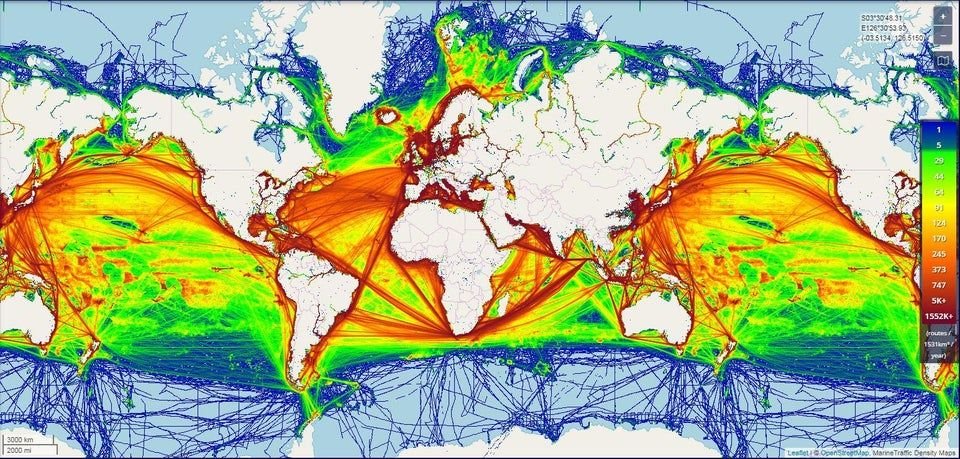
Wereldwijde scheepsbewegingen
De haven van Rotterdam loopt al sinds jaar en dag voorop in de logistieke maritieme sector. Rotterdam is weliswaar al een tijd niet meer de grootste van de wereld, maar door volop in te zetten op de digitale transitie van haar haven blijft Rotterdam de slimste haven. Digital Business Solutions is de afdeling binnen het Havenbedrijf Rotterdam die zich bezighoudt met het bouwen van digitale oplossingen en producten om de maritiem-logistieke sector lokaal en wereldwijd verder te optimaliseren.
HbR Digital Business Solutions
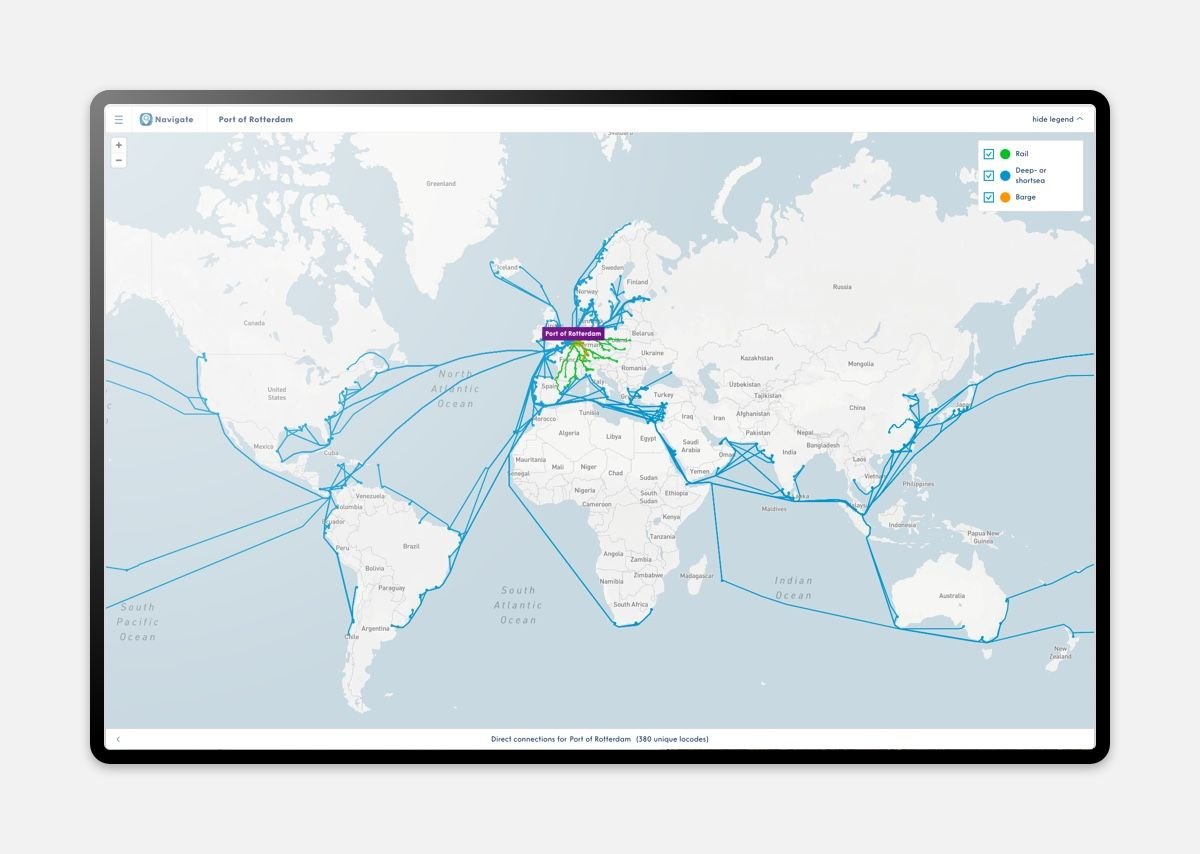
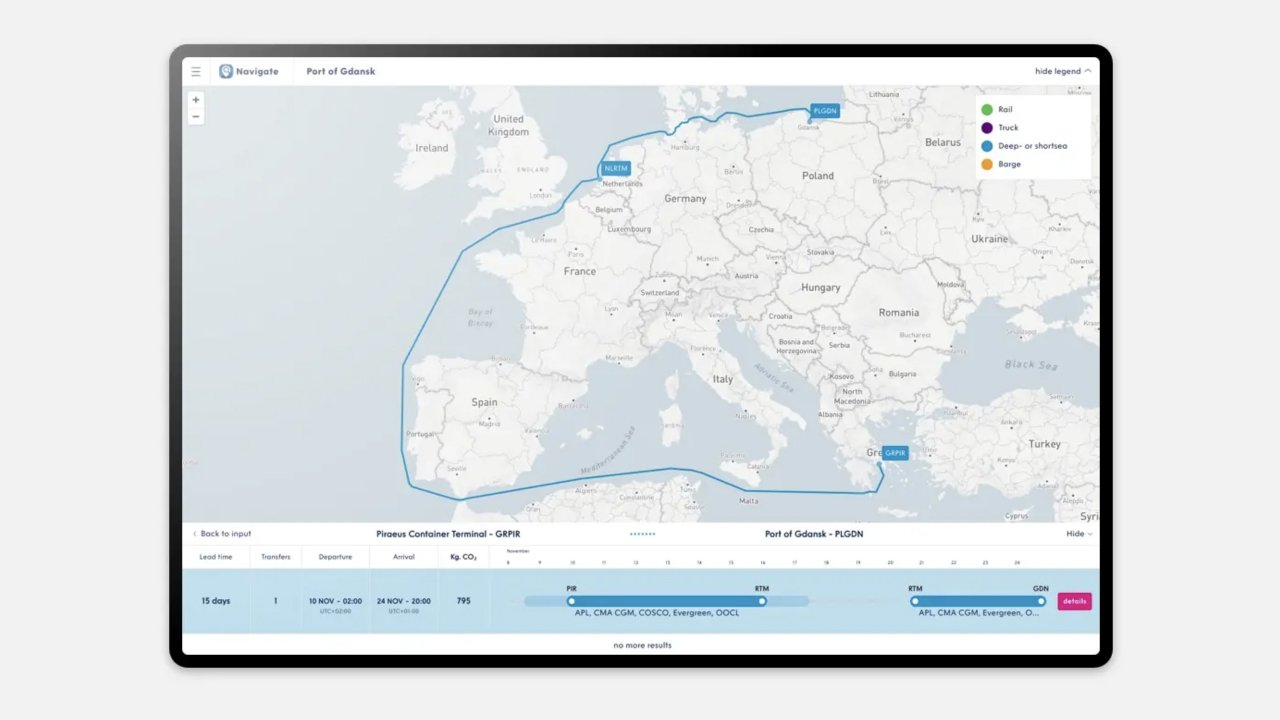
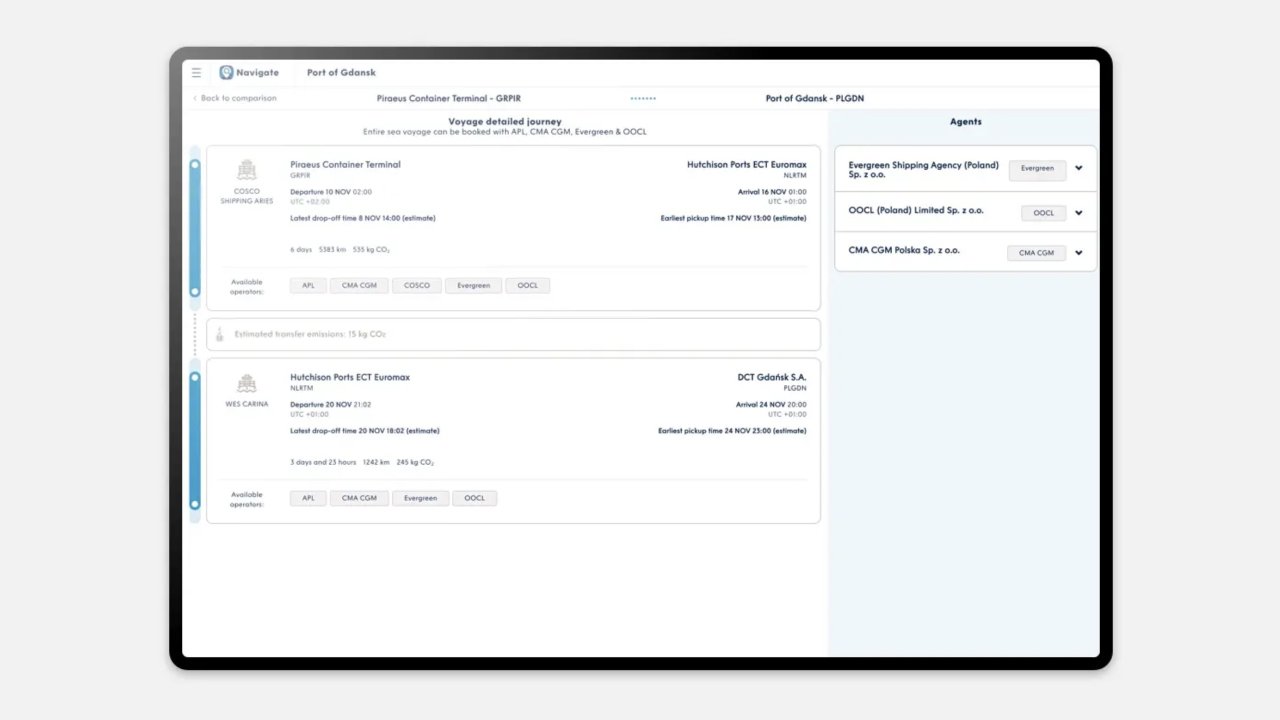
De applicatie Navigate is één van die producten waar binnen de afdeling aan wordt gewerkt. Navigate is een soort 9292OV voor je container. Met behulp van Navigate kun je reisopties van deur tot deur met elkaar vergelijken, en krijgt een gebruiker inzicht in de verbondenheid van een haven.
We vergelijken de schema's van verschillende aanbieders en geven de gebruiker de mogelijkheid om te sorteren op de voor hen belangrijkste parameters.
In mei 2019 zijn we gestart met de ontwikkeling in Team Pathfinder: het development team dat verantwoordelijk is voor Navigate en een veelvoud van ondersteunende applicaties. Rond die tijd was het team begonnen met de tweede versie van Navigate die gebouwd werd voor de Port of Gdansk.

Development
De applicatie is gebouwd in Typescripted React met Redux als state management. Redux is voor onze applicatie zeker geen overkill: het zorgt ervoor dat we zo efficiënt mogelijk met grote bakken client-side data omgaan. Met de nieuwe useSelector en useDispatch hooks vanuit react-redux besparen we inmiddels flink op de boilerplating van Redux: één van de frustraties van veel Redux gebruikers.
Alle informatie die via een back-end service beschikbaar is, wordt via een BFF (backend for frontend) omgeleid. Deze simpele server schrijven we in NodeJS en maakt gebruik van het framework ExpressJS. Op de Express service roepen we verschillende back-end services aan, wikkelen we alle authenticatie af en sturen we uiteindelijk alle informatie naar de React applicatie.
Intermodaal
De haven van Gdansk heeft een belangrijke functie voor het Poolse achterland dat via een uitgebreid treinnetwerk een verbinding biedt met de containerschepen die in Gdansk aanmeren. Om de applicatie ook voor de haven van Gdansk goed te kunnen aanleveren, hebben we ervoor gezorgd dat routes over het spoor ook ondersteund konden worden.
Voor de haven van Rotterdam hebben we de Barge (binnenvaart) modaliteit toegevoegd en zijn we steeds gerichter gaan navigeren. Waar we in de eerste versies van Navigate genoegen namen met 'De Haven van Rotterdam' als bestemming, navigeren we nu op terminal-niveau binnen havens.

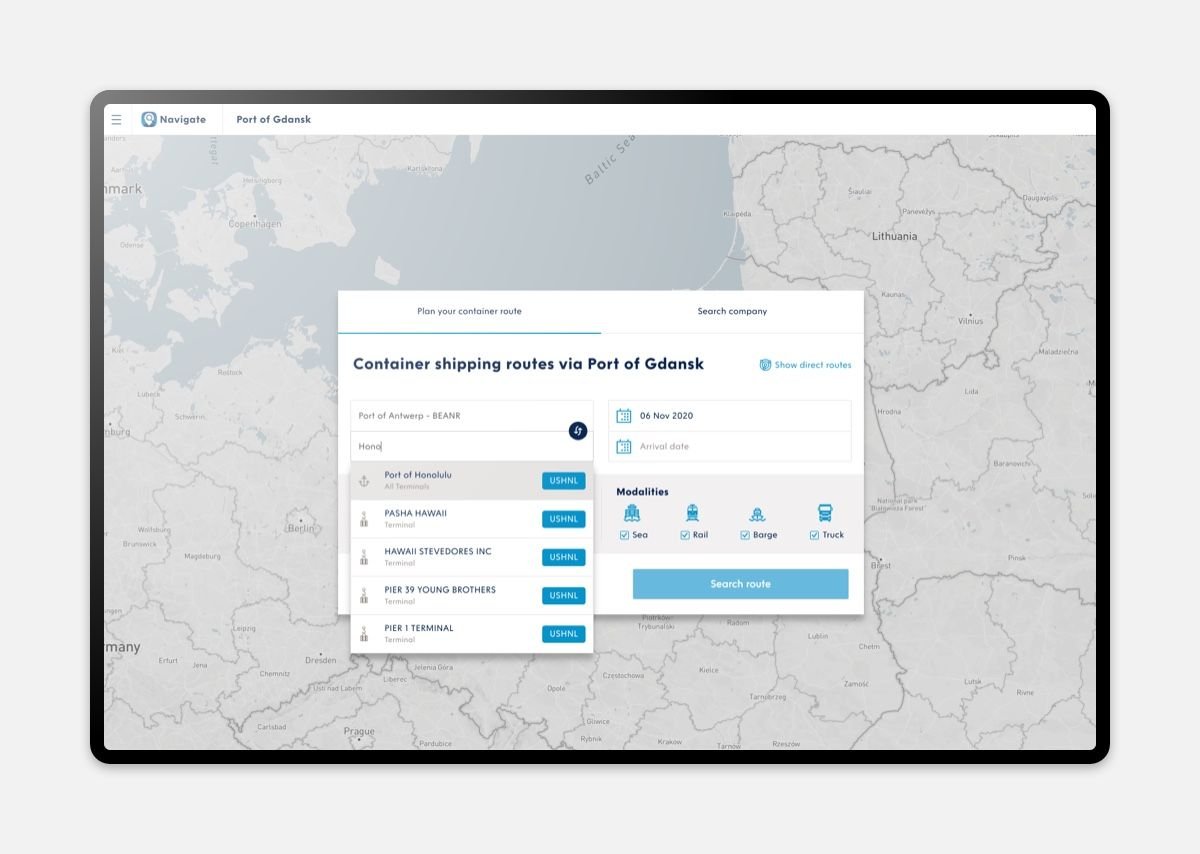
Bereken je route
Met je huidige locatie en je bestemming in het achterhoofd kun je in Navigate een route opvragen tussen twee punten. Het uitrekenen van de route bestaat, simpel gezegd, uit twee stappen die worden uitgevoerd door een zelfgebouwde routing engine.
- Het bij elkaar rapen van verschillende schema's om zo de optimale reis te berekenen. Er wordt gezocht binnen de restricties die zijn opgegeven door de gebruiker. Alleen resultaten die relevant zijn worden getoond.
- Het uitrekenen van de route die waarschijnlijk wordt afgelegd, zodat we die visueel kunnen teruggeven aan de eindgebruiker.

Wat is de beste combinatie van schedules?
Uit een hele bak schema's wordt bekeken welke met elkaar gecombineerd kunnen worden om een route te kunnen samenstellen van punt A naar B. Rederij A heeft bijvoorbeeld een schema dat van Houston naar Rotterdam vaart en Rederij B een treinschema dat langs Rotterdam komt en je container zou kunnen meenemen naar Hamburg. Door het combineren van de schema's van rederij A en rederij B, zou je een reis kunnen aanbieden van Houston naar Hamburg.
Inmiddels hebben we drie instanties van Navigate draaien. In Sohar, Gdansk en Rotterdam. Een belangrijk detail is dat alle reizen die worden berekend gevonden moeten worden via de Navigate haven.
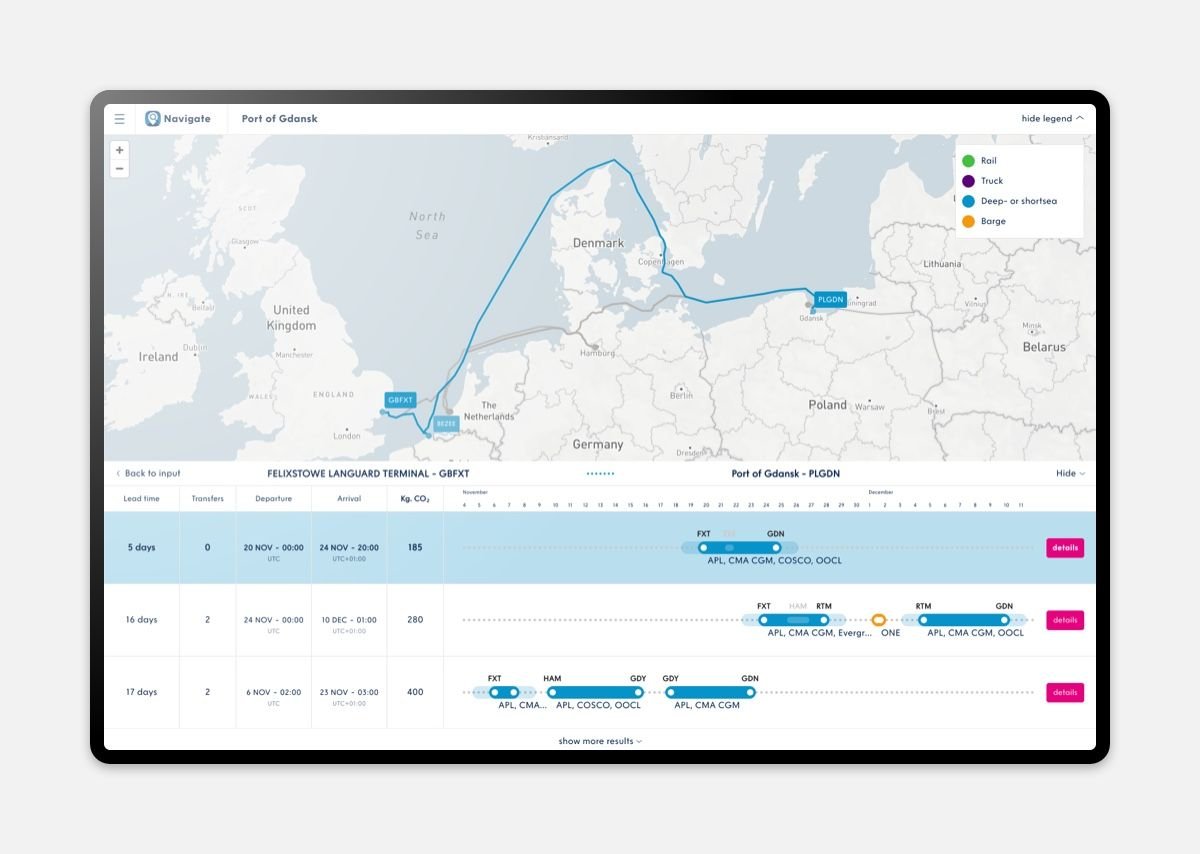
Hoe ziet dat eruit?
Om de besluitvormingsondersteunende waarde van de applicatie te vergroten, maar ook om de applicatie nog aantrekkelijker te maken, willen de verschillende opties ook visueel presenteren. Als de route is opgesplitst in losse onderdelen, wordt er voor elk onderdeel via een intern ontwikkeld graafnetwerk de route gegenereerd die het schip, treinstel of de truck gaat afleggen.
De daadwerkelijke reis van een schip kan natuurlijk een beetje afwijken, maar op basis van de bewegingen van wereldwijde scheepvaart (AIS data) kunnen we goed inschatten hoe schepen varen en welke routes populair zijn. Om dit in de browser soepel te visualiseren hebben we wat hulp nodig.

Een kaart, wat punten, wat lijnen
Er wordt binnen ons team wel eens grappend gepraat over de applicaties die we binnen het team maken: "Oh ja, gewoon even een kaartje, wat punten er op peace of cake!." De kern van veel van onze applicaties is mapbox, en specifiek voor ons de React versie ervan: react-mapbox-gl.
Je kunt gemakkelijk en, tot op zeker hoogte, kosteloos gebruik maken van de kaartfunctionaliteiten die uit Mapbox komen. Mapbox maakt op haar beurt weer gebruik data van het opensource OpenStreetMaps project dat samen met haar community er voor zorgt dat de data over de hele wereld klopt.
Wij gebruiken Mapbox vooral voor het weergeven van onze eigen datapunten op de wereldbol.
De route van Houston naar Hamburg
De route die uitgerekend is, wordt opgeknipt in een lijst van coordinaten: Waypoints noemen we die. Via een speciaal geo formaat, GeoJSON, kunnen we onze waypoints als lijn laten tekenen op een wereld kaart. En we tekenen een rond puntje bij elke tussenstop.
Mapbox handelt alle gebruikersinteracties af zoals het inzoomen en bewegen van de kaart. Zelfs interactie met onze getekende datapunten en lijnen kunnen we met een eventlistener afvangen.
Een voorbeeld hiervan in Navigate is de selectie van je reis. Je kunt door de lijst van verschillende opties heen scrollen, maar je kunt ook op een lijn klikken om op die manier een reis te selecteren.


Op abonnements-basis
Navigate wordt ter beschikking gesteld aan havens over de hele wereld door middel van een abonnementsmodel. Zo probeert Port of Rotterdam de eigen innovaties nog waardevoller in te zetten.
