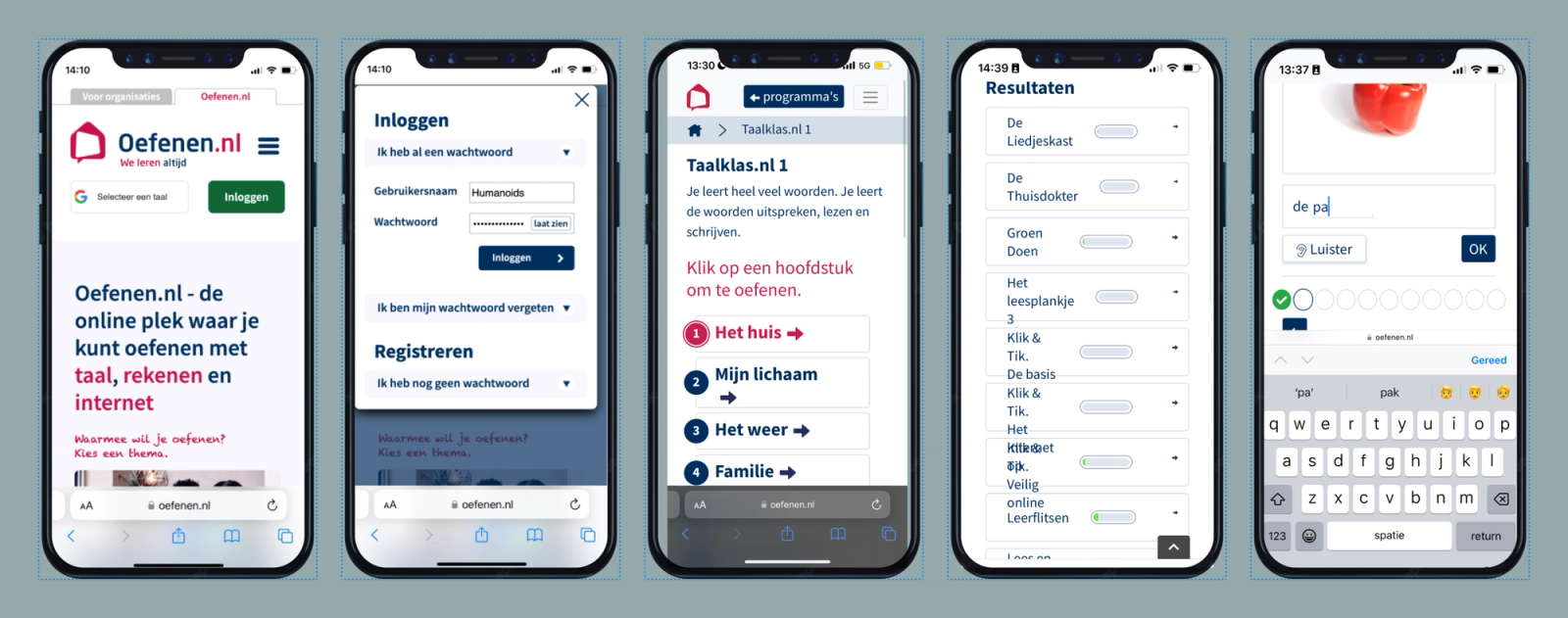
Tijdens ons onderzoek in de bibliotheek zagen we hoe verschillende mensen Oefenen.nl gebruikten. Sommigen navigeerden er zonder problemen doorheen, terwijl anderen vastliepen bij het inloggen of het kiezen van een oefening. Dit bracht ons bij een belangrijke vraag: hoe zorgen we ervoor dat iedere gebruiker een duidelijk startpunt heeft, zonder zich overweldigd te voelen?
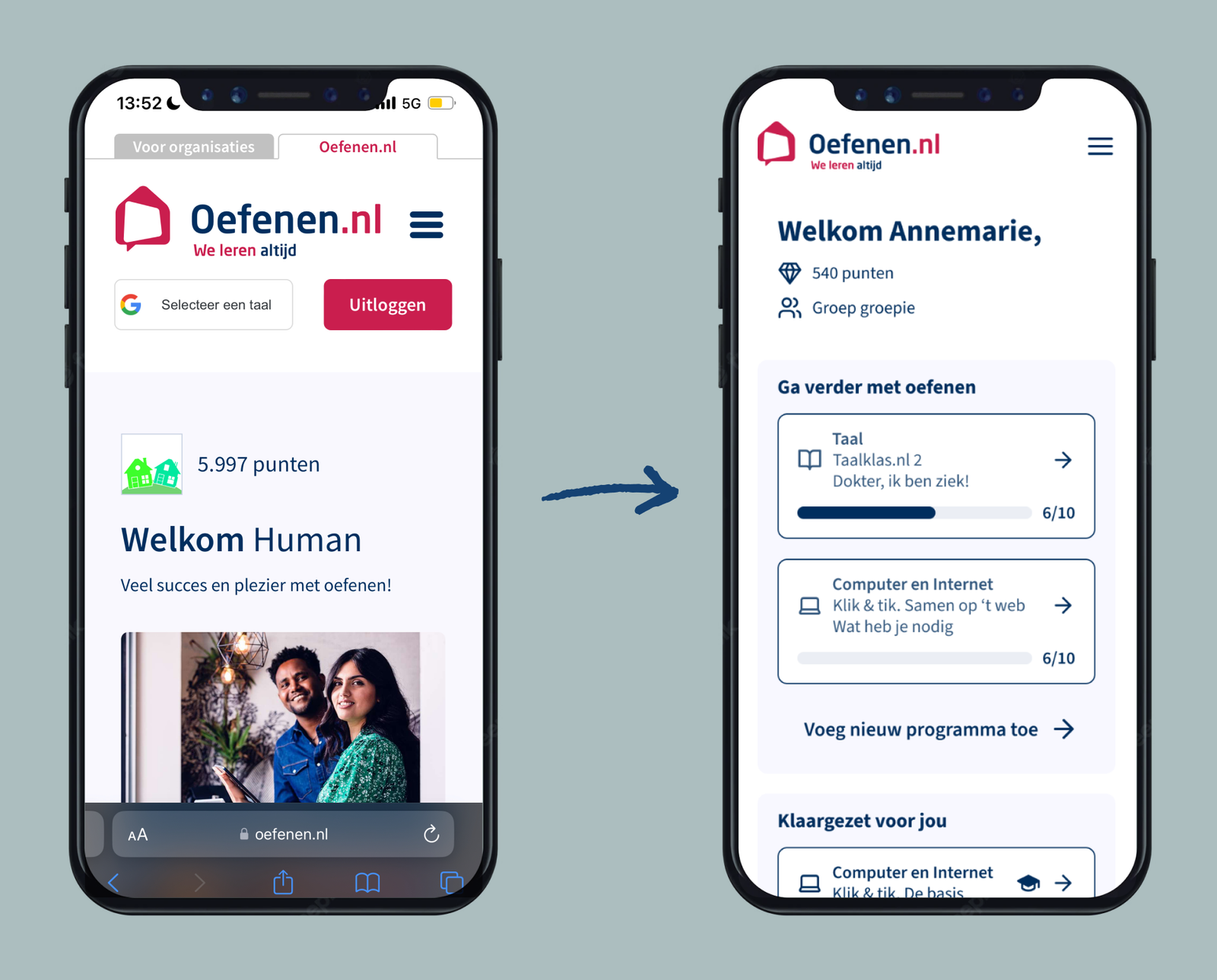
Persoonlijk dashboard als startpunt
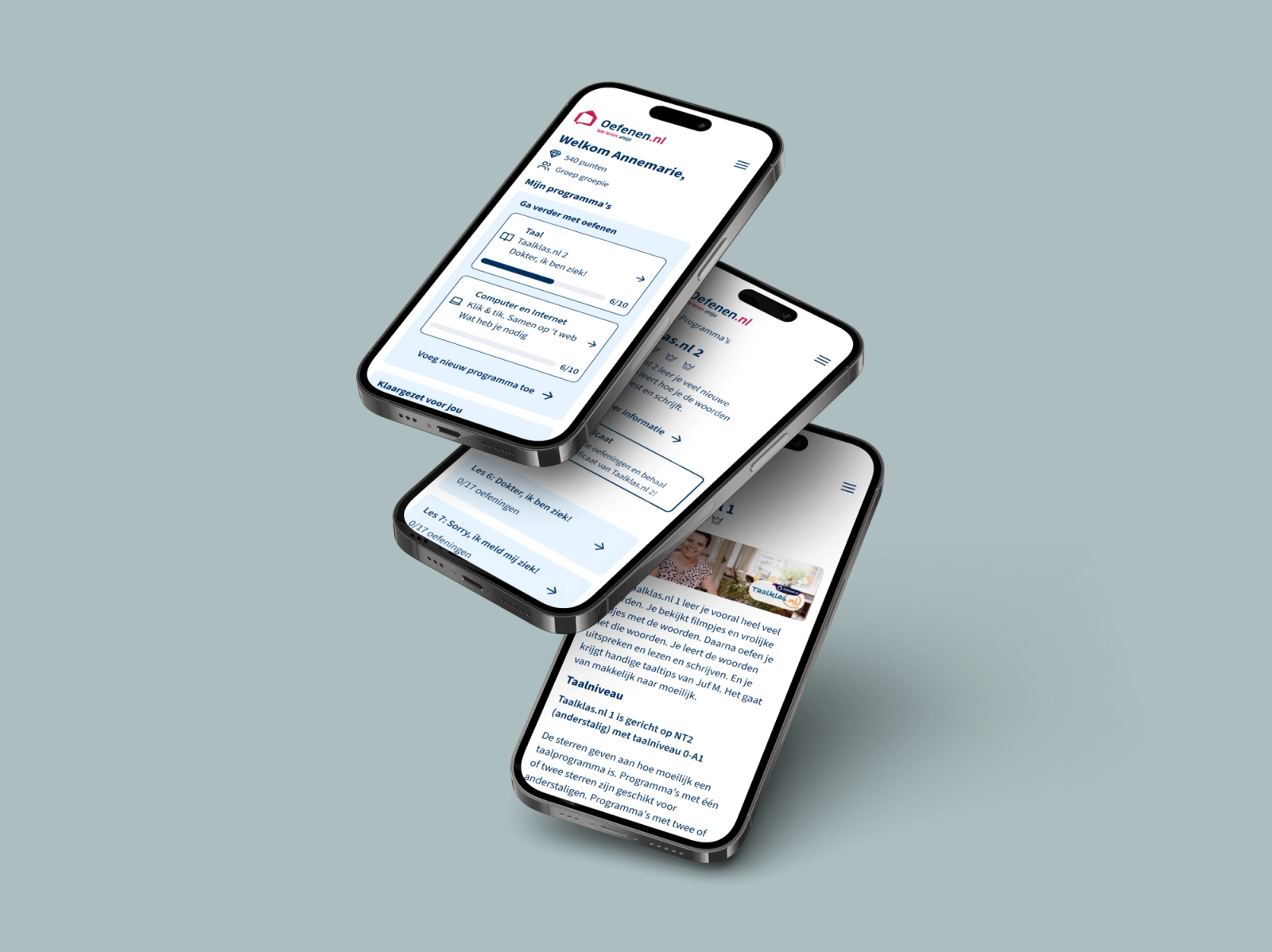
Daarom kozen we voor een nieuwe informatiearchitectuur. We introduceerden een persoonlijk dashboard: een overzichtelijk startpunt waarop gebruikers meteen kunnen zien welke oefeningen aansluiten bij hun niveau en leerdoelen. In plaats van een wirwar van modules en opties, krijgen ze nu een route die hen stap voor stap verder helpt. Begeleiders kunnen oefeningen klaarzetten, zodat gebruikers precies weten waar ze verder kunnen gaan.

Een schaalbare oplossing voor mobiel
De groeiende behoefte aan mobiel leren
Eén van de grootste uitdagingen was het geschikt maken van de oefeningen voor mobiel. Hoewel veel gebruikers nog steeds via desktop werken, lieten onze bevindingen zien dat steeds meer mensen verwachten te kunnen oefenen op hun telefoon, of omdat ze geen computer hebben, of omdat ze liever onderweg oefenen.Maar hier kwam het probleem: sommige oefeningen werkten prima op een klein scherm, terwijl andere vastliepen. Sleepoefeningen, bijvoorbeeld, waarbij objecten terug schoten bij een fout, of knoppen die te klein waren om op een touchscreen te raken.


Analyse en herontwerp
We losten dit op door alle oefentypes in kaart te brengen. Welke interacties werkten goed, en welke moesten we opnieuw ontwerpen? Zo ontwikkelden we een consistente structuur waarin oefeningen op zowel desktop als mobiel goed functioneren.
Ontwerpprincipes voor een optimale ervaring
Bij het herontwerpen van de oefeningen stonden een paar ontwerpprincipes centraal:
Modulaire opbouw
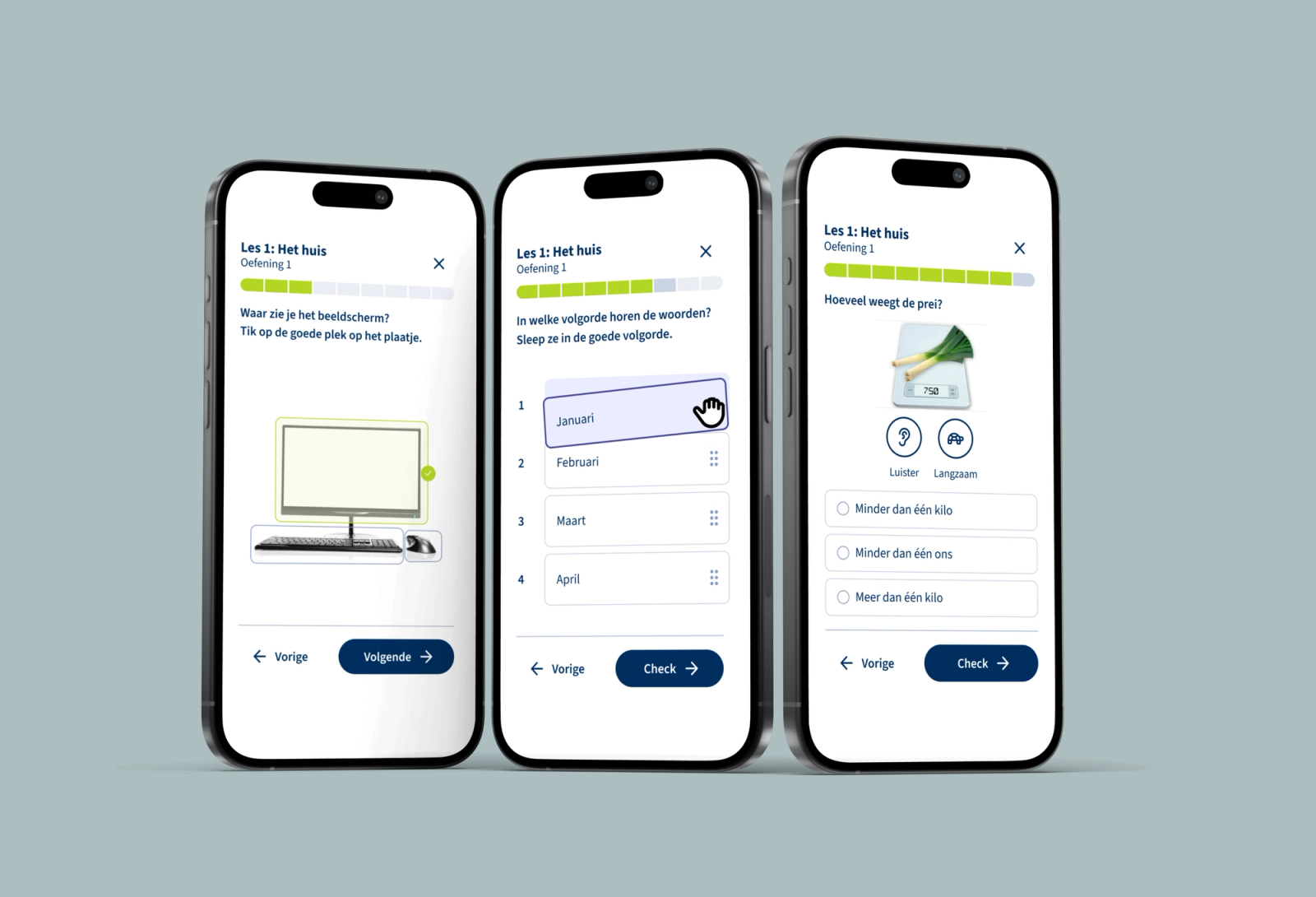
om te vermijden dat elke oefening er anders uitziet en functioneert, is besloten om de oefeningen op mobiel te openen in een venster op volledig scherm. Bovenaan de interface staat standaard een header, waar de gebruiker kan zien bij welke opdracht in de oefening hij of zij zich bevindt. Ook is te zien welke les er wordt gevolgd. In het midden van het scherm is ruimte gereserveerd voor de benodigde content van de vraag, zoals een video, afbeelding, tekst of ingesproken audio. Onderin bevindt zich altijd het antwoordvak en de navigatieknoppen.
Consistente feedback en navigatie
Een logische opbouw met duidelijke ‘volgende’ en ‘terug’-knoppen, zodat gebruikers niet verdwalen. ‘Check’ verandert na controle in ‘Verder’, zodat altijd duidelijk is wat er gebeurt als de gebruiker op de knop klikt. Als de oefening niet correct is afgerond of de gebruiker klikt op ‘Check’ zonder een antwoord te hebben geselecteerd, verschijnt er een banner die de gebruiker voorziet van duidelijke feedback voor extra begeleiding.
Touch-vriendelijke interacties
Geen minuscule klikbare elementen meer, maar grote, duidelijke knoppen. Er is aandacht besteed aan de minimale grootte van de hitbox. Oefeningen die een andere interactie wensen, zoals slepen, worden vooraf gedemonstreerd middels een mini animatie, zodat de gebruiker begrijpt wat de bedoeling is. Met deze aanpak maakten we Oefenen.nl niet alleen beter toegankelijk, maar ook toekomstbestendig. Nieuwe oefeningen kunnen nu moeiteloos binnen dezelfde mal worden gebouwd, zodat de mobiele ervaring intuïtief en consistent blijft, ongeacht het type oefening.
Leren van gebruikers
Testen en itereren
Een goed ontwerp ontstaat niet op papier, maar in de praktijk. Daarom legden we onze prototypes opnieuw voor aan gebruikers. In de bibliotheek waar we eerder observeerden, testten we of de nieuwe opzet van Oefenen.nl echt zou werken voor de gebruikers die ermee aan de slag gaan. Dat leverde waardevolle inzichten op.
Een eenvoudige start
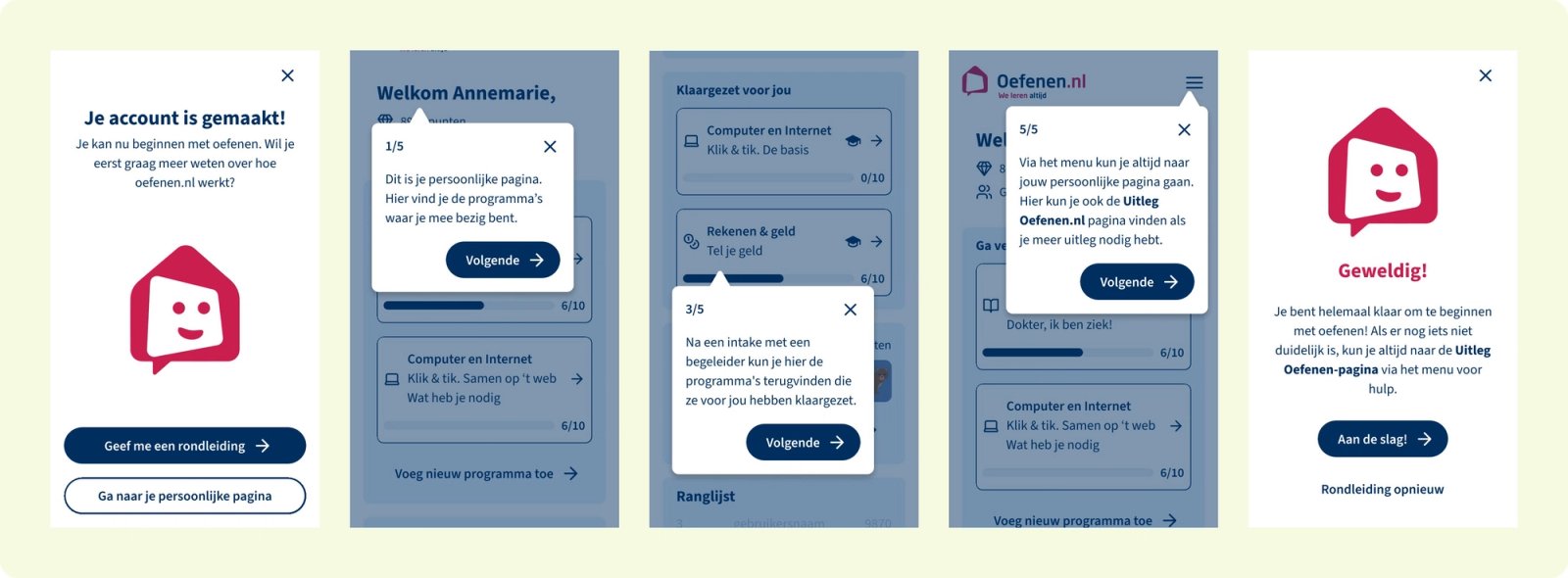
De nieuwe onboarding en het aanmaken van een account bleken grotendeels intuïtief te werken. Gebruikers konden zonder moeite de juiste stappen volgen om een account aan te maken. Toch was de woordkeuze soms een struikelblok: niet iedereen wist wat een ‘account’ of ‘gebruikersnaam’ inhield. Voor sommige gebruikers riep dit verwarring op, wat laat zien hoe belangrijk het is om jargon helder te communiceren.
Een rondleiding: nuttig of overweldigend?
We introduceerden een optionele rondleiding, een wizard, door de interface. De meningen hierover waren verdeeld: drie van de zes gebruikers vonden het een waardevolle toevoeging, terwijl de andere drie het juist als te veel informatie in één keer ervaarden. Wat wél duidelijk werd: de structuur van de rondleiding was begrijpelijk voor alle deelnemers. Daarom hebben we de rondleiding optioneel gemaakt: beschikbaar voor wie het nodig heeft, maar niet verplicht.

Overzicht en navigatie
De introductie van een persoonlijke pagina werd positief ontvangen. Gebruikers vonden het overzichtelijk en logisch gestructureerd. Ook de toevoeging van een knop om een oefenprogramma toe te voegen werd als een vanzelfsprekende stap ervaren. Het voelde voor hen natuurlijk om direct te starten met oefenen vanuit de les-pagina.
Gamification: extra motivatie?
Hoewel we spelelementen zoals kroontjes, niveaus en stickers hadden toegevoegd om de gebruikers te motiveren, bleek de betekenis hiervan niet voor iedereen direct duidelijk. Slechts één van de zes gebruikers reageerde enthousiast op de stickers als beloning. Dit gaf aan dat spelelementen mogelijk beter uitgelegd óf op een andere manier ingezet moesten worden om effectief te zijn.
Toegankelijkheid en leesbaarheid
Een ander belangrijk punt uit de tests was de leesbaarheid. Sommige gebruikers vonden letters te klein, waardoor ze niet alle teksten goed konden lezen. Opvallend genoeg maakten gebruikers geen onderscheid tussen verschillende lettertypes, dus tussen kopteksten en alinea’s. We beseften dat er meer aandacht nodig was voor contrast, lettergrootte en, het allerbelangrijkst: hoe minder tekst, hoe beter.
Wat we uit de gebruikerstest meenemen
Het meest opvallende inzicht? Rust werkt. Deelnemers gaven aan dat het nieuwe ontwerp hen hielp zich beter te concentreren, omdat de interface minder afleiding biedt. De combinatie van een logische structuur, overzichtelijke navigatie en een eenvoudige start droeg bij aan een leeromgeving waarin mensen grip hebben op hun leerproces.
Verder met itereren
Deze bevindingen bevestigden dat we op de goede weg zaten. Het vernieuwde ontwerp brengt niet alleen rust en overzicht, maar maakt ook het navigeren eenvoudiger en de oefeningen beter leesbaar. Gebruikers verdwalen minder snel en de mobiele ervaring werkt nu beter, zonder frustratie. Ons doel blijft hetzelfde: een leeromgeving creëren waarin mensen zich volledig kunnen richten op leren, zonder overweldigd te raken door de interface.
"Een deelnemer van een bibliotheek gaf bijvoorbeeld aan dat omdat de oefeningen nu een rustiger uiterlijk hebben, hetmakkelijker is om op de vraag te focussen. - Tamar van Heyningen, Productmanager Oefenen.nl"

Van testen naar oplevering
Logischer, aantrekkelijker en toegankelijker
Een goed ontwerp helpt je zonder dat je het door hebt. Het leidt de gebruiker moeiteloos door een omgeving, maakt keuzes helder en voorkomt dat er wordt vastgelopen. Dat principe wilden we verder doorvoeren in Oefenen.nl. Het doel was om de weg naar leren nog logischer, aantrekkelijker en toegankelijker te maken. Het pad naar leren moet net zo intuïtief aanvoelen als het openen van een boek. Daarom is het essentieel dat elke oefening dezelfde duidelijke structuur heeft. Geen verwarrende zijpaden, geen obstakels; gewoon een weg die werkt. Toegankelijkheid stopt niet bij een gebruiksvriendelijke interface. Ook woorden tellen mee. Daarom schrijven we op B1-niveau, zodat teksten voor iedereen helder, begrijpelijk en bruikbaar is.
Na het gebruikersonderzoek hebben we het ontwerp aangepast op basis van de feedback van gebruikers. Deze inzichten werden verwerkt in het nieuwe design, dat we opleverden met aanbevelingen voor verdere verbeteringen. Na deze laatste aanpassingen werd het ontwerp gedeployed, waardoor de leeromgeving nu een stuk intuïtiever en gebruiksvriendelijker werkt. Nog niet alle UX-optimalisaties uit het opgeleverde ontwerp zijn op dit moment doorgevoerd, maar Oefenen.nl geeft aan dat deze op korte termijn alsnog gerealiseerd worden.
De resultaten bevestigen het succes van deze aanpak. Oefenen.nl laat weten dat het gebruik van de leeromgeving op zowel mobiele telefoons als tablets het afgelopen jaar significant is gestegen. Voor gebruikers verlaagt dit de drempel om daadwerkelijk te oefenen. Daarmee zijn de belangrijkste doelen van het redesign behaald: een leeromgeving die écht toegankelijk is voor iedereen, ongeacht digitale vaardigheden of apparaat.
"We blijven luisteren naar de wensen van onze klanten, deelnemers en begeleiders en zullen ons platform continu blijven verbeteren en ontwikkelen. Ook kijken we uiteraard goed om ons heen naar trends en ontwikkelingen op het gebied van onderwijstechnologie.- Oefenen.nl"
Wat we uit dit proces meenemen? Dat goed ontwerp niet ontstaat vóór gebruikers, maar mét hen. Een leeromgeving is pas echt effectief wanneer mensen zich er moeiteloos en met vertrouwen doorheen bewegen. Door gebruikers vanaf het begin te betrekken, ontdek je knelpunten die je zelf niet had gezien. Hun feedback maakt het verschil tussen iets dat werkt en iets dat waardevol is.
Benieuwd hoe Humanoids jouw organisatie kan helpen met het toegankelijk maken van digitale producten? Neem gerust vrijblijvend contact met ons op.